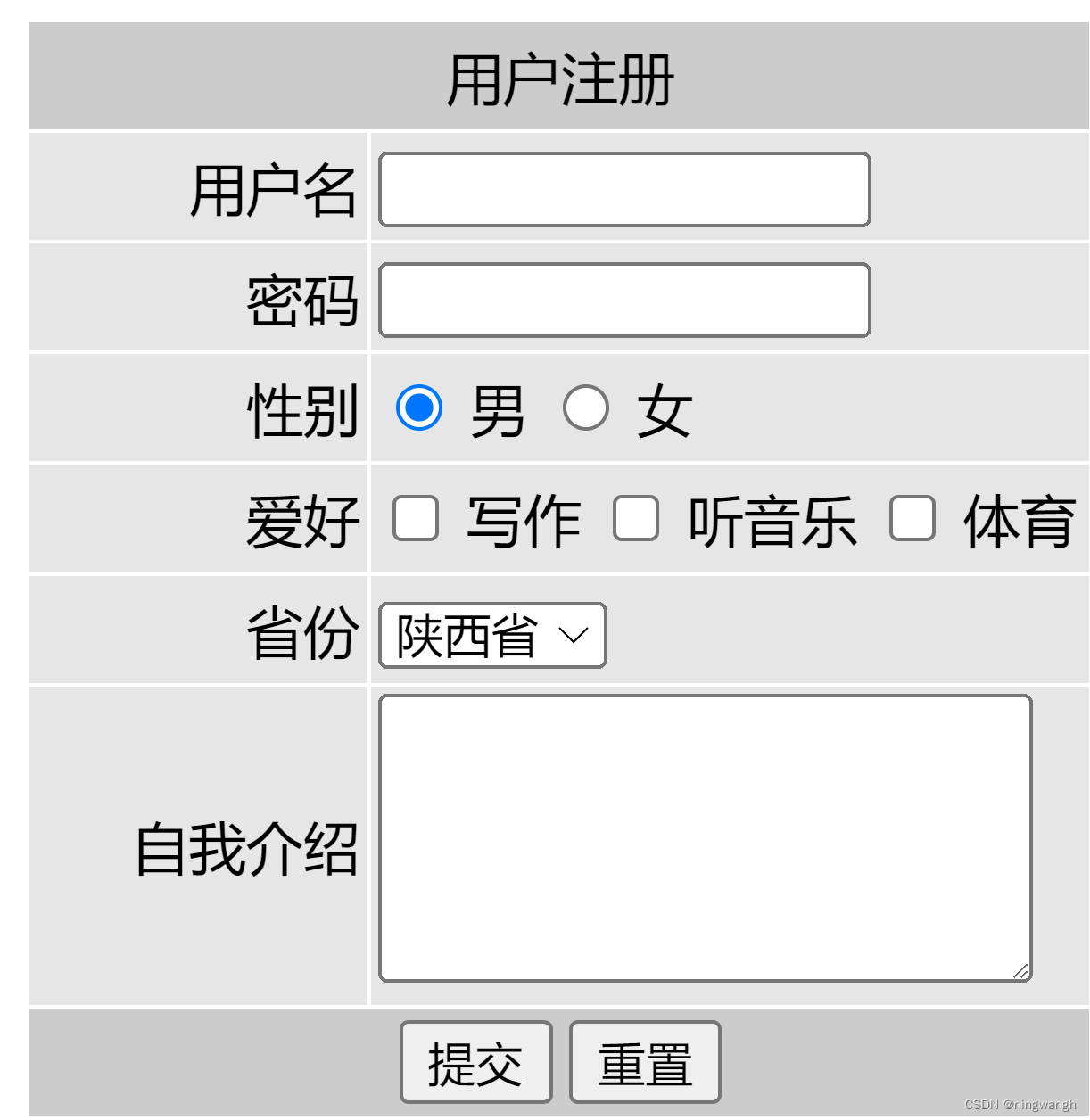
作业一:用户注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
</head>
<body>
<form name="form1" method="post" action="">
<table width="300" border="0" cellspacing="1" cellpadding="2">
<tr height="30">
<td colspan="2" align="center" bgcolor="#CCCCCC">用户注册</td>
</tr>
<tr height="30">
<td width="91" align="right" bgcolor="#E6E6E6">用户名</td>
<td width="198" bgcolor="#E6E6E6">
<input name="UserName" type="text" maxlength="20" size="15">
</td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">密码</td>
<td bgcolor="#E6E6E6">
<input name="UserPass" type="text" size="15" maxlength="20">
</td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">性别</td>
<td bgcolor="#E6E6E6">
<input name="sex" type="radio" value="男" checked> 男
<input type="radio" name="sex" value="女"> 女
</td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">爱好</td>
<td bgcolor="#E6E6E6">
<input name="like" type="checkbox" value="checkbox"> 写作
<input name="like" type="checkbox" value="checkbox"> 听音乐
<input name="like" type="checkbox" value="checkbox"> 体育
