1.算法介绍
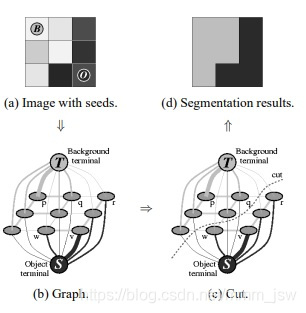
最小割算法(Minimum Cut)是图像分割的经典算法之一,同时也在"Graph Cut"、"Grab Cut"等算法中都有被使用过。最小割最大流算法是指在一个有向的图中,能够从源点(source)到达汇点(terminal)的最大流量等于如果从图中剪除就能够导致网络流中断的边的集合的最小容量和。即在任何网络中,最大流的值等于最小割的容量。
提出该分割算法的论文:
Interactive Graph Cuts for Optimal Boundary & Region Segmentation of Objects in N-D Images

2.最小割
图论中的最小割
在图论中,图的最小切割是其在某种意义上是最小的切割(图形的顶点划分为由至少一个边连接的两个不相交的子集)。图的最小割可以分很多情况进行讨论,例如有向图、无向图,边的权重等。下图是一张无向无权重图和它的两个割,红色的线格割掉了三条边,而绿色的线割掉了两条边,很明显绿色的线为该图的最小割。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 61
61

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








