1. 生产环境搭建
检测是否安装成功:
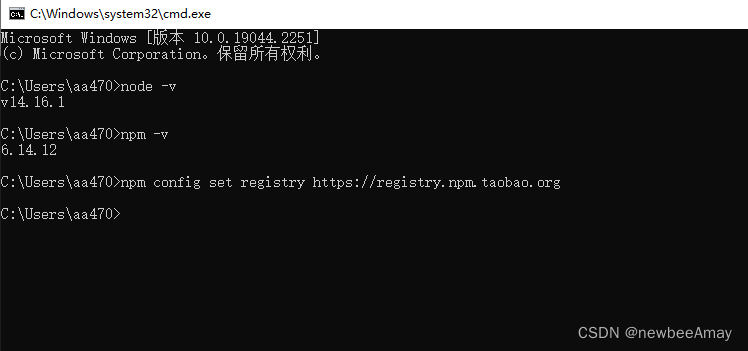
点击开始-运行-cmd(win+R),打开dos,输入“node -v”检查Node.js版本:

由于node安装包自带npm,我们同时npm安装完成。
- 命令行永久更改npm使用指定镜像(淘宝),提升安装速度。
npm config set registry https://registry.npm.taobao.org
- 安装编译器Vs Code
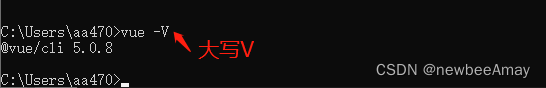
- 安装Vue.js
npm install --global vue-cli

至此前端生产环境完成
2. 前端项目搭建
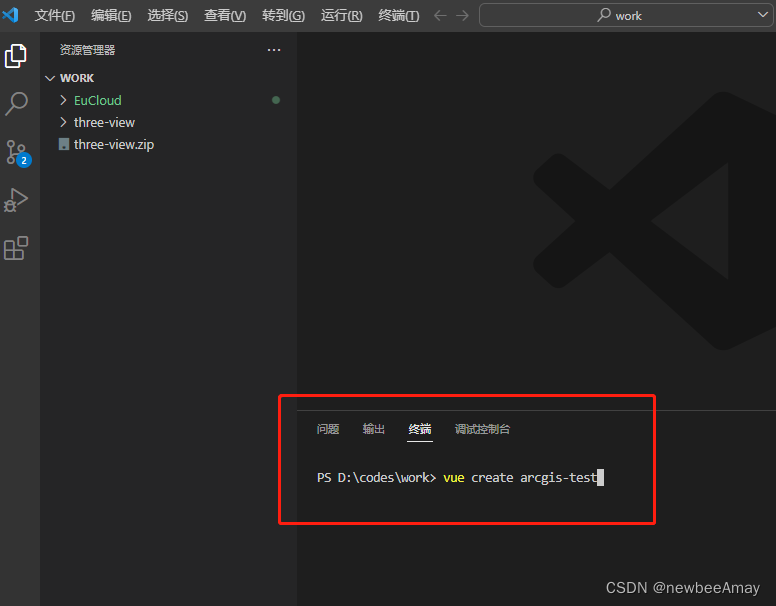
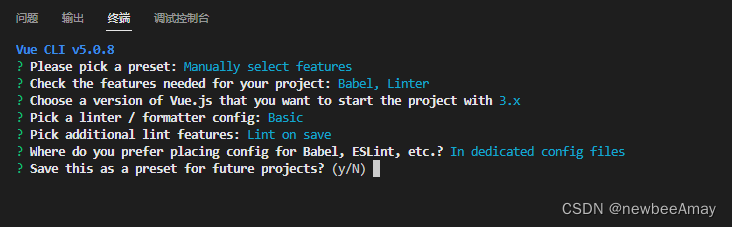
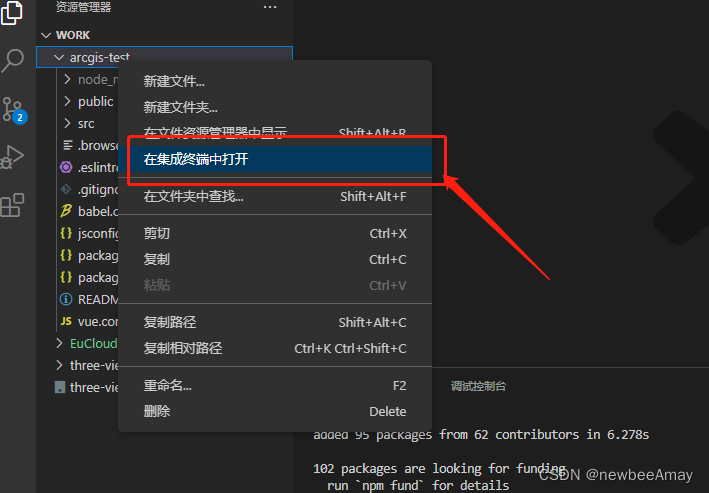
1.创建项目



