边框样式
1.边框类型
border-style:(1)solid 实线边框
(2)double 双线边框,两条边框线的距离是:border-width
以下边框根据border-color颜色值画出
(3)groove 3D凹槽边框
(4)ridge 菱形边框
(5)inset 3D凹边
(6)outset 3D凸边
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<link rel="stylesheet" type="text/css" href="1.css"/>
<div></div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
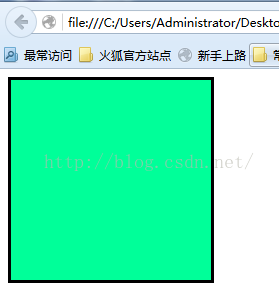
div
{
width:200px;
height:200px;
background-color:#0F9;
border-style:solid;
}

2.边框颜色
border-color设置一个颜色:四个边框用一个颜色画出
设置两个颜色:第一个颜色用于画出上下边框的颜色,第二个颜色用于画出左右边框的颜色//以空格分开设置四个颜色:按上右下左的顺时针顺序指定四个边框的颜色
我们用设置两个颜色的来举例 其余同理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<link rel="stylesheet" type="text/css" href="1.css"/>
<div></div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
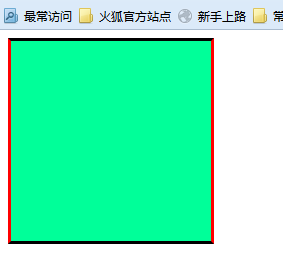
div
{
width:200px;
height:200px;
background-color:#0F9;
border-style:solid;
border-color:#000 #FF0000;
}

3.边框宽度
border-width
把css里面做些修改就可以
@charset "utf-8";
/* CSS Document */
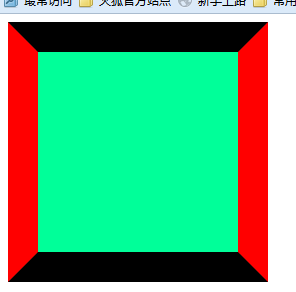
div
{
width:200px;
height:200px;
background-color:#0F9;
border-style:solid;
border-color:#000 #FF0000;
border-width:30px;
}

4.分别设置各个边框
border-top,border-right,border-bottom,border-left例如:border-top:ridge 10px red;
只要把边框的类型 颜色 宽度写出来就可以 不用考虑顺序
@charset "utf-8";
/* CSS Document */
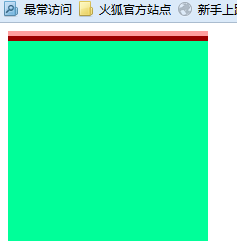
div
{
width:200px;
height:200px;
background-color:#0F9;
border-top:ridge 10px red;
}

5.综合声明边框
border例如:border:groove 20px blue;
@charset "utf-8";
/* CSS Document */
div
{
width:200px;
height:200px;
background-color:#0F9;
border:groove 20px blue;
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