</td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">省份</td>
<td bgcolor="#E6E6E6">
<select name="province">
<option value="shaanxi" selected>陕西省</option>
<option value="shanxi">山西</option>
</select>
</td>
</tr>
<tr height="30">
<td align="right" bgcolor="#E6E6E6">自我介绍</td>
<td bgcolor="#E6E6E6">
<textarea name="Intro" cols="25" rows="5" id="Intro"></textarea>
</td>
</tr>
<tr height="30">
<td colspan="2" align="center" bgcolor="#CCCCCC">
<input type="submit" name="send" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>

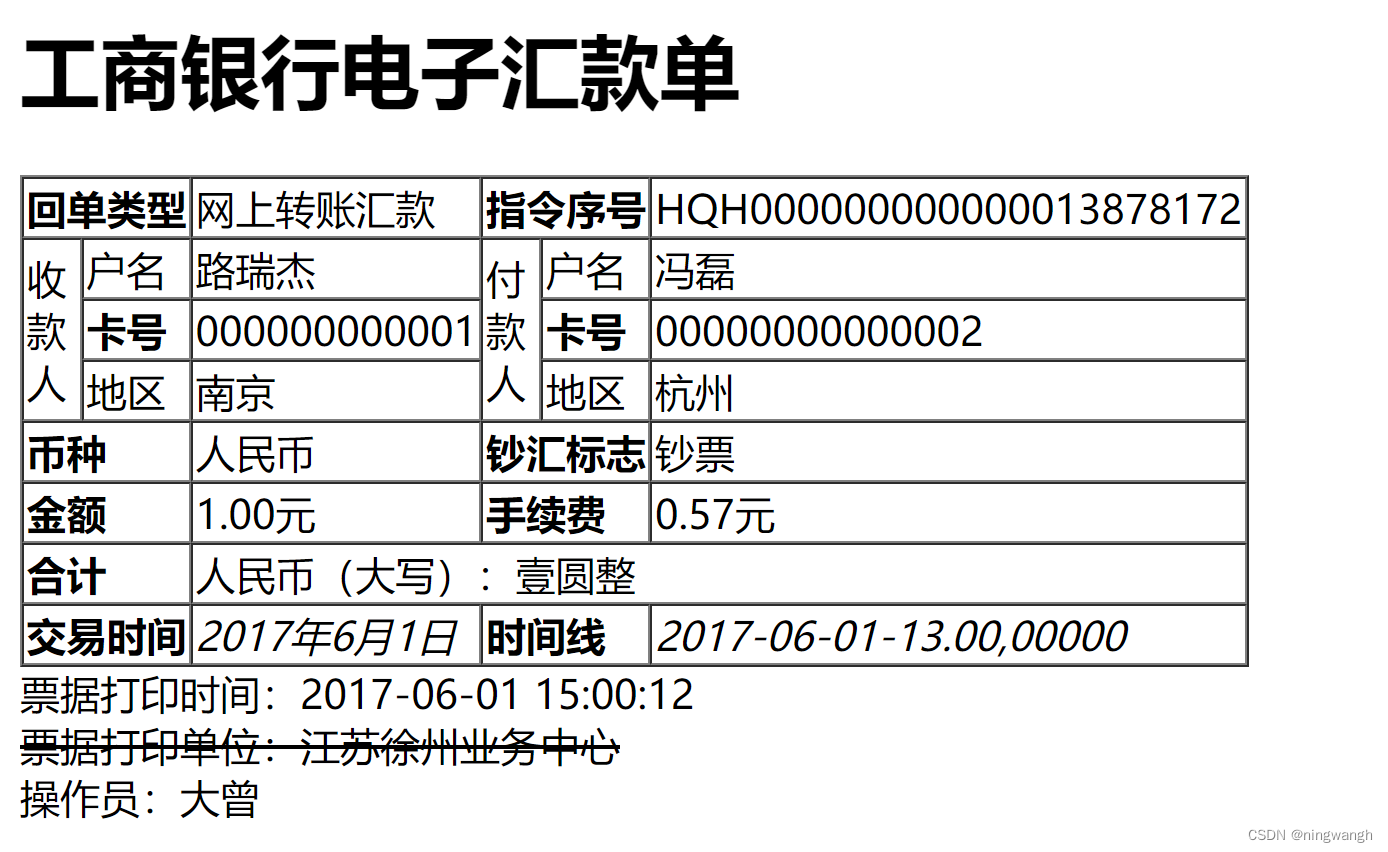
作业二:电子汇款单页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1><b>工商银行电子汇款单</b></h1>
<table border="1" cellspacing="0">
<tr>
<td colspan="2"><b>回单类型</b></td>
<td >网上转账汇款</td>
<td colspan="2"><b>指令序号</b></td>
<td >HQH000000000000013878172</td>
</tr>
<tr>
<td rowspan="3">收<br>款<br>人</td>
<td>户名</td>
<td>路瑞杰</td>
<td rowspan="3">付<br>款<br>人</td>
<td>户名</td>
<td>冯磊</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>000000000001</td>
<td><b>卡号</b></td>
<td>00000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>钞汇标志</b></td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td>1.00元</td>
