使用脚手架vue/cli创建vue项目
注:使用git bush here不好进行选择操作
1、未安装脚手架,需要安装
npm install @vue/cli -g
2、脚手架安装成功后,查看vue版本
vue -V
3、搭建项目
vue create 项目名称
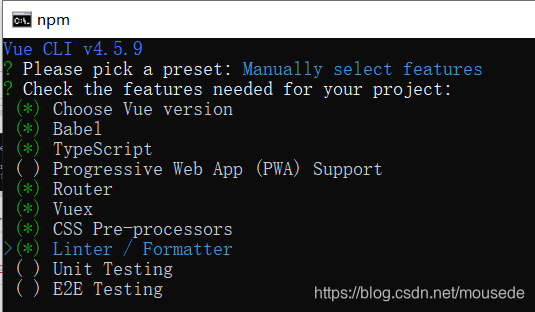
4、选择手动配置回车 =》 Manually select features

5、选择我们需要的功能,使用空格键选择

-
Babel 将ES6代码转为ES5代码。
-
TypeScript 支持使用 TypeScript 书写源码(后缀.ts)。
-
Progressive Web App (PWA) Support PWA 支持。
-
Router 支持 vue-router 。
-
Vuex 支持 vuex 。
-
CSS Pre-processors 支持 CSS 预处理器(支持less、sass)。
-
Linter / Formatter 支持代码风格检查和格式化(ESlint)。
-
Unit Testing 支持单元测试。
-
E2E Testing 支持 E2E 测试。
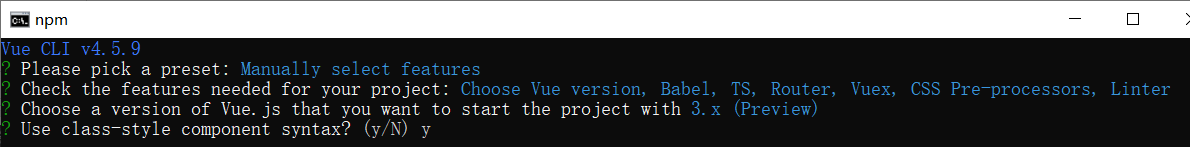
6、选择vue版本

7、
使用 class 风格的写法

8、
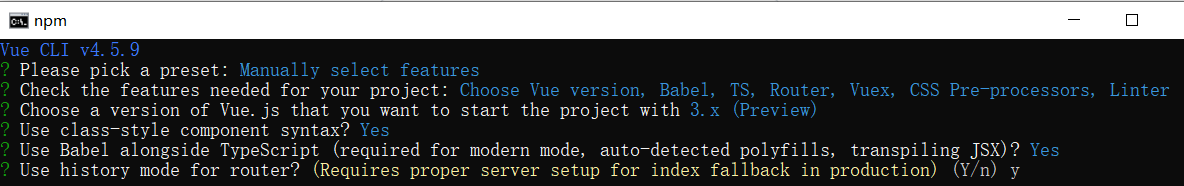
使用 babel 工具自动为转换后的 TypeScript 代码注入 polyfiills

9、使用history模式的路由

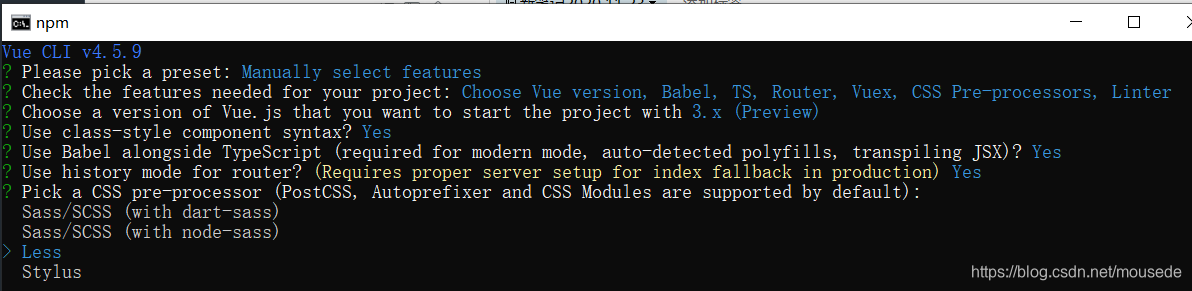
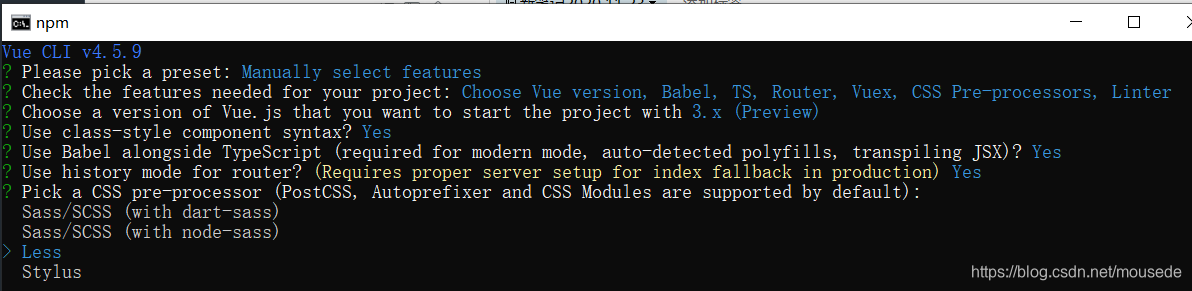
10、选择css预处理器类型

