前言
九宫格缺点:
暴露隐私(浏览记录),不美观
下面是隐藏九宫格详细
原理
1.简述
修改新标签页的css 样式
2.详细
打开一个新标签页,右键选择查看网页源代码(快捷键Ctrl + U),可以看到九宫格的源代码如下,修改外层div 即包含九宫格的div (id 为most-visited 的div)样式为隐藏即可div{display:none}。
<div class="mv-hide" id="most-visited">
<div id="mv-tiles"></div>
<div class="mv-noti-hide" id="mv-noti">
<span id="mv-noti-msg">缩略图已删除。</span>
<span id="mv-noti-lks"><span id="mv-undo" tabindex="1">撤消</span>
<span id="mv-restore" tabindex="1">全部还原</span>
<div class="mv-x" id="mv-noti-x" tabindex="-1"></div>
</span>
</div>
<div class="mv-noti-hide" id="mv-noti-error">
<span id="mv-noti-msg">移除缩略图时发生错误;Chrome必须连接到网络。</span>
</div>
</div>工具
插件Stylish
图1.插件Stylish 图
实现
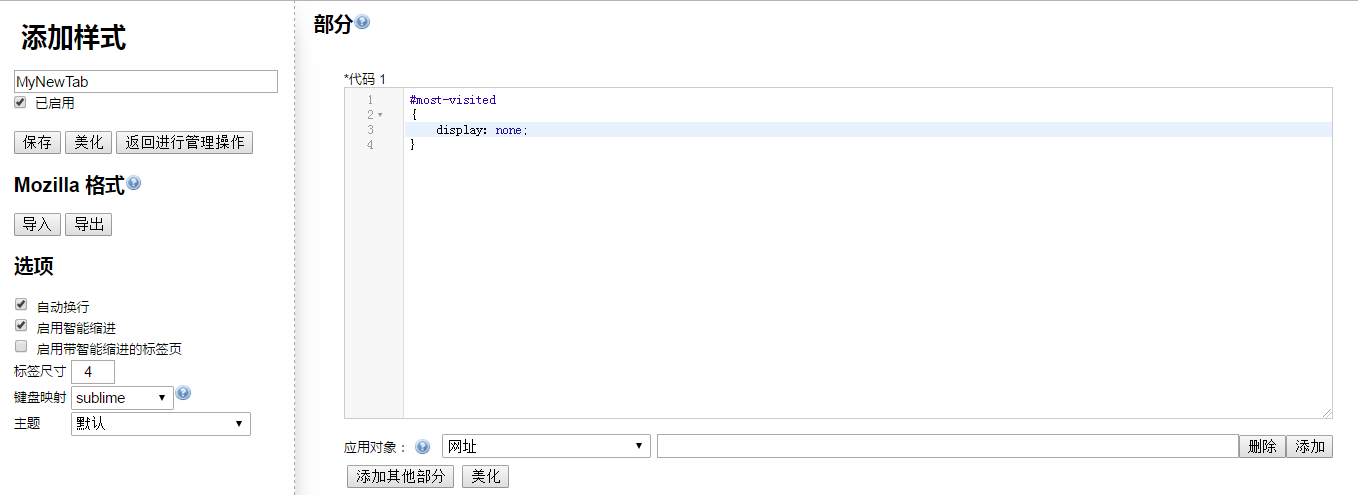
新建样式,添加代码,保存样式即可
#most-visited
{
display: none;
}
图2.新建样式图

图3.编辑样式图
演示
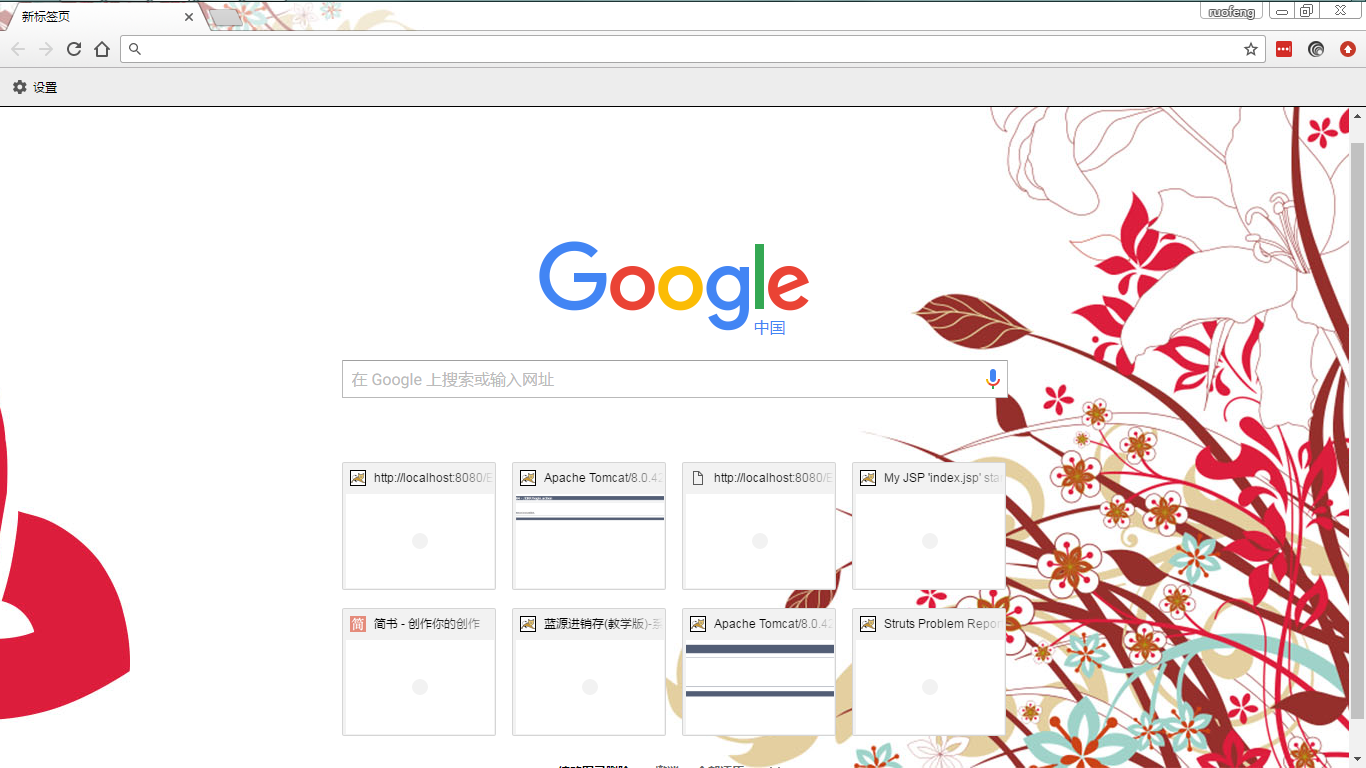
1.修改前
图4.九宫格新标签页图
2.修改后
图5.新标签页



























 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










