剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入练气期第六层功法的修炼,
这次要修炼的目标是[年、月、日]。
星历2016年01月20日 13:45:39, [工程师阿伟]说:现在可以进行这一部分功法的学习了。[机器小伟]。
然后:
[机器小伟]在[工程师阿伟]的陪同下进入练气期第六层功法的修炼,
这次要修炼的目标是[年、月、日]。
正剧开始:
星历2016年01月20日 13:38:17, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起学习年月日和时间。
星历2016年01月20日 13:40:23, [工程师阿伟]说:在开始之前呢,由于你上一节没有完成
成好[人叫板老师]要求的填充颜色,所以我再给你一个机会,在这里再试一次。[机器小伟]
13:41:29, 小伟很高兴能有另一次的机会,这次,他终于尝试成功了!
阿伟随手画了一张测试图:
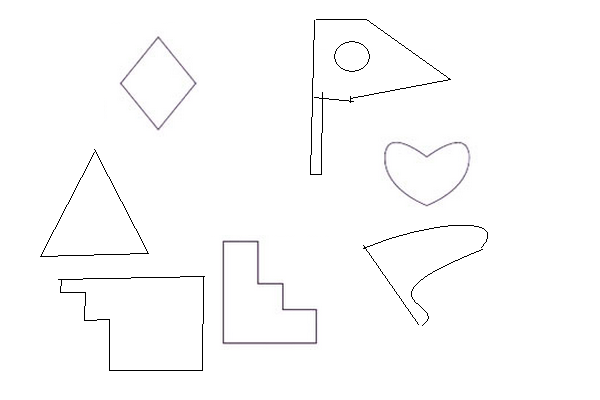
小伟给出了下面的解答结果:
虽然并不是十分完美,但小伟依然很开心。
<span style="font-size:18px;">/**
* @usage 标记边界点,填充内部域
* @author mw
* @date 2016年01月14日 星期四 14:57:23
* @param
* @return
*
*/
function signBoundPoint(gap1, gap2) {
//图片
var image = new Image();
image.src = "./1.jpg";
//只处理这100*100个象素
var width = 600;
var height = 400;
var gap = gap1 ? gap1 : 30;
var gap2 = gap2 ? gap2 : 10;
//掩码矩阵 边界
var maskArray = new Array();
//掩码矩阵 内部
var maskArray2 = new Array();
var map = new Map();
var pos = 0;
image.onload = function() {
plot.drawImage(image);
var imagedata = plot.getImageData(0, 0, width, height);
//水平方向找差异
for (var row = 0; row < height; row++) {
for (var col = 1; col < width; col++) {
//pos最小为1
pos =row * width + col;
if (maskArray[pos] == 1)
continue;
R0 = imagedata.data[4 * (pos-1)];
R1 = imagedata.data[4 * pos];
G0 = imagedata.data[4 * (pos-1)+1];
G1 = imagedata.data[4 * pos+1];
B0 = imagedata.data[4 * (pos-1)+2]
B1 = imagedata.data[4 * pos + 2]
//简单容差判断
if (Math.abs(R1-R0) > gap ||
Math.abs(G1-G0)>gap ||
Math.abs(B1-B0)>gap) {
maskArray[pos] = 1;
map.put(row, col);
} else {
maskArray[pos] = 0;
}
}
}
//垂直方向找差异
for (var col = 0; col < width; col++) {
for (var row = 1; row < height; row++) {
//pos最小为第二行
pos =row * width + col;
if (maskArray[pos] == 1)
continue;
R0 = imagedata.data[4 * (pos-width)];
R1 = imagedata.data[4 * pos];
G0 = imagedata.data[4 * (pos-width)+1];
G1 = imagedata.data[4 * pos+1];
B0 = imagedata.data[4 * (pos-width)+2];
B1 = imagedata.data[4 * pos + 2];
//简单容差判断
if (Math.abs(R1-R0) > gap ||
Math.abs(G1-G0)>gap ||
Math.abs(B1-B0)>gap) {
maskArray[pos] = 1;
map.put(row, col);
} else {
maskArray[pos] = 0;
}
}
}
map.sort();
//document.body.appendChild(document.createTextNode(map.print()));
var size = map.size();
var key = 0, value1 = value2 = 0;
var valueArray = new Array();
for (var i = 0; i < size; i++) {
key = map.keys[i];
valueArray = map.get(key);
var len = valueArray.length;
var index = 0;
//预判有多少段需填充的线段
for (var j = 0; j < len; j++) {
value1 = valueArray[j];
value2 = valueArray[j+1];
if (value2 - value1 > 5 ) {
