大家下午好,转眼一个星期又要过去了,每天都在对手头的项目进行修修改改时间也是过的很快,那么就有了接下要说的‘小程序组件去调用pages页面的方法’是怎么调用的问题,之前一直都没在意这个方法,也可能是痴呆症提前了,昨天用的时候竟然一时没想起来,还想着用‘凡间’的方法去搞定的,结果真真的碰了一鼻子灰,唉~好吧,那今天萍子就来总结一下,为了惠及猿友们,也为了防止本猿以后还会忘。。。
我不想讲太多的理论,可能说多了反而冗余也说不太明白,那么如往常一样,我们直接上代码。
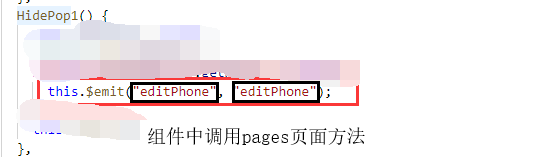
组件页面代码
正如看到的,下方的第一张图片是在组件中去调用pages页面方法的代码,至于$emit,事件发起组件的所有祖先组件会依次接收到其触发的事件,那么也就是说我在这个子组件触发了事件之后,调用这个组件的页面会接收到这个事件。

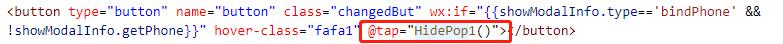
第二张图仅仅是在组件的触发。

pages页面代码
首先我们要想把组件跟页面连接起来需要在页面中有如下的操作,简单的说就是把自定义组件引用到当前页面,import引用我的showmodal组件,component声明我这个页面用到的组件,最后在template的位置渲染上即可。那么细心的小伙伴已经看到了,在渲染的组件标签上,我已经写了上面组件代码中调用的pages页面的方法editphone,至于那个.user是时间后缀,用来绑定用户自定义组件事件,通过$emit触发。

最后看一下pages页面的editphone方法:请注意这个方法必须是在method对象里面的方法哦。

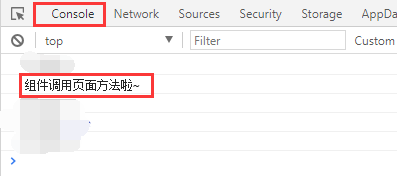
嗯~大致就是这样子啦,我执行一下哦,给你们看看控制台。

OK,以上就是组件调用pages页面的方法啦。






















 1242
1242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








