<template>
<div id="map-view"></div>
</template>
<script>
import SceneView from "@arcgis/core/views/SceneView";
import Map from "@arcgis/core/Map";
import WMTSLayer from "@arcgis/core/layers/WMTSLayer";
import Basemap from "@arcgis/core/Basemap";
export default {
mounted() {
this.init();
},
methods: {
init() {
const tk = ""; // 你申请的key
const annaLayer = new WMTSLayer({
url: "http://t0.tianditu.gov.cn/cva_c/wmts",
customParameters: {
tk: tk,
},
});
const layer = new WMTSLayer({
url: "http://t0.tianditu.gov.cn/img_c/wmts",
customParameters: {
tk: tk,
},
});
let basemap = new Basemap({
baseLayers: [layer,annaLayer],
});
const map = new Map({
basemap: basemap
});
const view = new SceneView({
container: "map-view",
map: map,
});
console.log(view);
},
},
};
</script>
<style scoped>
#map-view {
width: 800px;
height: 800px;
}
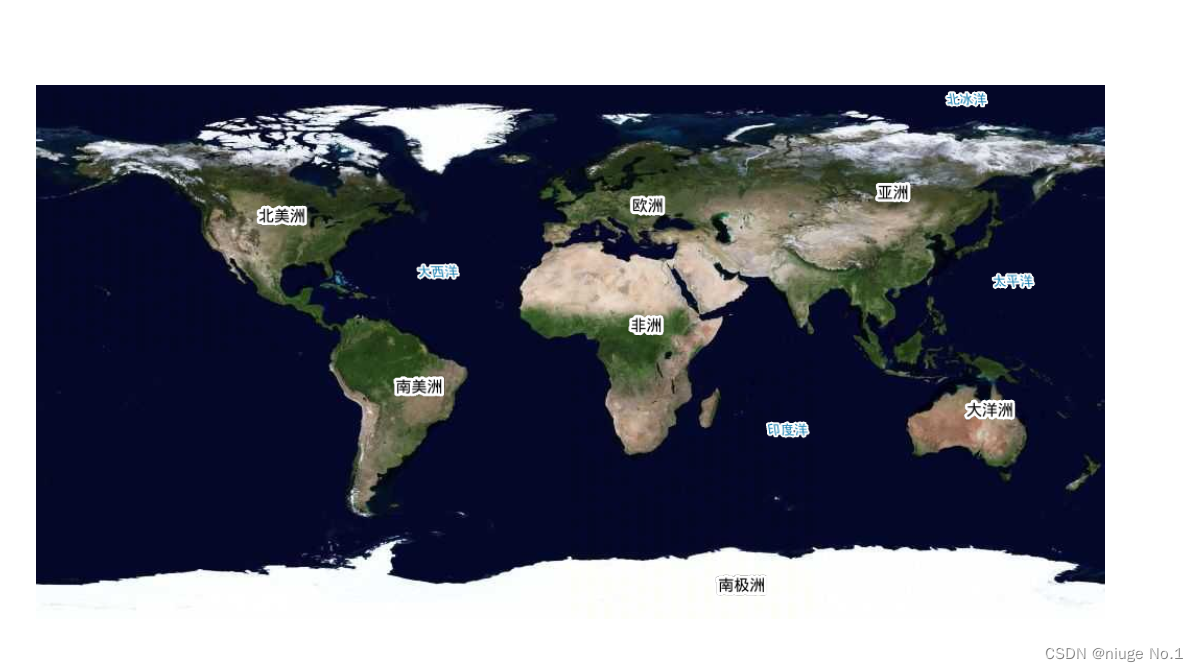
</style>如果想二维的,直接将SceneView改为MapView。效果图如下:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








