<!--wxml-->
<!--wxml-->
<view >
<input bindinput="listenPhoneInput" type="number" auto-focus="true" class="phoneInput" placeholder="请输入您的手机号"/>
<button bindtap="queryPhoneLocation" type="primary" >查询</button>
<view wx:for="{{message}}">
{{item}}
</view>
</view>
/*CSS*/
.phoneInput{
margin-top: 10px;
border:3px solid #48c416;
height:35px;
border-radius: 5px;
text-align: center;
}
button{
width: 100%;
float: left;
margin-top: 10px;
}
// pages/order/order.js
Page({
data: {
message:{},
phoneNumber:"",
},
//监听手机号的输入
listenPhoneInput(e){
this.data.phoneNumber = e.detail.value
},
//点击按钮查询
queryPhoneLocation(e){
console.log("输入的手机号是:"+this.data.phoneNumber)
wx.request({
url: 'http://apis.juhe.cn/mobile/get',
data:{
phone:this.data.phoneNumber,
key:'xxxxxxxxxxxxxxxxxxxxxxxxxxx'
},
header:{
'Content-Type':'application/x-www-form-urlencoded',
},
success:(res)=>{
this.setData({
message:res.data.result
})
}
})
},
})
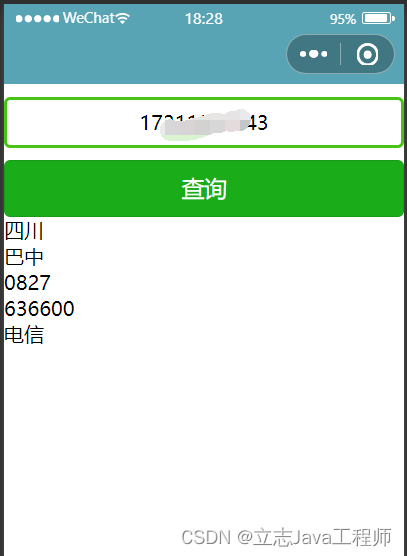
【运行结果】

输入手机号,点击按钮


























 1399
1399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










