@Composable
fun CircleRing(boxWidthDp: Int, viewModel: TaskViewModel) {
Canvas(modifier = Modifier.size(boxWidthDp.dp), onDraw = {
val strokWidth = 30F
//灰色背景
drawArc(
Color(0, 0, 0, 15),
startAngle = 160f,
sweepAngle = 220f,
useCenter = false,
style = Stroke(strokWidth, cap = StrokeCap.Round),
)
drawArc(
Color.White,
startAngle = 160f,
sweepAngle = viewModel.pointOfYearPercent,
useCenter = false,
style = Stroke(strokWidth, cap = StrokeCap.Round),
)
})
}
进度是自己穿进去的
//学年积分
var pointOfYear by mutableStateOf(10000)
private set
//学年积分进度 220f * pointOfYear / 学年总积分
var pointOfYearPercent by mutableStateOf(0f)
private set
/**
* 更新学习进度
*/
fun updatePointPercent() {
pointOfYearPercent = 220f * pointOfYear / totalPointOfYear
}
效果

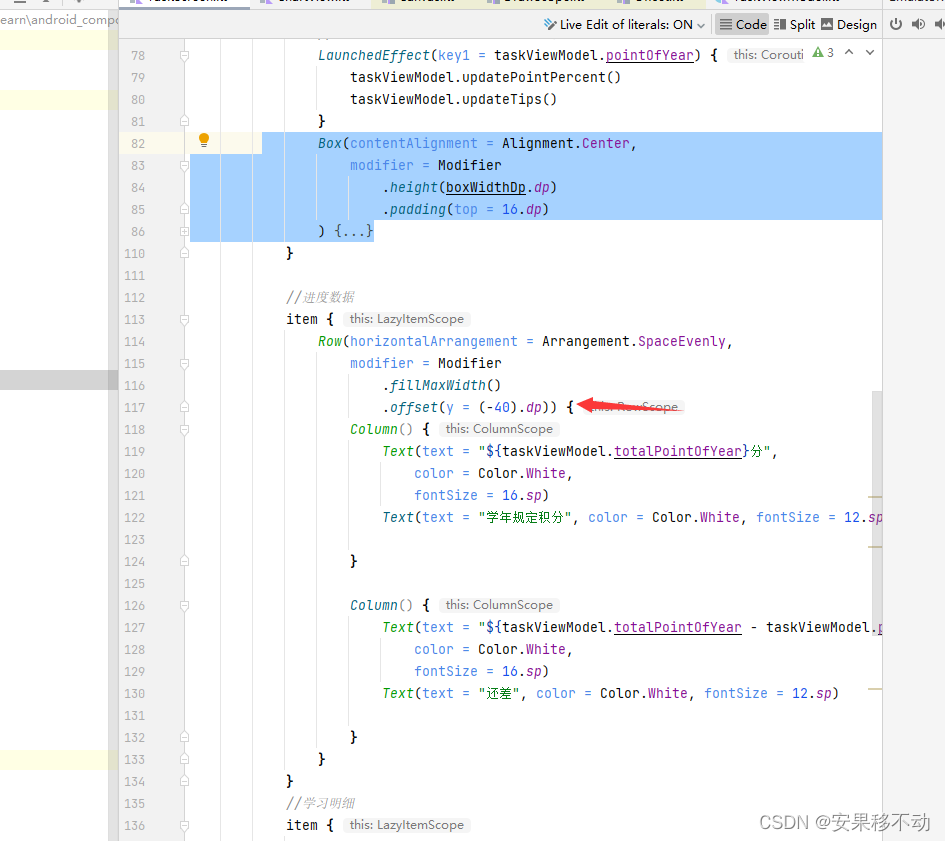
整个内容数据如下
Box(contentAlignment = Alignment.Center,
modifier = Modifier
.height(boxWidthDp.dp)
.padding(top = 16.dp)
) {
//圆环
CircleRing(boxWidthDp = boxWidthDp, taskViewModel)
//进度数据
Column(modifier = Modifier
.align(Alignment.Center)
.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally) {
Text(buildAnnotatedString {
append(taskViewModel.pointOfYear.toString())
withStyle(SpanStyle(fontSize = 10.sp)) {
append("分")
}
},
fontSize = 36.sp,
color = Color.White)
Text(text = "学年积分", fontSize = 12.sp,
color = Color.White)
}
}记得在下一个组件让他往上面偏移40dp不然空隙太多咯
























 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










