iPhone 16将于9月20号正式开售,这篇文章我们来看下iPhone 16 在影像方面,有哪些升级和新feature。

芯片:采用第二代 3纳米芯片,A18。

摄像头配置:
iPhone 16
前置:索尼 IMX714 ,1200 万像素;
后置:索尼 IMX904 主摄 ,4800 万像素 +1200 万像素 超广角双摄。
iPhone 16 Pro
前置: IMX714 ,1200 万像素;
后置:索尼IMX803 主摄,4800 万像素 +4800 万像素 超广角 +1200 万像素 长焦三摄。
iphone 16Pro,是苹果首次使用4800万像素的超广角。


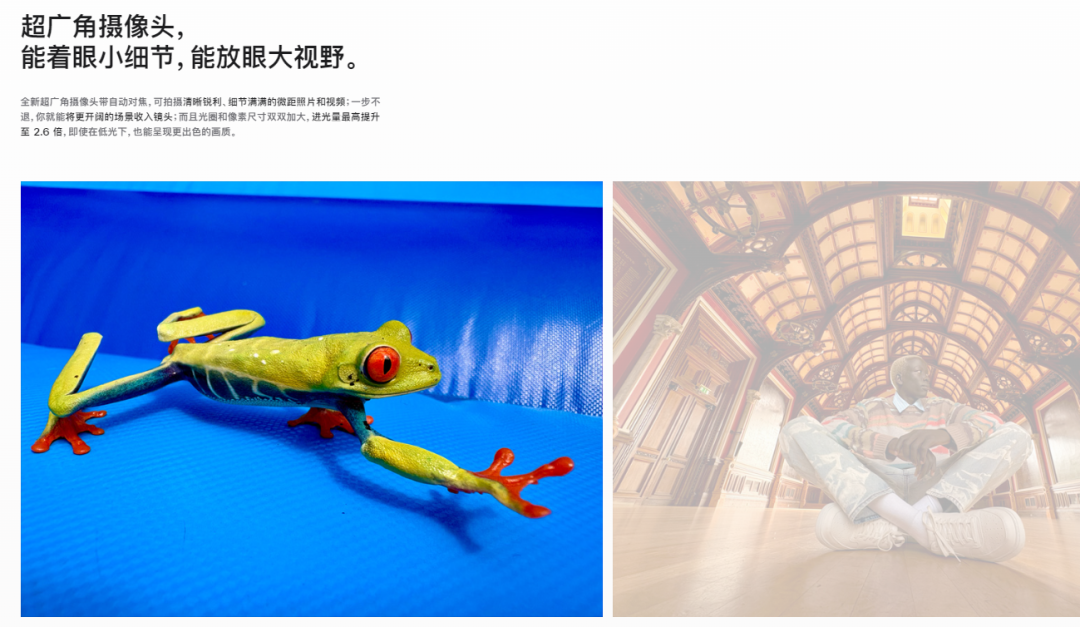
超广角
iphone 16 f/2.2光圈 ,iphone 16 pro f/1.78大光圈。



丝滑相机控制:侧边滑动,一触、一滑、一按。
通过滑动手指,可以调整曝光、景深等相机功能,还能切换各个镜头或使用数码变焦取景构图。



视频:HDR视频、运动模式、4K 120fps慢动作。

混音功能
分取景框内、录音室、电影效果3种模式。
1)取景框内
拍摄期间,即使镜头外有人说话,也只收录画面内的人声。
2)录音室
让视频里的人声,听起来就像是在带有隔音墙的专业录音棚里录制。这非常适合视频博主和播客创作者,因为即便与设备相隔一段距离,录音效果也如同贴着麦克风说话一样。
3)电影效果
收录你周围的所有人声,整合混音后投向屏幕前方,就像电影中的声音处理效果。

这款iPhone,你会买吗?


《Android Camera开发入门》、《Camx初认识》已经上架,可以点击了解 -> 小驰成长圈 |期待见证彼此的成长 

觉得不错,点个赞呗 






















 345
345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