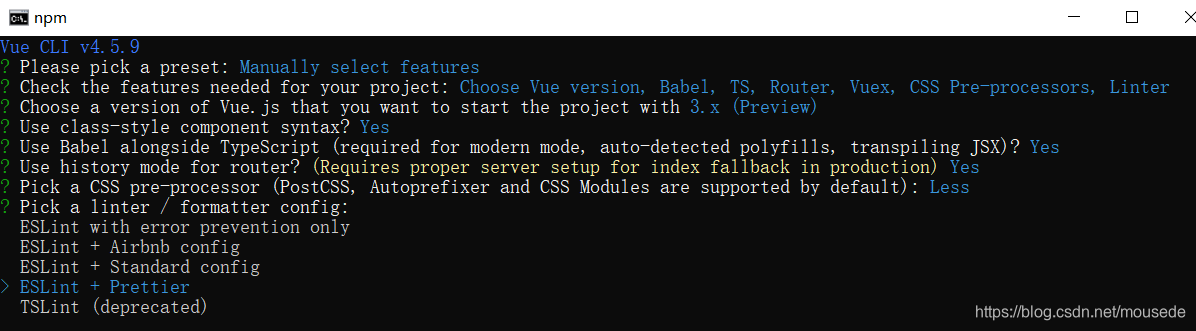
11、代码校验

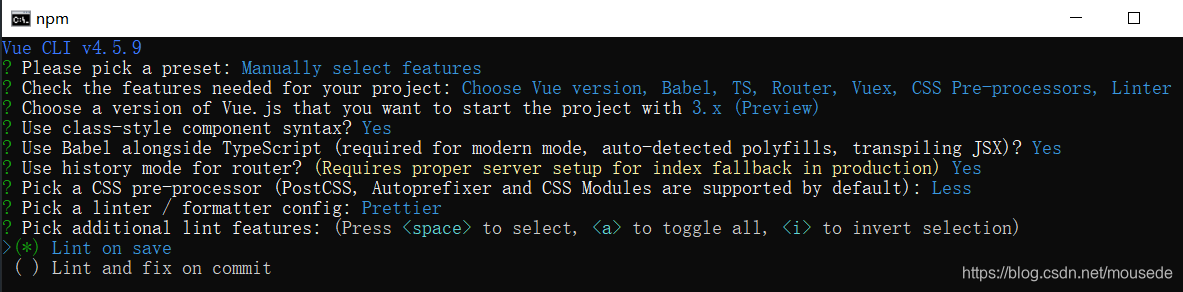
12、选择代码校验保存时校验

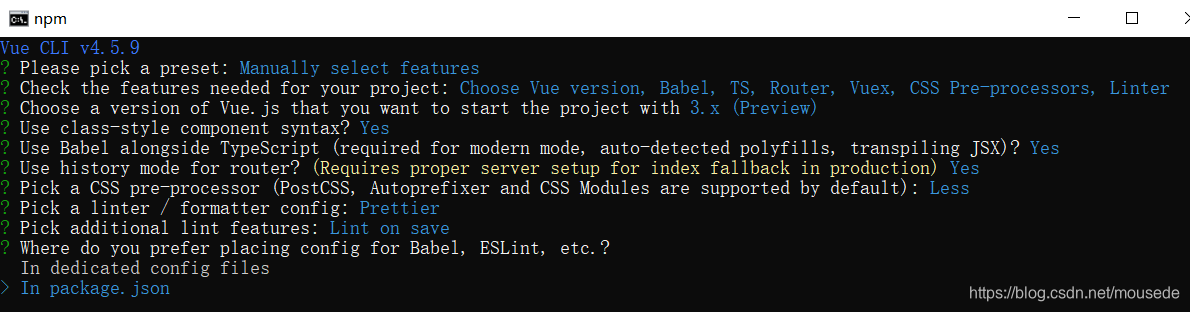
13、Babel,ESLInt的配置保存在外部文件还是package.json中

对于 Babel 、 PostCSS 等,都可以有自己的配置文件: .babelrc 、 .postcssrc 等等,同时也可以把配置信息放在 package.json 里面
14、是否保存当前一系列的配置























 5016
5016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