<td colspan="2"><b>手续费</b></td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><B>合计</B></td>
<td colspan="4">人民币(大写):壹圆整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td><i>2017年6月1日</i></td>
<td colspan="2"><b>时间线</b></td>
<td><i>2017-06-01-13.00,00000</i></td>
</tr>
</table>
票据打印时间:2017-06-01 15:00:12<br>
<del>票据打印单位:江苏徐州业务中心</del>
<div>操作员:大曾</div>
</body>
</html>
作业三:古诗词页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>李白诗词</title>
<style>
#tu {
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<h1>将进酒 <small>君不见黄河之水天上来</small></h1>
<table>
<tr>
<td>
<img id="tu" src="/wab/课堂练习/img/img.png"/>
</td>
<td>
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我侧耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不复醒。</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马,千金裘,</p>
<p>呼儿将出换美酒,与尔同销万古愁。</p>
</td>
</tr>
</table>
</body>
</html>

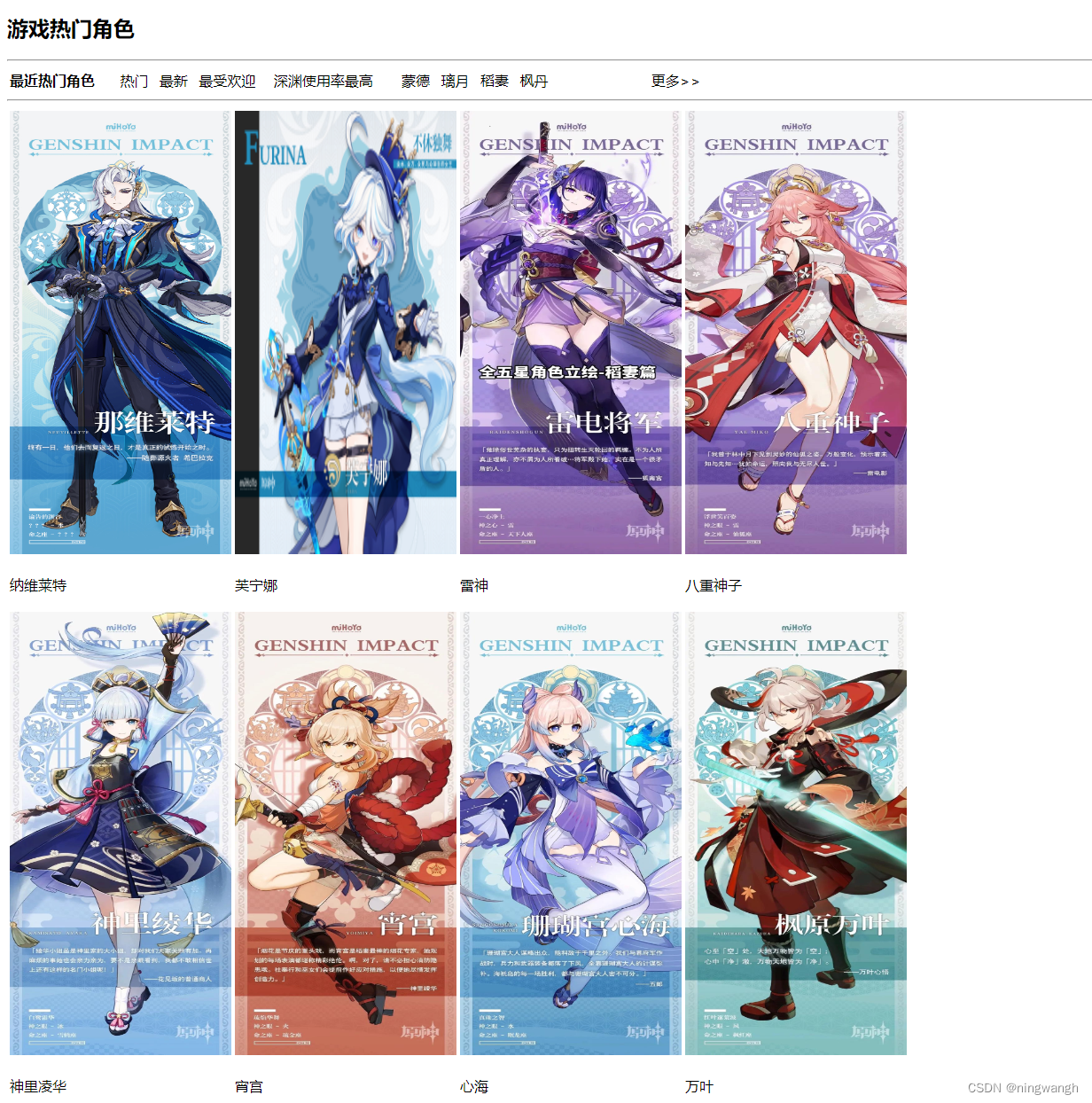
作业四:原神角色页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>角色介绍</title>
</head>
<body>
<h2>游戏热门角色</h2>
