上一篇文章中,我们通过继承了basepopup已经可以很轻易的定制我们的popup了,那么这次我们定制一个从下方弹上来的popup。
本博客将会一直更新,直到我发现我所看到过的popup都实现过一遍为止。
废话不多说,直接上。
xml我们继续用上一次的xml,不过稍微做了一点修改。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/click_to_dismiss"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/popup_bg"
>
<LinearLayout
android:id="@+id/popup_anima"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:background="@android:color/white"
>
<TextView
android:id="@+id/tx_1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="test1"/>
<View
style="@style/line_style"/>
<TextView
android:id="@+id/tx_2"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="test2"/>
<View
style="@style/line_style"/>
<TextView
android:id="@+id/tx_3"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="test3"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
然后根据我们上次的popup修改一下getAnima(),然后。。。就完成了
/**
* Created by 大灯泡 on 2016/1/15.
* 从底部滑上来的popup
*/
public class SlideFromBottomPopup extends BasePopupWindow implements View.OnClickListener{
private View popupView;
public SlideFromBottomPopup(Activity context) {
super(context);
bindEvent();
}
@Override
public Animation getAnimation() {
return getTranslateAnimation(250*2,0,300);
}
@Override
public AnimationSet getAnimationSet() {
return null;
}
@Override
public View getInputView() {
return null;
}
@Override
public View getDismissView() {
return popupView.findViewById(R.id.click_to_dismiss);
}
@Override
public View getPopupView() {
popupView= LayoutInflater.from(mContext).inflate(R.layout.popup_slide_from_bottom,null);
return popupView;
}
@Override
public View getAnimaView() {
return popupView.findViewById(R.id.popup_anima);
}
private void bindEvent() {
if (popupView!=null){
popupView.findViewById(R.id.tx_1).setOnClickListener(this);
popupView.findViewById(R.id.tx_2).setOnClickListener(this);
popupView.findViewById(R.id.tx_3).setOnClickListener(this);
}
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.tx_1:
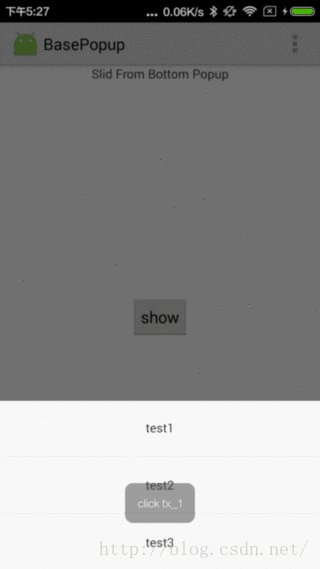
ToastUtils.ToastMessage(mContext,"click tx_1");
break;
case R.id.tx_2:
ToastUtils.ToastMessage(mContext,"click tx_2");
break;
case R.id.tx_3:
ToastUtils.ToastMessage(mContext,"click tx_3");
break;
default:
break;
}
}
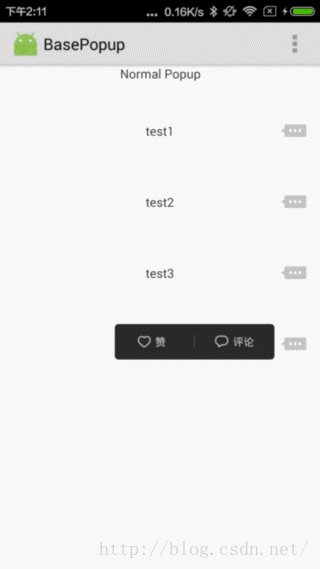
}效果如图:
【END】
接下来的文章基本都像这样,展示xml,继承我们的basepopup,码上java代码,然后就是gif图,尽量做到以后需要用到就直接copy,需要修改也能对着改对吧。
下一篇,我们实现一个微信朋友圈的点赞弹出popup
已传github,效果图(frag的标题复制回来忘改了。。。orz):

























 490
490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








