1、添加recyclerview的布局fragment_all_dishes.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_dishes_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<TextView
android:id="@+id/tv_no_dishes_added_yet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/label_no_dishes_added_yet"
android:textSize="@dimen/_16sdp"
android:textStyle="bold"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</FrameLayout>2、添加recyclerview中条目的布局item_dish_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="@dimen/_5sdp"
app:cardElevation="@dimen/_5sdp"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_dish_image"
android:layout_width="match_parent"
android:layout_height="@dimen/_120sdp"
android:layout_margin="@dimen/_1sdp"
android:contentDescription="@string/image_content_description"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_dish_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/_10sdp"
android:gravity="center_vertical"
android:textColor="@color/grey_900"
android:textSize="@dimen/_16sdp"
android:textStyle="bold"
android:text="Dish Title"/>
</LinearLayout>
</androidx.cardview.widget.CardView>3、创建adapter
package com.example.mykotlin1.view.adapters
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.recyclerview.widget.RecyclerView
import com.bumptech.glide.Glide
import com.example.mykotlin1.databinding.ItemDishLayoutBinding
import com.example.mykotlin1.model.entities.FavDish
class FavDishAdapter(private val fragment : Fragment) : RecyclerView.Adapter<FavDishAdapter.ViewHolder>(){
private var dishes : List<FavDish> = listOf()
class ViewHolder(view:ItemDishLayoutBinding) : RecyclerView.ViewHolder(view.root){
val ivDishImage = view.ivDishImage
val tvTitle = view.tvDishTitle
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val binding:ItemDishLayoutBinding = ItemDishLayoutBinding.inflate(
LayoutInflater.from(fragment.context),
parent,
false
)
return ViewHolder(binding)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val dish = dishes[position]
Glide.with(fragment)
.load(dish.image)
.into(holder.ivDishImage)
holder.tvTitle.text = dish.title
}
override fun getItemCount(): Int {
return dishes.size
}
fun dishesList(list : List<FavDish>){
dishes = list
notifyDataSetChanged()
}
}4、加载布局并设置数据
mBinding.rvDishesList.layoutManager = GridLayoutManager(requireActivity(),2)
val favDishAdapter = FavDishAdapter(this@AllDishesFragment)
mBinding.rvDishesList.adapter = favDishAdapter
mFavDishViewModel.allDishList.observe(viewLifecycleOwner){
dishes ->
dishes.let{
for(item in it){
Log.i("Dish Title","${item.id} :: ${item.title}")
}
if(it.isNotEmpty()){
mBinding.rvDishesList.visibility = View.VISIBLE
mBinding.tvNoDishesAddedYet.visibility = View.GONE
favDishAdapter.dishesList(it)
}else{
mBinding.rvDishesList.visibility = View.GONE
mBinding.tvNoDishesAddedYet.visibility = View.VISIBLE
}
}
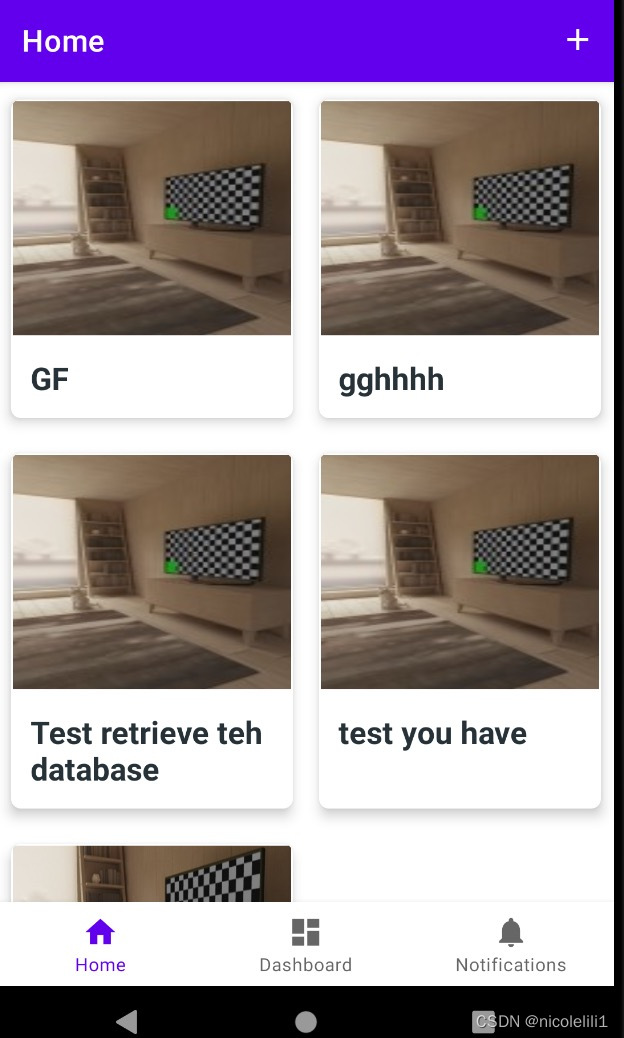
}运行界面:

注:
界面fragment的代码:
package com.example.mykotlin1.view.fragments
import android.os.Bundle
import android.util.Log
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.viewModels
import androidx.navigation.fragment.findNavController
import androidx.recyclerview.widget.GridLayoutManager
import com.example.mykotlin1.R
import com.example.mykotlin1.application.FavDishApplication
import com.example.mykotlin1.databinding.FragmentAllDishesBinding
import com.example.mykotlin1.view.activities.FavDishActivity
import com.example.mykotlin1.view.activities.MainActivity
import com.example.mykotlin1.view.adapters.FavDishAdapter
import com.example.mykotlin1.viewmodel.FavDishViewModel
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private const val ARG_PARAM1 = "param1"
private const val ARG_PARAM2 = "param2"
/**
* A simple [Fragment] subclass.
* Use the [AllDishesFragment.newInstance] factory method to
* create an instance of this fragment.
*/
class AllDishesFragment : Fragment() {
private lateinit var mBinding : FragmentAllDishesBinding
private val mFavDishViewModel : FavDishViewModel by viewModels{
FavDishViewModel.FavDishViewModelFactory((requireActivity().application as FavDishApplication).repository)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
mBinding = FragmentAllDishesBinding.inflate(inflater,container,false)
return mBinding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
mBinding.rvDishesList.layoutManager = GridLayoutManager(requireActivity(),2)
val favDishAdapter = FavDishAdapter(this@AllDishesFragment)
mBinding.rvDishesList.adapter = favDishAdapter
mFavDishViewModel.allDishList.observe(viewLifecycleOwner){
dishes ->
dishes.let{
for(item in it){
Log.i("Dish Title","${item.id} :: ${item.title}")
}
if(it.isNotEmpty()){
mBinding.rvDishesList.visibility = View.VISIBLE
mBinding.tvNoDishesAddedYet.visibility = View.GONE
favDishAdapter.dishesList(it)
}else{
mBinding.rvDishesList.visibility = View.GONE
mBinding.tvNoDishesAddedYet.visibility = View.VISIBLE
}
}
}
}
fun dishDetails(){
// findNavController().navigate(AllDishesFragmentDirections.a)
if(requireActivity() is FavDishActivity){
(activity as FavDishActivity?)!!.hideBottomNavigationView()
}
}
}





















 1135
1135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








