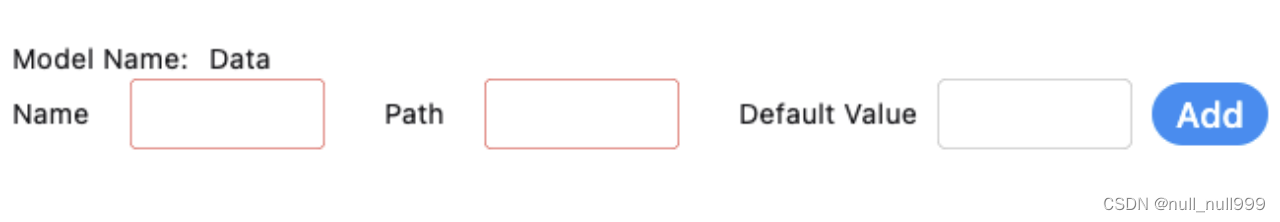
现在我们来讲讲,如何建立Api 响应数据的变量。
这个变量,本质上就是对根据json数据生成model的引用。

这个name就是引用名。
这个path,就是引用的Model Data里面的具体字段,在实际操作过程中,校验是由右边的json数据过滤来完成的。
比如path引向了model里面的一个具体字段,那么,json数据会自动过滤出来这些字段。json数据和model是一一对应的,所以过滤出来的数据,就自动对应model里面的数据。
Path是有一定规则的,很简单,就三条,但是,path后面再讲,先举个具体的例子来解释上面的这段话。
假设json数据是这个
{
"status": 1,
"message": "success",
"data": {
"name": "jack"
}
}那么生成的model是这个
class Data {
int? status;
String? message;
DataData? data;
Data({
this.status,
this.message,
this.data,
});
Data.fromJson(Map<String, dynamic> json) {
status = json['status'];
message = json['message']?.toString();
data = json['data'] != null ? DataData.fromJson(json['data']) : null;
}
Map<String, dynamic> toJson() {
return {
'status': status,
'message': message,
'data': data?.toJson(),
};
}
}
class DataData {
String? name;
DataData({
this.name,
});
DataData.fromJson(Map<String, dynamic> json) {
name = json['name']?.toString();
}
Map<String, dynamic> toJson() {
return {
'name': name,
};
}
}那么,我们进行输入,
Name输入框里面输入 someattr
Path 输入框里面输入 @.message
那么,这时候 someattr就指向了Data的message字段。
实际使用的时候,就是根据Name这个字段的值进行引用,如此实现对json数据的引用。
后面,我们将具体讲Path的规则。
官方网址:www.appshop.cc





















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