index++;
}
}
//对于奇数段,一般是中间有间隔的空白段
if (index % 2 == 1) {
index = 0;
for (var j = 0; j < len; j++) {
value1 = valueArray[j];
value2 = valueArray[j+1];
if (value2 - value1 > 5 ) {
index++;
if (index % 2 == 1) {
for (var k = value1; k < value2; k++) {
pos = key * width + k;
if (maskArray[pos] != 1) {
maskArray2[pos] = 1;
}
}
}
}
}
}
//对于偶数段,应该全部填充
else {
value1 = valueArray[0];
value2 = valueArray[len-1];
for (var k = value1; k < value2; k++) {
pos = key * width + k;
if (maskArray[pos] != 1) {
maskArray2[pos] = 1;
}
}
}
}
plot.translate(600, 0);
for (var col = 0; col < width; col++) {
for (var row = 0; row < height; row++) {
pos = row * width + col;
//颜值突变点,一般为边界
if (maskArray[pos] == 1) {
imagedata.data[4 * pos] = 255;
imagedata.data[4 * pos+1] = 0;
imagedata.data[4 * pos+2] = 255;
}
else if (maskArray2[pos] == 1) {
//颜值相近点,一般为内部
imagedata.data[4 * pos] = 0;
imagedata.data[4 * pos+1] = 255;
imagedata.data[4 * pos+2] = 0;
}
else {
/*
//作为背景处理
imagedata.data[4 * pos] = 255;
imagedata.data[4 * pos+1] = 255;
imagedata.data[4 * pos+2] = 255;*/
}
}
}
plot.putImageData(imagedata, 0, 0);
plot.drawImage(image);
}
}</span>星历2016年01月20日 13:45:39, [工程师阿伟]说:现在可以进行这一部分功法的学习了。[机器小伟]。
由于功法是[人叫板老师]前几年写的,所以日期和时间都已经过去好久了。
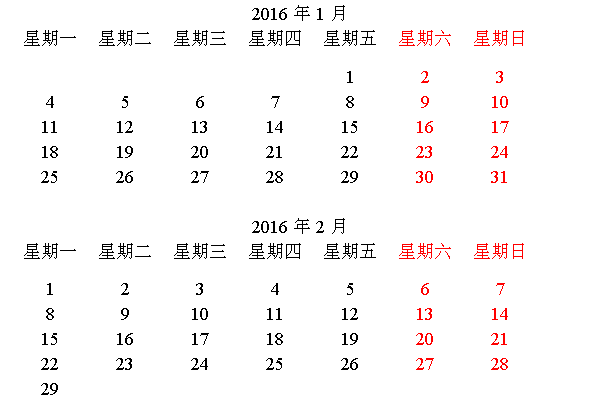
现在可是2016年了,所以小伟就去拿来了2016年的日历:
小伟是怎样拿到这份日历的呢?是这样的:
首先:
<span style="font-size:18px;">def tmp():
import calendar;
year = 2016;
for month in range(1, 13):
print(calendar.monthcalendar(year, month));
return;
[[0, 0, 0, 0, 1, 2, 3], [4, 5, 6, 7, 8, 9, 10], [11, 12, 13, 14, 15, 16, 17], [18, 19, 20, 21, 22, 23, 24], [25, 26, 27, 28, 29, 30, 31]]
[[1, 2, 3, 4, 5, 6, 7], [8, 9, 10, 11, 12, 13, 14], [15, 16, 17, 18, 19, 20, 21], [22, 23, 24, 25, 26, 27, 28], [29, 0, 0, 0, 0, 0, 0]]
[[0, 1, 2, 3, 4, 5, 6], [7, 8, 9, 10, 11, 12, 13], [14, 15, 16, 17, 18, 19, 20], [21, 22, 23, 24, 25, 26, 27], [28, 29, 30, 31, 0, 0, 0]]
[[0, 0, 0, 0, 1, 2, 3], [4, 5, 6, 7, 8, 9, 10], [11, 12, 13, 14, 15, 16, 17], [18, 19, 20, 21, 22, 23, 24], [25, 26, 27, 28, 29, 30, 0]]
[[0, 0, 0, 0, 0, 0, 1], [2, 3, 4, 5, 6, 7, 8], [9, 10, 11, 12, 13, 14, 15], [16, 17, 18, 19, 20, 21, 22], [23, 24, 25, 26, 27, 28, 29], [30, 31, 0, 0, 0, 0, 0]]
[[0, 0, 1, 2, 3, 4, 5], [6, 7, 8, 9, 10, 11, 12], [13, 14, 15, 16, 17, 18, 19], [20, 21, 22, 23, 24, 25, 26], [27, 28, 29, 30, 0, 0, 0]]
[[0, 0, 0, 0, 1, 2, 3], [4, 5, 6, 7, 8, 9, 10], [11, 12, 13, 14, 15, 16, 17], [18, 19, 20, 21, 22, 23, 24], [25, 26, 27, 28, 29, 30, 31]]