在终端输入以下命令就可以启动项目
npm run serve

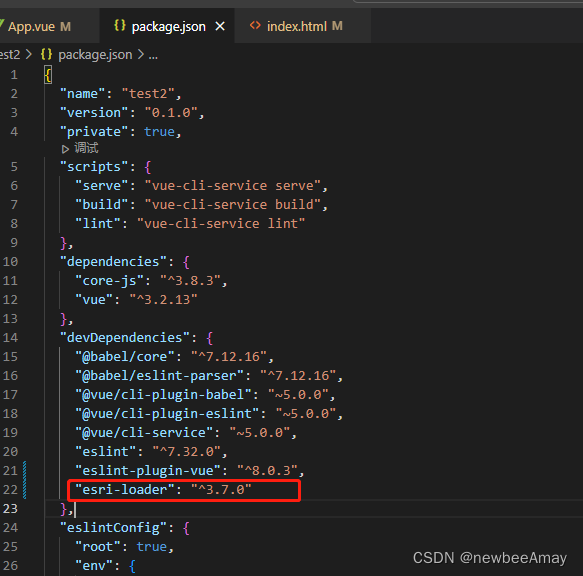
2. 引入arcgis api:npm install esri-loader --save-dev
在终端以下命令
npm install esri-loader --save-dev
此时在package文件里就可以看到安装完成后的项目依赖

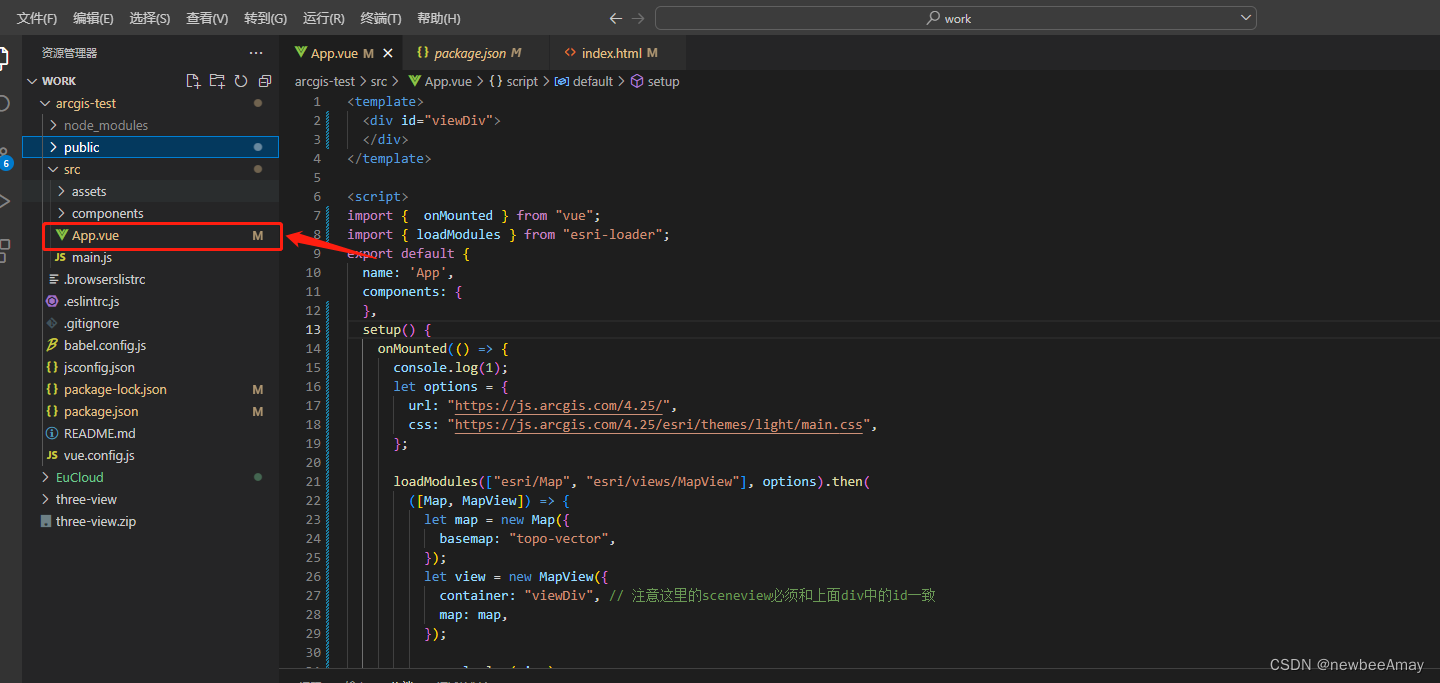
- 导入底图
在App.vue中写入如下代码
<template>
<div id="viewDiv">
</div>
</template>
<script>
import { onMounted } from "vue";
import { loadModules } from "esri-loader";
export default {
name: 'App',
components: {
},
setup() {
onMounted(() => {
console.log(1);
let options = {
url: "https://js.arcgis.com/4.25/",
css: "https://js.arcgis.com/4.25/esri/themes/light/main.css",
};
loadModules(["esri/Map", "esri/views/MapView"], options).then(
([Map, MapView]) => {
let map = new Map({
basemap: "topo-vector",
});
let view = new MapView({
container: "viewDiv", // 注意这里的sceneview必须和上面div中的id一致
map: map,
});
console.log(view);
}
);
});
return {
}
}
}
</script>
<style>
#viewDiv {
padding: 0;
margin: 0;
height: 900px;
width: 100%;
}
</style>

运行项目即可看到加载的地图






















 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








