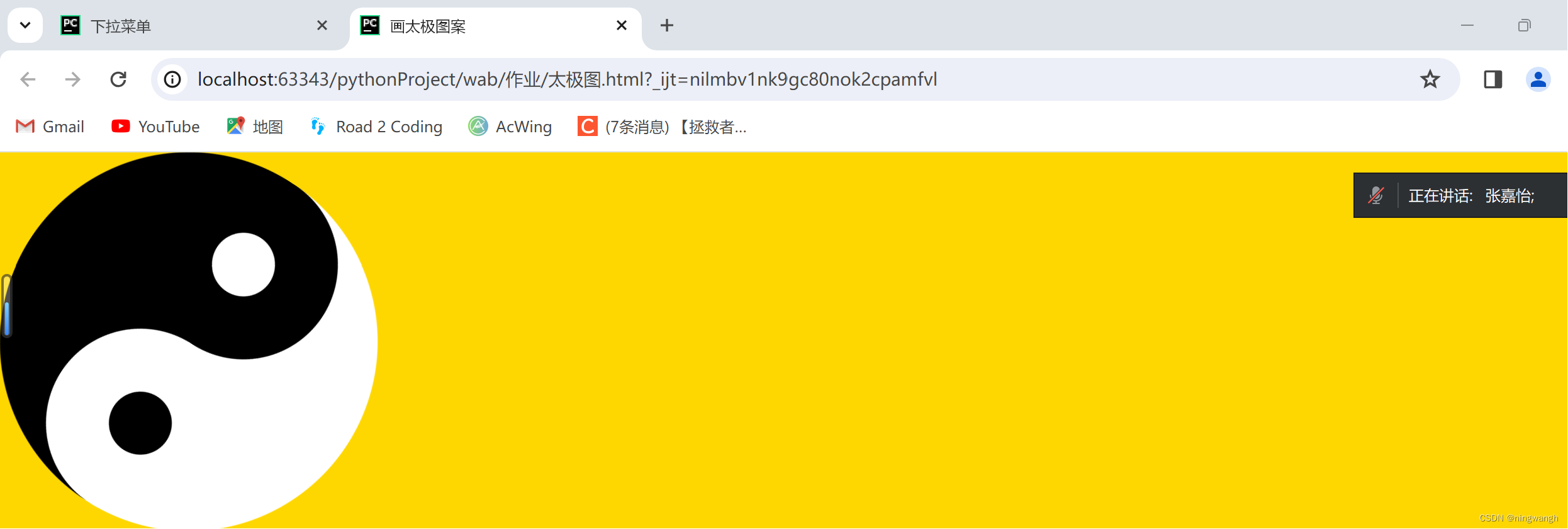
1.旋转太极

css部分代码:
body{
background-color: gold;
background-size: auto;
}
* {
margin: 0;
padding: 0;
background: #ccc;
}
.taiji {
width: 0;
height: 300px;
border-left: 150px solid #000000;
border-right: 150px solid #FFFFFF;
border-radius: 50%;
animation: myRotate 2s linear infinite;
}
@keyframes myRotate{
from{transform: rotate(0deg);}
to{transform: rotate(360deg);}
}
.taiji::before {
display: block;
content: "";
background: white;
height: 50px;
width: 50px;
border-radius: 50%;
border: 50px solid #000000;
margin-left: -72px;
}
.taiji::after {
display: block;
content: "";
background: black;
height: 50px;
width: 50px;
border-radius: 50%;
border: 50px solid white;
margin-left: -72px;
}
