前言
这里是Hexo博客优化的最后一篇了,主要讲的是讲的是功能层面的优化,如:网站加速、评论功能、在线聊天功能、一键分享功能等等。
1. 添加网站评论功能
1.1来必力
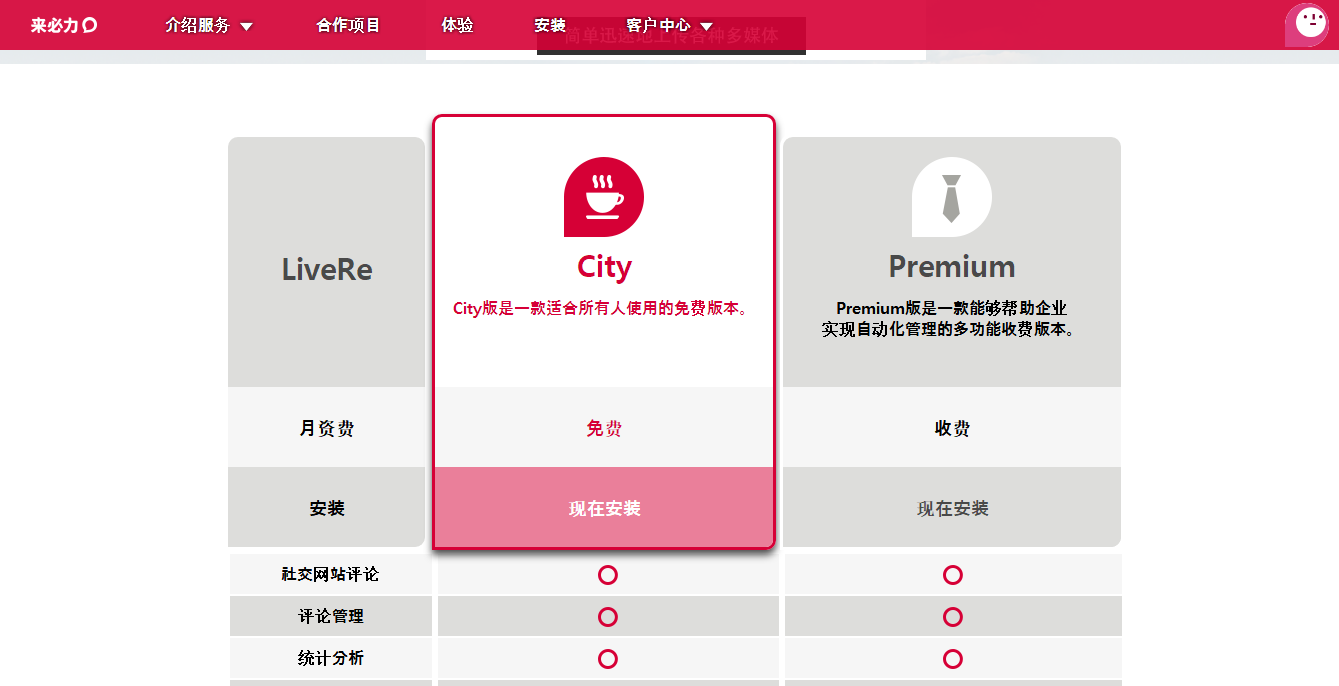
来必力是一款韩国的评论软件,先进入注册登录,然后安装免费版本:

安装之后获取安装代码里面的uid,放入主题配置文件:
livere_uid: 你的uid
效果如下:

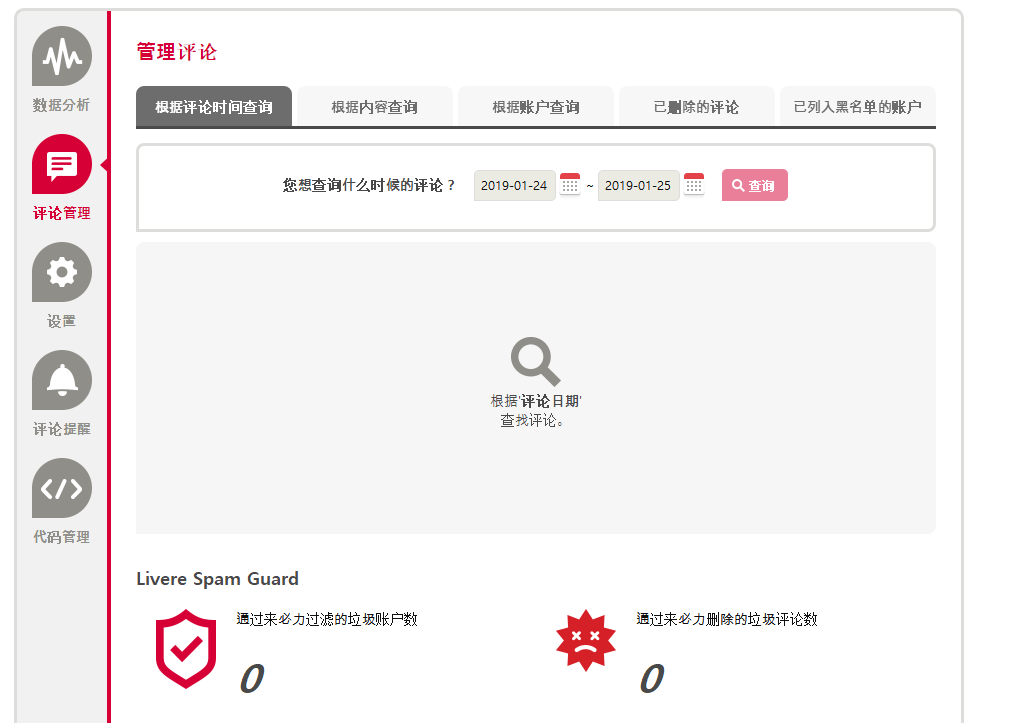
进入管理后台可以管理评论:

1.2Valine
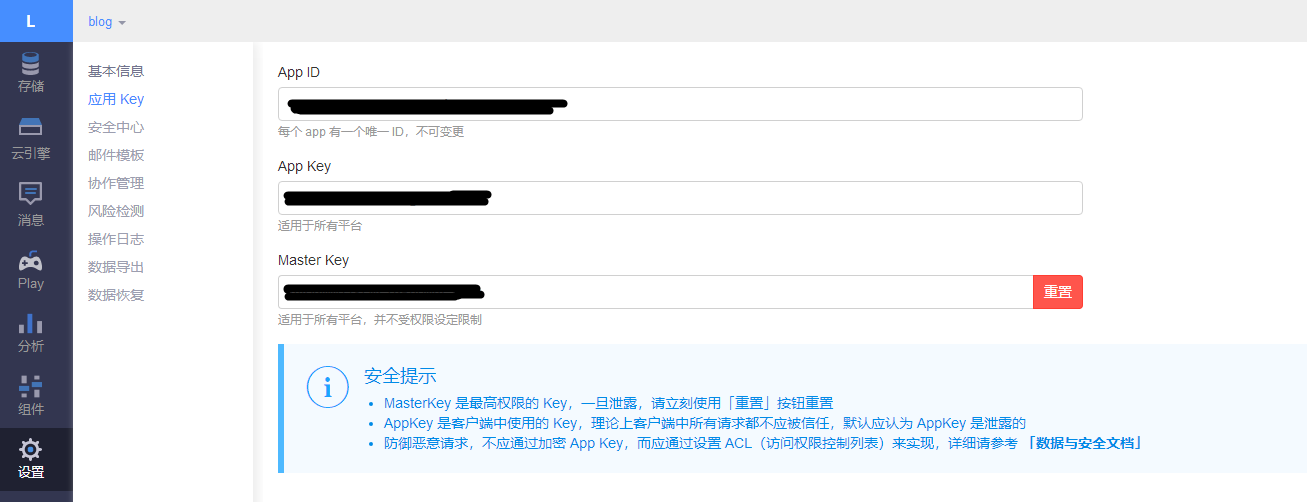
Valine是国内的一款极简风格的评论软件,首先进入LeanCloud注册,然后在控制台随便创建一个项目后,获取密钥:

然后修改主题配置文件:
valine:
enable: true # When enable is set to be true, leancloud_visitors is recommended to be closed for the re-initialization problem within different leancloud adk version.
appid: 你的appid
appkey: 你的appkey
notify: false # 邮件提醒
verify: false # 验证码
placeholder: ヾノ≧∀≦)o 来呀!吐槽一番吧! # 默认输入信息
avatar: mm # gravatar style
guest_info: nick # 用户可输入的信息,支持:昵称nick,邮箱mail和链接link
pageSize: 10 # pagination size,每页评论数
visitor: false # leancloud-counter-security is not supported for now. When visitor is set to be true, appid and appkey are recommended to be the same as leancloud_visitors' for counter compatibility. Article reading statistic https://valine.js.org/visitor.html
comment_count: true # 评论计数
其实在Web设置中可以添加我们的域名,差不多,效果如下:

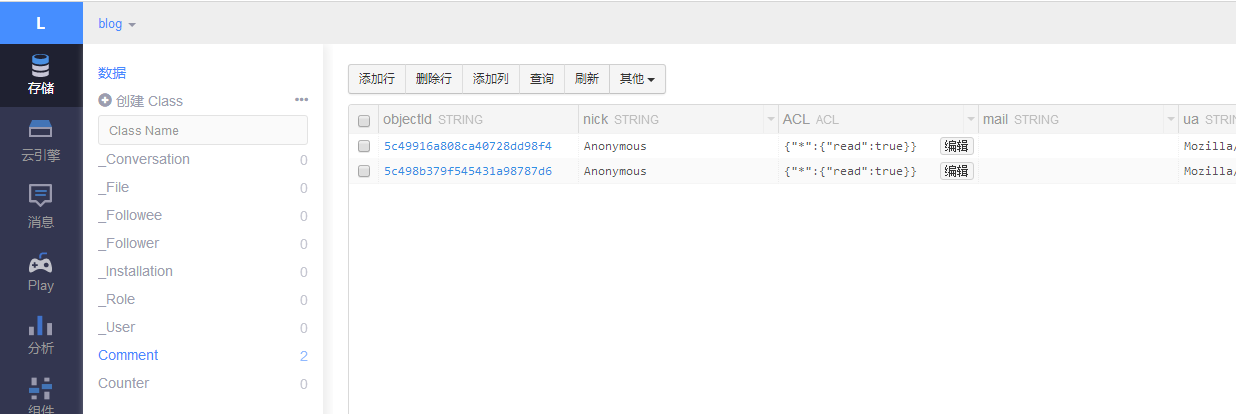
其后台在我们的项目-存储-Comments中:

鉴于Valine比较适合我博客主题风格,我还是选择它。
2.添加网站分享功能
这里我采用的是needmoreshare2,首先在themes/next/下执行:
git clone https://github.com/theme-next/theme-next-needmoreshare2 source/lib/needsharebutton
然后配置主题文件:
needmoreshare2:
enable: true
postbottom:
enable: true #是否开启博客分享按钮
options:
iconStyle: box
boxForm: horizontal
position: bottomCenter
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
float:
enable: true #网站分享按钮
options:
iconStyle: box
boxForm: horizontal
position: middleRight
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
效果如下:

3.博文压缩
我们利用Hexo生成的博客文件中存在大量的空格和空行,从而使得博客资源中有很多不必要的内存消耗,使得网站加载变慢,所以可以利用neat进行博文压缩,首先安装:
npm install hexo-neat --save
为了在开启hexo-neat的同时,不要将我们的动态配置压缩了,可在站点配置文件中加入:
# hexo-neat
# 博文压缩
neat_enable: true
# 压缩html
neat_html:
enable: true
exclude:
# 压缩css
neat_css:
enable: true
exclude:
- '**/*.min.css'
# 压缩js
neat_js:
enable: true
mangle: true
output:
compress:
exclude:
- '**/*.min.js'
- '**/jquery.fancybox.pack.js'
- '**/index.js'
- '**/clicklove.js'
- '**/fireworks.js'
当然,除此之外还可以用gulp插件进行压缩,先安装:
npm install gulp -g
npm install gulp-minify-css gulp-uglify gulp-htmlmin gulp-htmlclean gulp --save
然后在blog主目录下添加gulpfile.js文件:
var gulp = 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








