一、概念
一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。
Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
* 框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。
* 好处:
(1)定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
(2)响应式布局:同一套页面可以兼容不同分辨率的设备。
二、快速入门
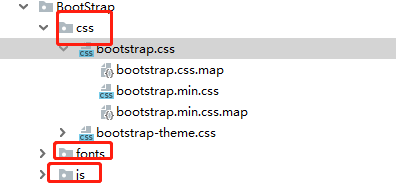
.min.css:是代码的简写版,引用速度非常快
.css :是代码的阅读版,方便阅读
- 在项目中将这三个文件夹复制到自己需要使用的项目中

- 创建html页面,引入必要的资源文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 学习</title>
<!-- Bootstrap 这里使用下载好的本地文件,速度会快-->
<!--<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>

























 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