[[1, 2, 3, 4, 5, 6, 7], [8, 9, 10, 11, 12, 13, 14], [15, 16, 17, 18, 19, 20, 21], [22, 23, 24, 25, 26, 27, 28], [29, 30, 31, 0, 0, 0, 0]]
[[0, 0, 0, 1, 2, 3, 4], [5, 6, 7, 8, 9, 10, 11], [12, 13, 14, 15, 16, 17, 18], [19, 20, 21, 22, 23, 24, 25], [26, 27, 28, 29, 30, 0, 0]]
[[0, 0, 0, 0, 0, 1, 2], [3, 4, 5, 6, 7, 8, 9], [10, 11, 12, 13, 14, 15, 16], [17, 18, 19, 20, 21, 22, 23], [24, 25, 26, 27, 28, 29, 30], [31, 0, 0, 0, 0, 0, 0]]
[[0, 1, 2, 3, 4, 5, 6], [7, 8, 9, 10, 11, 12, 13], [14, 15, 16, 17, 18, 19, 20], [21, 22, 23, 24, 25, 26, 27], [28, 29, 30, 0, 0, 0, 0]]
[[0, 0, 0, 1, 2, 3, 4], [5, 6, 7, 8, 9, 10, 11], [12, 13, 14, 15, 16, 17, 18], [19, 20, 21, 22, 23, 24, 25], [26, 27, 28, 29, 30, 31, 0]]</span>然后:
<span style="font-size:18px;">/**
* @usage 2016年日历
* @author mw
* @date 2016年01月20日 星期三 13:59:32
* @param
* @return
*
*/
function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
//config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var dayOfMonth =
//1
[[[0, 0, 0, 0, 1, 2, 3],
[4, 5, 6, 7, 8, 9, 10],
[11, 12, 13, 14, 15, 16, 17],
[18, 19, 20, 21, 22, 23, 24],
[25, 26, 27, 28, 29, 30, 31]],
//2
[[1, 2, 3, 4, 5, 6, 7],
[8, 9, 10, 11, 12, 13, 14],
[15, 16, 17, 18, 19, 20, 21],
[22, 23, 24, 25, 26, 27, 28],
[29, 0, 0, 0, 0, 0, 0]],
//3
[[0, 1, 2, 3, 4, 5, 6],
[7, 8, 9, 10, 11, 12, 13],
[14, 15, 16, 17, 18, 19, 20],
[21, 22, 23, 24, 25, 26, 27],
[28, 29, 30, 31, 0, 0, 0]],
//4
[[0, 0, 0, 0, 1, 2, 3],
[4, 5, 6, 7, 8, 9, 10],
[11, 12, 13, 14, 15, 16, 17],
[18, 19, 20, 21, 22, 23, 24],
[25, 26, 27, 28, 29, 30, 0]],
//5
[[0, 0, 0, 0, 0, 0, 1],
[2, 3, 4, 5, 6, 7, 8],
[9, 10, 11, 12, 13, 14, 15],
[16, 17, 18, 19, 20, 21, 22],
[23, 24, 25, 26, 27, 28, 29],
[30, 31, 0, 0, 0, 0, 0]],
//6
[[0, 0, 1, 2, 3, 4, 5],
[6, 7, 8, 9, 10, 11, 12],
[13, 14, 15, 16, 17, 18, 19],
[20, 21, 22, 23, 24, 25, 26],
[27, 28, 29, 30, 0, 0, 0]],
//7
[[0, 0, 0, 0, 1, 2, 3],
[4, 5, 6, 7, 8, 9, 10],
[11, 12, 13, 14, 15, 16, 17],
[18, 19, 20, 21, 22, 23, 24],
[25, 26, 27, 28, 29, 30, 31]],
//8
[[1, 2, 3, 4, 5, 6, 7],
[8, 9, 10, 11, 12, 13, 14],
[15, 16, 17, 18, 19, 20, 21],
[22, 23, 24, 25, 26, 27, 28],
[29, 30, 31, 0, 0, 0, 0]],
//9
[[0, 0, 0, 1, 2, 3, 4],
[5, 6, 7, 8, 9, 10, 11],
[12, 13, 14, 15, 16, 17, 18],
[19, 20, 21, 22, 23, 24, 25],
[26, 27, 28, 29, 30, 0, 0]],
//10
[[0, 0, 0, 0, 0, 1, 2],
[3, 4, 5, 6, 7, 8, 9],
[10, 11, 12, 13, 14, 15, 16],
[17, 18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29, 30],
[31, 0, 0, 0, 0, 0, 0]],
//11
[[0, 1, 2, 3, 4, 5, 6],
[7, 8, 9, 10, 11, 12, 13],
[14, 15, 16, 17, 18, 19, 20],
[21, 22, 23, 24, 25, 26, 27],