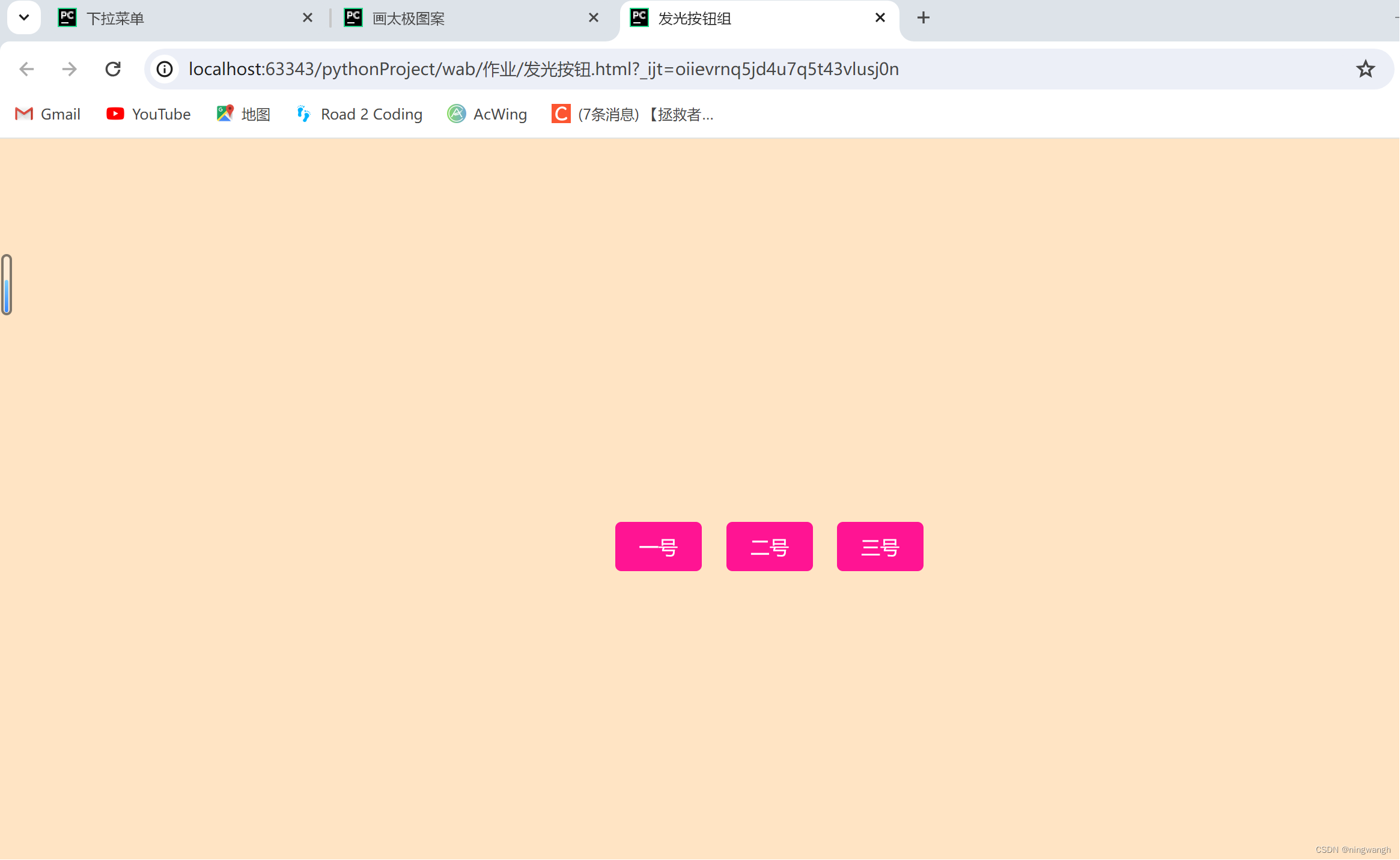
2.发光按钮组

css代码示例:
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background-color: bisque;
}
.button-container {
display: flex;
gap: 20px;
}
.glow-button {
padding: 10px 20px;
font-size: 16px;
border: none;
cursor: pointer;
position: relative;
overflow: hidden;
z-index: 1;
background-color: deeppink;
color: #fff;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.glow-button::before {
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: radial-gradient(circle, #fff, transparent 70%);
width: 100%;
height: 100%;
border-radius: 50%;
opacity: 0;
z-index: -1;
transition: opacity 0.3s ease;
}
.glow-button:hover {
background-color: #2980b9;
}
.glow-button:hover::before {
animation: pulse 1.5s infinite;
