本文是为了回答一个问题http://topic.csdn.net/u/20080919/09/a6eb73bf-1311-44ec-9170-40ad19c3021b.html?seed=498392399而讨论的.
先给出相应的概念:
cellpadding是单元格的元素与边界的距离
cellspacing是单元格与单元格之间的距离
border是边框的大小
讨论的例子:
- <table border="2" width="100" height="100" cellpadding="10" cellspacing="10">
- <tr>
- <td> </td>
- <td> </td>
- </tr>
- <tr>
- <td> </td>
- <td> </td>
- </tr>
- </table>
为了说明问题,我加了几个例子进去:
- <table>
- <tr><td>
- <table border="2" width="100" height="100" cellpadding="10" cellspacing="10">
- <tr>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- </tr>
- </table>
- </td><td>
- <table border="2" width="100" height="100" cellpadding="0" cellspacing="0">
- <tr>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- </tr>
- </table>
- </td><td>
- <table border="2" width="100" height="100" cellpadding="10" cellspacing="10">
- <tr>
- <td>1</td>
- <td>2</td>
- </tr>
- <tr>
- <td>3</td>
- <td>4</td>
- </tr>
- </table>
- </td><td>
- <table border="2" width="100" height="100" cellpadding="50" cellspacing="50">
- <tr>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- </tr>
- </table>
- </td></tr>
- </table>
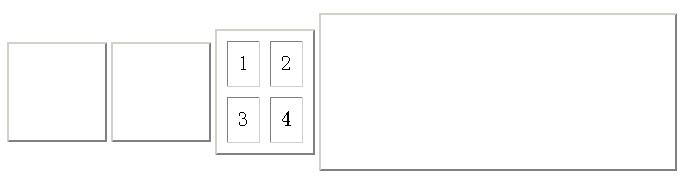
截图是这样的:

根据例子,可以随意改变下三个属性的值,就可以发现,只要它们的值的和不大与总的宽和高,整个表格是不会被撑大的^-^
如果大于了,就回撑大整个表格的大小了.
如果还是没有清楚怎么撑大的,可以去搜索下表格的"盒子布局",可能会有帮助.
小结
多谢qq463076778,让我突想研究清楚这个东西,就做了点试试.文章难度不大,不过,初学HTML者弄清楚表格是很关键的.






















 7783
7783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