[28, 29, 30, 0, 0, 0, 0]],
//12
[[0, 0, 0, 1, 2, 3, 4],
[5, 6, 7, 8, 9, 10, 11],
[12, 13, 14, 15, 16, 17, 18],
[19, 20, 21, 22, 23, 24, 25],
[26, 27, 28, 29, 30, 31, 0]]];
var text = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'];
var weeks = 0;
var r = 25;
var x0 = (600-20*r)/2, y0 = 20;
for (var m = 10; m < 12; m++) {
plot.save();
plot.setTextAlign('center');
plot.fillText('2016 年 '+(m+1).toFixed(0)+' 月', 300, y0, 200);
y0 += r;
weeks = dayOfMonth[m].length;
for (var j = 0; j < 7; j++) {
if (j < 5) {
plot.setFillStyle('black');
}
else {
plot.setFillStyle('red');
}
plot.fillText(text[j], x0 + j * 3 * r, y0, 100);
}
y0 +=0.5 * r;
for (var i = 0; i < weeks; i++) {
y0 += r;
for (var j = 0; j < 7; j++) {
if (dayOfMonth[m][i][j] != 0) {
if (j < 5) {
plot.setFillStyle('black');
}
else {
plot.setFillStyle('red');
}
plot.fillText(dayOfMonth[m][i][j].toFixed(0), x0 + j * 3 * r, y0, 100);
}
}
}
plot.restore();
if (weeks > 5) {
y0 += r;
}
else {
y0 += 2 * r;
}
}
}</span>
当然,也可以这样来做:
<span style="font-size:18px;"> c = calendar.TextCalendar();
>>> c.pryear(2016);
2016
January February March
Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su
1 2 3 1 2 3 4 5 6 7 1 2 3 4 5 6
4 5 6 7 8 9 10 8 9 10 11 12 13 14 7 8 9 10 11 12 13
11 12 13 14 15 16 17 15 16 17 18 19 20 21 14 15 16 17 18 19 20
18 19 20 21 22 23 24 22 23 24 25 26 27 28 21 22 23 24 25 26 27
25 26 27 28 29 30 31 29 28 29 30 31
April May June
Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su
1 2 3 1 1 2 3 4 5
4 5 6 7 8 9 10 2 3 4 5 6 7 8 6 7 8 9 10 11 12
11 12 13 14 15 16 17 9 10 11 12 13 14 15 13 14 15 16 17 18 19
18 19 20 21 22 23 24 16 17 18 19 20 21 22 20 21 22 23 24 25 26
25 26 27 28 29 30 23 24 25 26 27 28 29 27 28 29 30
30 31
July August September
Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su
1 2 3 1 2 3 4 5 6 7 1 2 3 4
4 5 6 7 8 9 10 8 9 10 11 12 13 14 5 6 7 8 9 10 11
11 12 13 14 15 16 17 15 16 17 18 19 20 21 12 13 14 15 16 17 18
18 19 20 21 22 23 24 22 23 24 25 26 27 28 19 20 21 22 23 24 25
25 26 27 28 29 30 31 29 30 31 26 27 28 29 30
October November December
Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su
1 2 1 2 3 4 5 6 1 2 3 4
3 4 5 6 7 8 9 7 8 9 10 11 12 13 5 6 7 8 9 10 11
10 11 12 13 14 15 16 14 15 16 17 18 19 20 12 13 14 15 16 17 18
17 18 19 20 21 22 23 21 22 23 24 25 26 27 19 20 21 22 23 24 25
24 25 26 27 28 29 30 28 29 30 26 27 28 29 30 31
31
</span>
本节到此结束,欲知后事如何,请看下回分解。










































 1030
1030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