}
@keyframes pulse {
0% {
opacity: 0.2;
}
50% {
opacity: 0.6;
}
100% {
opacity: 0.2;
}
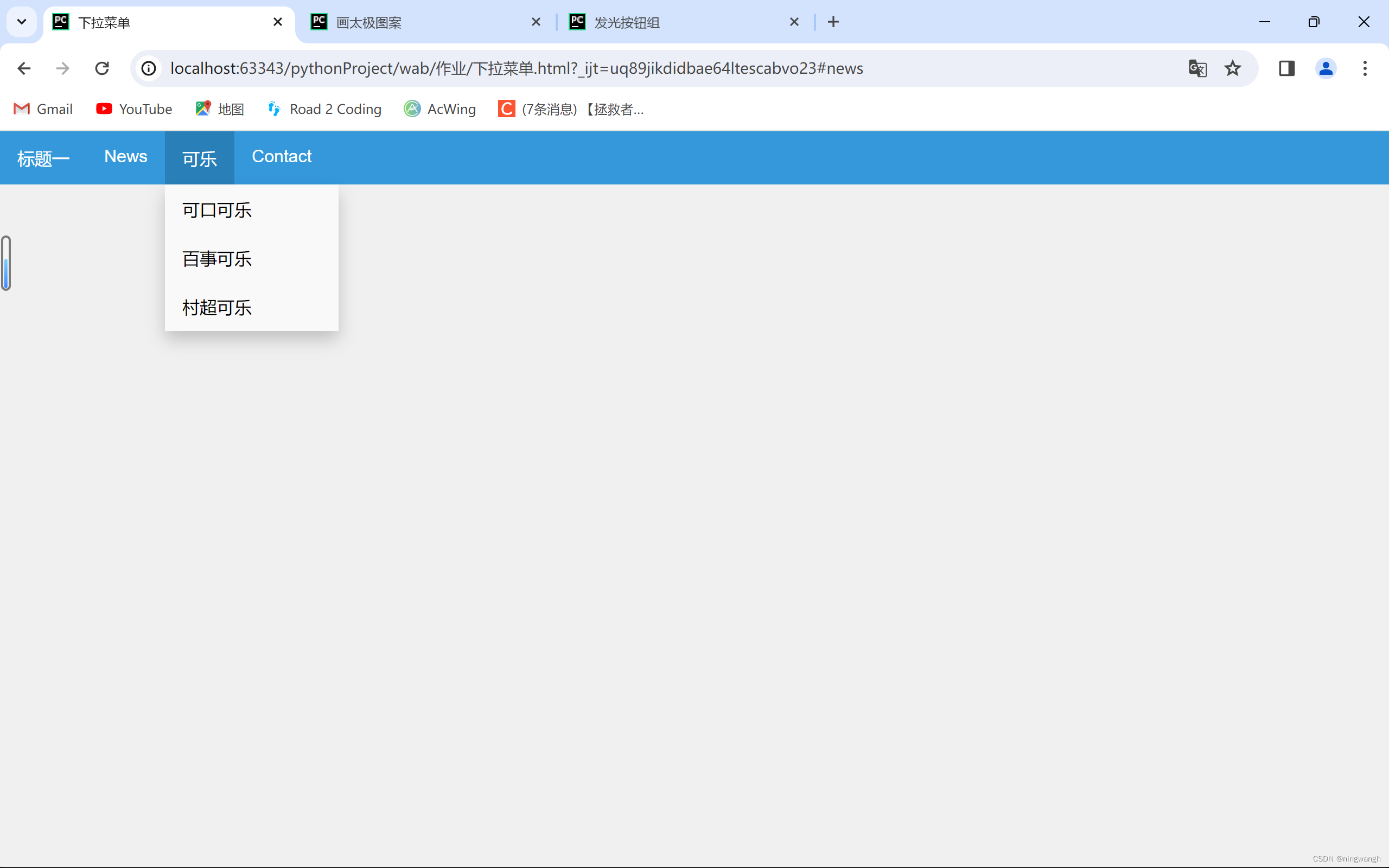
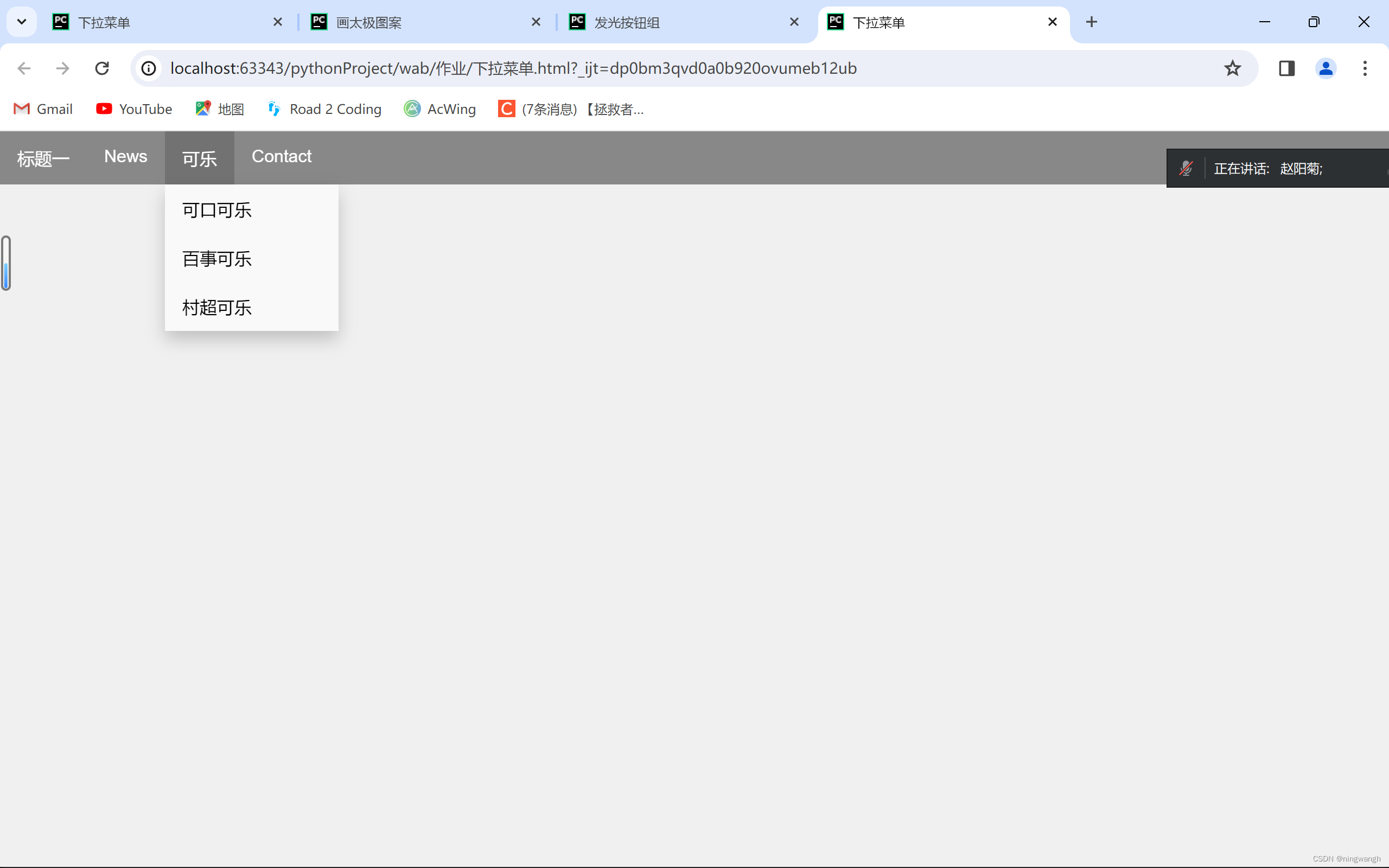
}3.下拉菜单

css代码示例:
body {
font-family: 'Arial', sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
.navbar {
background-color: #3498db;
overflow: hidden;
}
.navbar a {
float: left;
display: block;
color: #fff;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: #fff;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: #2980b9;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.dropdown:hover .dropdown-content {
display: block;
}4.页面灰度化

css代码示例:
html {
filter: grayscale(100%);
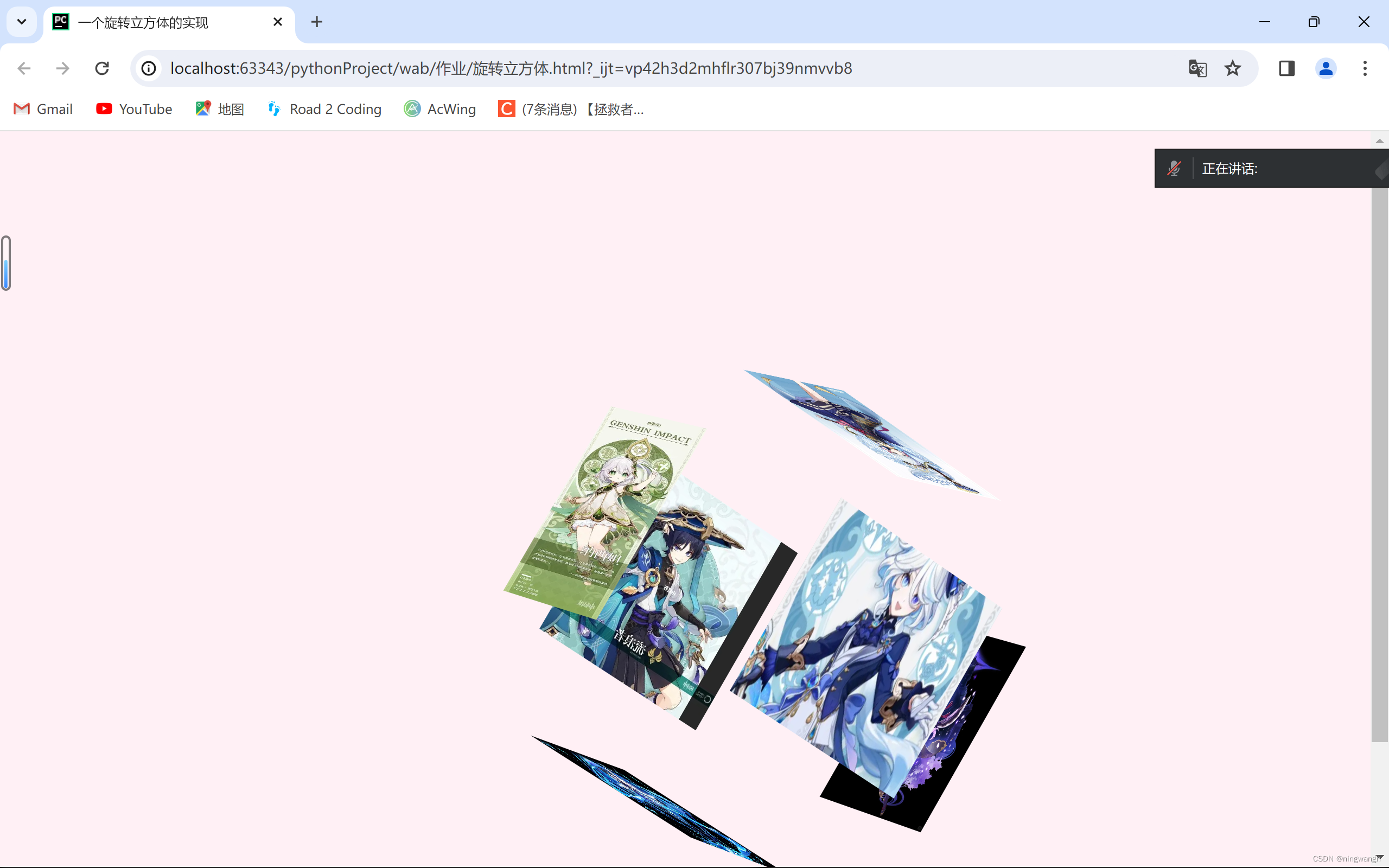
}5.旋转立方体

css代码示例:
body {
