安卓发展了这么多年,实现动画的方式也变得多种多样。在你的APP中加入动效会使之增色不少,所以从现在开始学习实现动画的方式,以备将来不时之需,下面是我的一些汇总,以后新的方式,我会在这里加入。
android.view.animation
这是最早的一种,支持view的tween和frame动画。
android.animaton
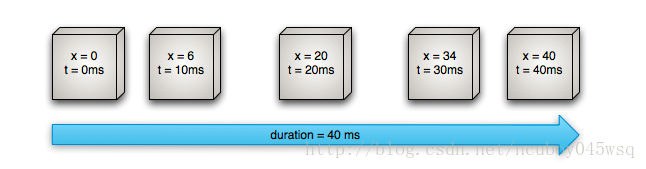
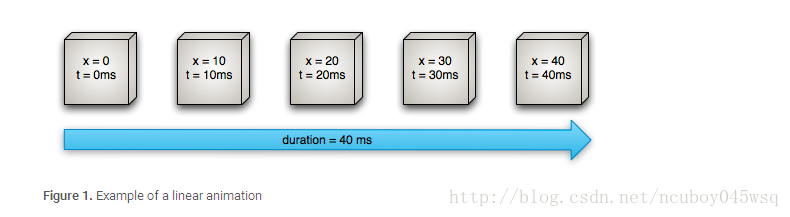
又称属性动画(property animation),从3.0开始支持,要想兼容3.0以下,可以使用nineoldanimations或者android support包.你可以用它实现任何动画,简单了解下它的工作原理

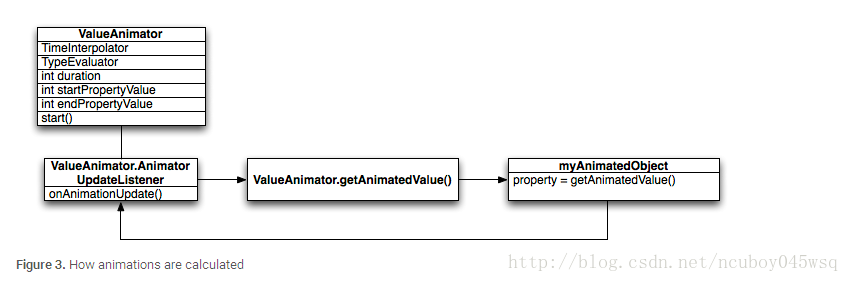
如下是它的实现机制:

也可以通过Developer Android了解更详细的介绍。
属性动画提供了基础框架,在具体的使用场景,有时候还是需要自己做些封装,下面是我汇总的一些github上开源的框架。
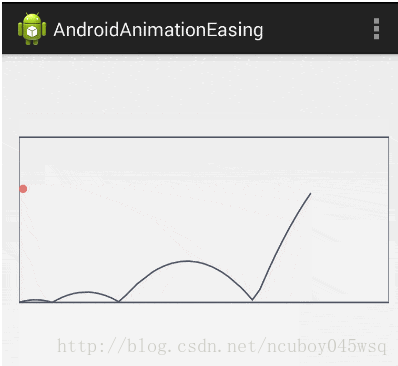
1.AnimationEasingFunctions
比如:在绘制心跳图时很方便。它的实现原理很简单,就是确定时间轴和点(手机上的坐标)的关系,然后把每个点都绘制出来。
2. spruce-android
有时候我们需要把几个动画串起来播放,这个框架就提供了几种串起来的排序方式。
3.像这样的框架还有挺多的,需要的话可以上github上找。以上两个只是我个人比较喜欢的两款。
android.transition
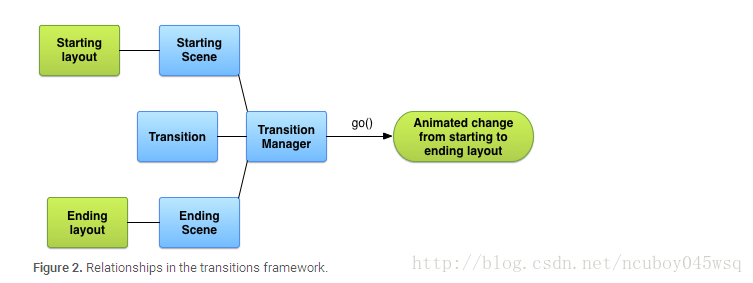
又称转场动画,从5.0开始加入。下面这张图可以帮助我们了解其原理
具体细节可以查看 Developer Android
- 5.0以后的实现方式可以参考Material-Animations
- 5.0以下可以使用 support包 实现。
- 5.0以下也可以使用 Transitions-Everywhere,相比support包,开源者给了更多的实现方式。
NOTE:不管是android.support.transition还是TransitionsEverywhere,或者其他的都不支持Fragment和Activity的转场动画
rebound
这是facebook开源的一款实现动画的框架了,实现了弹簧动力学,使动画看起来更像是在真实世界中发生的。
// Create a system to run the physics loop for a set of springs.
SpringSystem springSystem = SpringSystem.create();
// Add a spring to the system.
Spring spring = springSystem.createSpring();
// Add a listener to observe the motion of the spring.
spring.addListener(new SimpleSpringListener() {
@Override
public void onSpringUpdate(Spring spring) {
// You can observe the updates in the spring
// state by asking its current value in onSpringUpdate.
float value = (float) spring.getCurrentValue();
float scale = 1f - (value * 0.5f);
myView.setScaleX(scale);
myView.setScaleY(scale);
}
});
// Set the spring in motion; moving from 0 to 1
spring.setEndValue(1);简单的几行代码就实现了,在自定义实现时,需要想象力去还原真实的世界会是怎么发生的。
Backboard是建议在rebound基础上实现的,它会让我们更容易把rebound和控件,动作结合起来开发,它标榜的也是motion-driven.
SpringAnimation
这是SpringAnimation(弹簧动画),发布在 Support Library 25.3.0 里面
使用文件作为动画。
1.gif文件
android的drawable不支持,需要使用第三方框架支持
2.vector
从4.4开始加入,如果需要在低版本使用,需要使用support包。其实vector一开始来源于htm的svg,后面api也可以加入,可以使用工具把svg转化成vector,比如你可以使用 svg2android进行转换。
3. lottie-android
其实lottie-android是把 adobe的AfterEffects搬到安卓上实现。不过你需要用 bodymovin把AfterEffects转换成json.
要把上面的这些全部掌握,还是需要一些时间。从现在开始学习吧!




























 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








