在Citymaker三维Gis平台上用C#实现点选功能
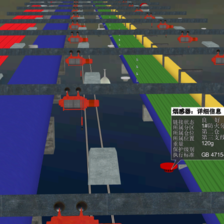
效果如下
(技术交流可加群:161154103)

首先设置鼠标为点击选择状态,代码如下:
this
.axRenderControl
.MouseSelectMode =
gviMouseSelectMode
.gviMouseSelectClick;
this
.axRenderControl
.MouseSelectObjectMask =
gviMouseSelectObjectMask
.gviSelectAll;
设置三维Gis上鼠标点击监听事件
this
.axRenderControl.RcMouseClickSelect +=
new
CityMaker.Controls.
_IRenderControlEvents_RcMouseClickSelectEventHandler
(axRenderControl_RcMouseClickSelect);
具体的鼠标事件函数:
public
void
axRenderControl_RcMouseClickSelect(
object
sender,
_IRenderControlEvents_RcMouseClickSelectEvent
e)
{
if
(e.pickResult ==
null
)
return
;
IFeatureLayerPickResult
layerresault = e.pickResult
as
IFeatureLayerPickResult
;
if
(layerresault !=
null
)
{
//高亮选中的要素
layerresault.FeatureLayer.HighlightFeature(layerresault.FeatureId, 0xffff0000);
//利用ITableLabel进行展示
ITableLabel
tableLabel =
this
.axRenderControl.ObjectManager.CreateTableLabel(7, 2,
Guid
.Empty);
tableLabel.VisibleMask =
gviViewportMask
.gviViewNone;
tableLabel.Position = pos;
tableLabel.SetColumnWidth(0, 80);
tableLabel.TitleText =
"烟感器:详细信息"
;
tableLabel.SetRecord(0, 0,
"链接状态"
);
tableLabel.SetRecord(0, 1,
"良 好"
);
tableLabel.SetRecord(1, 0,
"所属分区"
);
tableLabel.SetRecord(1, 1,
"1#防火分区"
);
tableLabel.SetRecord(2, 0,
"所属仓位"
);
tableLabel.SetRecord(2, 1,
"第二仓"
);
tableLabel.SetRecord(3, 0,
"所属位置"
);
tableLabel.SetRecord(3, 1,
"第三支线8米"
);
tableLabel.SetRecord(4, 0,
"重量"
);
tableLabel.SetRecord(4, 1,
"120g"
);
tableLabel.SetRecord(5, 0,
"保护级别"
);
tableLabel.SetRecord(6, 1,
"IP23"
);
tableLabel.SetRecord(6, 0,
"执行标准"
);
tableLabel.SetRecord(6, 1,
"GB 4715—2005"
);
tableLabel.TitleBackgroundColor = 0xffffffff;
TextAttribute
capitalTextAttribute =
new
TextAttribute
();
capitalTextAttribute.TextColor = 0xff000000;
capitalTextAttribute.Font =
"宋体"
;
capitalTextAttribute.TextSize = 14;
capitalTextAttribute.MultilineJustification =
gviMultilineJustification
.gviMultilineLeft;
//capitalTextAttribute.Bold = true;
tableLabel.TitleTextAttribute = capitalTextAttribute;
tableLabel.TableBackgroundColor = 0xd0000000;
TextAttribute
TextAttribute =
new
TextAttribute
();
TextAttribute.TextColor = 0xffffffff;
TextAttribute.Font =
"宋体"
;
TextAttribute.TextSize = 12;
TextAttribute.MultilineJustification =
gviMultilineJustification
.gviMultilineLeft;
//TextAttribute.Bold = true;
tableLabel.SetColumnTextAttribute(0, TextAttribute);
tableLabel.VisibleMask =
gviViewportMask
.gviViewAllNormalView;
}
}

























 3837
3837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