perspective: 5000px;
background-color: lavenderblush;
}
.container {
width: 200px;
height: 200px;
margin: 300px auto;
/*border: 1px solid red;*/
position: relative;
/* 以3D显示效果 */
transform-style: preserve-3d;
/* 开始执行动画 */
animation: myRotate 5s infinite linear;
}
/* 动画效果 */
@keyframes myRotate {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
.container>img {
width: 200px;
height: 200px;
position: absolute;
}
.container:hover >img:first-child {
transform: translateZ(-300px);
}
.container:hover >img:last-child {
transform: translateZ(100px);
}
.container:hover img:nth-child(2) {
transform: rotateY(-90deg) translateZ(100px);
}
.container:hover img:nth-child(3) {
transform: rotateX(90deg) translateZ(100px);
}
.container:hover img:nth-child(4) {
transform: rotateY(90deg) translateZ(100px);
}
.container:hover img:nth-child(5) {
bottom: -200px;
transform-origin: top;
transform: rotateX(-90deg) translateZ(100px);
}
.container>img:first-child {
transform: translateZ(-200px);
}
.container>img:last-child {
}
.container>img:nth-child(2) {
left: -200px;
transform-origin: right;
transform: rotateY(-90deg);
}
.container>img:nth-child(3) {
top: -200px;
transform-origin: bottom;
transform: rotateX(90deg);
}
.container>img:nth-child(4) {
right: -200px;
transform-origin: left;
transform: rotateY(90deg);
}
.container>img:nth-child(5) {
bottom: -200px;
transform-origin: top;
transform: rotateX(-90deg);
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








