最近闲时就捣鼓了关于ShareSDK 的微信分享
- 登录shareSDK官网 http://www.mob.com/#/ 进行下载我们所需要的ShareSDK (点击ShareSDK For Android )。
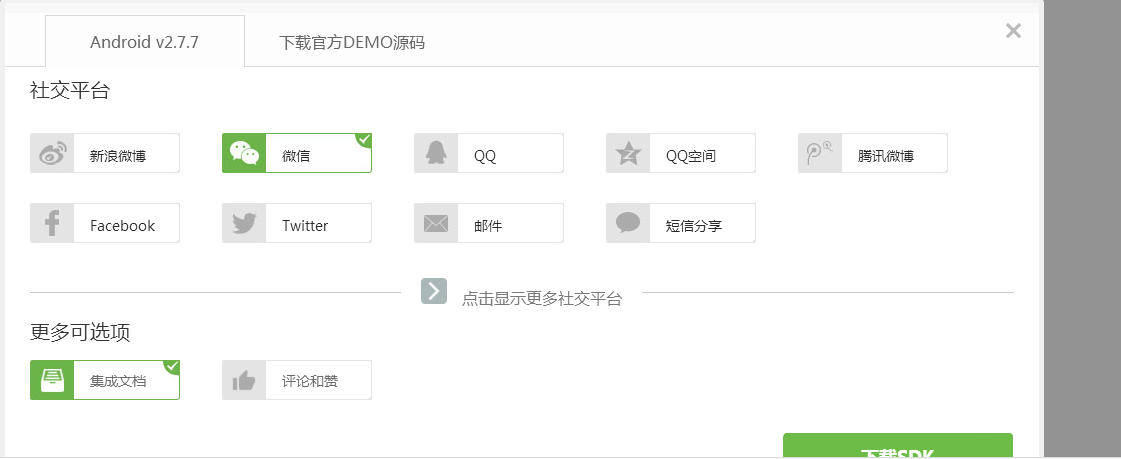
点击进行下载
选择所要分享的平台,因为这里我只做微信分享 所以只留了微信

下载完成之后进行解压,里面的结构应该是这样的

接下来 新建项目 我这里创建的是 WeiXinShare
在布局中放了一个button
接下来回到刚刚解压的文件中点击ShareSDK for Android这个文件夹
找到

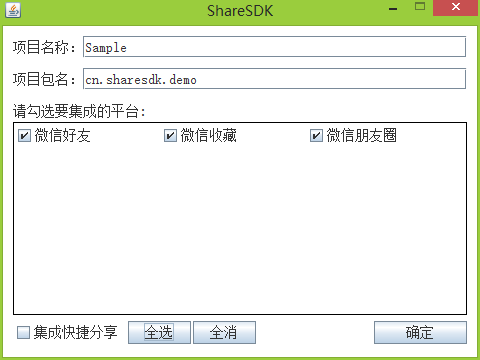
点击jar 就可以看到这个界面

根据自己的需要选择所需要的集成平台
根据自己的项目填写项目名称与项目包名
接下来就能看到在这个文件夹中生成了一个跟自己项目名一样的文件夹我们把这个下面的所有文件 都复制到我们的这个项目中
- 接下来我们申请appKey
点击头像进入我的后台
添加我们的应用,点击添加或者应用都可以的
填写应用名称(随便填写都可以的,毕竟是测试)
然后就生成一个独一无二的appkey
接下来我们就要开始项目了
在AndroidManifest中添加权限
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<!-- 蓝牙分享所需的权限 -->
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN" />然后再添加两个activity
这个是必须的否则则会报错
<activity
android:name="com.mob.tools.MobUIShell"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:windowSoftInputMode="stateHidden|adjustResize" />
<!-- 微信分享回调 -->
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />在你的项目中找到assets文件 该文件夹下边有个ShareSDK.xml文件
打开修改里面AppKey 值为你在官网上边申请的appkey 替换就可以了
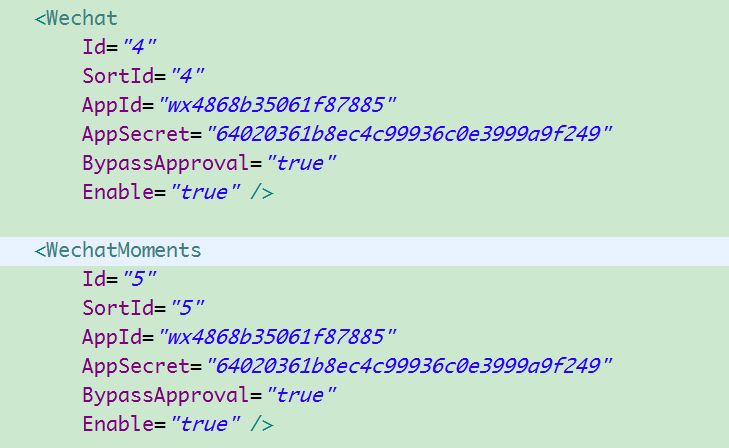
再找到
修改里面的BypassApproval值 修改为true 否则 分享不成功!!
好了 这下可以在项目的入口
private Button btnShare;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnShare=(Button) findViewById(R.id.btnShare);
ShareSDK.initSDK(this);
btnShare.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showShare();
}
});
}
private void showShare() {
ShareSDK.initSDK(this);
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法
//oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle("分享demo");
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("我是分享文本");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
oks.setImagePath("/sdcard/tst.jpg");//确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("我是测试评论文本");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(this);
}
}好了 这下可以试着运行你的程序了,这个是在已经完成之后整理的,如果有什么遗漏,欢迎大家提出。
谢谢!






























 3759
3759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








