css 盒子模型
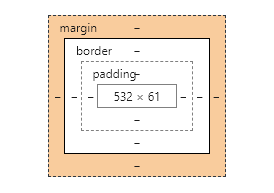
盒子模型就是指元素占据位置的方式,由内容区、内边距、边界、外边距四部分组成;
- 内容区通过宽、高设置;
- 边界、边距可以设置top、right、bottom、left四个方向设置

box-sizing属性
- content-box: 设置的宽高是指
内容区宽高 - border-box: 设置的宽高是指
内容区、内边距、边界宽高的总和
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box1 {
box-sizing: center-box;
width: 100px;
height: 100px;
background-color: orange;
border: 10px solid gray;
}
.box2 {
box-sizing: border-box;
width: 100px;
height: 100px;
background-color: orange;
border: 10px solid gray;
}
</style>
</head>
<body bgcolor="white">
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

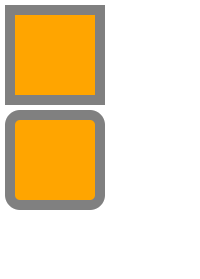
外边距重叠问题
在上下两个元素同时设置外边距时,外边距只显示大的,而非两个的和。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box1 {
box-sizing: border-box;
width: 100px;
height: 100px;
background-color: orange;
border: 10px solid gray;
margin-bottom:5px;
}
.box2 {
box-sizing: border-box;
width: 100px;
height: 100px;
background-color: orange;
border: 10px solid gray;
border-radius: 15px;
margin-top: 5px;
}
</style>
</head>
<body bgcolor="white">
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>























 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








