1.粗体 <b></b>
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
<b>你他妈就是个傻逼</b>
我非常好 喜欢学java
</body>
</html>
2.标签的属性 <body bgcolor="red"> bg = background = 背景
<html>
<head>
<title>我的第一个网页</title>
</head>
<body bgcolor="red">
<b>你他妈就是个傻逼</b>
我非常好 喜欢学java
</body>
</html>

3.段落标签 <p></p> paragraph=段落
<html>
<head>
<title>我的第一个网页</title>
</head>
<body bgcolor="red">
<b>你他妈就是个傻逼</b>
我非常好 喜欢学java
<p>我要好好学习 天天向上</p>
</body>
</html>

4.标题
<h1>到<h6> <h1>最大 <h6>最小 headline = 标题
<html>
<head>
<title>我的第一个网页</title>
</head>
<body bgcolor="red">
<b>你他妈就是个傻逼</b>
我非常好 喜欢学java
<p><h1>我要好好学习 天天向上</h1></p>
<p><h2>我要好好学习 天天向上</h2></p>
<p><h3>我要好好学习 天天向上</h3></p>
<p><h4>我要好好学习 天天向上</h4></p>
<p><h5>我要好好学习 天天向上</h5></p>
<p><h6>我要好好学习 天天向上</h6></p>
</body>
</html>

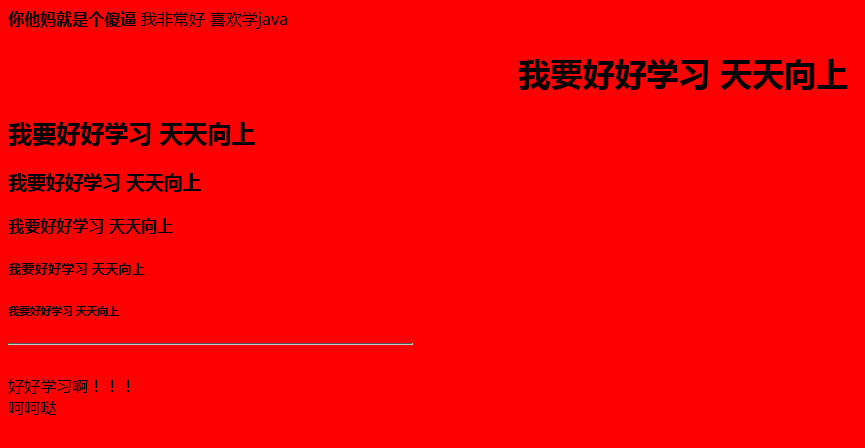
5.align属性 对齐 center left right
<html>
<head>
<title>我的第一个网页</title>
</head>
<body bgcolor="red">
<b>你他妈就是个傻逼</b>
我非常好 喜欢学java
<p><h1 align="center">我要好好学习 天天向上</h1></p>
<p><h2>我要好好学习 天天向上</h2></p>
<p><h3>我要好好学习 天天向上</h3></p>
<p><h4>我要好好学习 天天向上</h4></p>
<p><h5>我要好好学习 天天向上</h5></p>
<p><h6>我要好好学习 天天向上</h6></p>
</body>
</html>

6.换行<br>
7.注释<!----This is a comment->
8.横线<hr>
<html>
<head>
<title>我的第一个网页</title>
</head>
<body bgcolor="red">
<b>你他妈就是个傻逼</b>
我非常好 喜欢学java
<!---- 这是个标签 ---->
<p><h1 align="center">我要好好学习 天天向上</h1></p>
<p><h2>我要好好学习 天天向上</h2></p>
<p><h3>我要好好学习 天天向上</h3></p>
<p><h4>我要好好学习 天天向上</h4></p>
<p><h5>我要好好学习 天天向上</h5></p>
<p><h6>我要好好学习 天天向上</h6></p>
<hr align="left" width="30%">
<br>好好学习啊!!!
<br>呵呵哒
</body>
</html>
























 8231
8231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