<hr/>
<table width="800">
<tr>
<td><b>最近热门角色</b></td>
<td>热门</td>
<td>最新</td>
<td>最受欢迎</td>
<td>深渊使用率最高</td>
<td>蒙德</td>
<td>璃月</td>
<td>稻妻</td>
<td>枫丹</td>
<td width="100"></td>
<td>更多>></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><img width="250" height="500" src="/wab/课堂练习/img/img_1.png"></td>
<td><img width="250" height="500" src="/wab/课堂练习/img/img_2.png"></td>
<td><img width="250" height="500" src="/wab/课堂练习/img/img_3.png"></td>
<td><img width="250" height="500" src="/wab/课堂练习/img/img_4.png"></td>
</tr>
<tr>
<td><p>纳维莱特</p></td>
<td>芙宁娜</td>
<td>雷神</td>
<td> 八重神子</td>
</tr>
<tr>
<td><img width="250" height="500" src="/wab/课堂练习/img/img_5.png"></td>
<td><img width="250" height="500" src="/wab/课堂练习/img/img_6.png"></td>
<td><img width="250" height="500" src="/wab/课堂练习/img/img_7.png"></td>
<td><img width="250" height="500" src="/wab/课堂练习/img/img_8.png"></td>
</tr>
<tr>
<td><p>神里凌华</p></td>
<td><p>宵宫</p></td>
<td><p>心海</p></td>
<td><p>万叶</p></td>
</tr>
</table>
</body>
</html>






















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








