路漫漫其修远兮 吾将上下而求索
目录
3.<h1>-<h6> 标题标签
一、常用标签
1.注释标签<!---->
在HTML中使用注释<!--注释内容-->
注释原则:
注释的原则
要和代码逻辑一致.
尽量使用中文.
不要传递负能量.
使用ctrl+/可以快速注释
2.<hr> 水平线标签
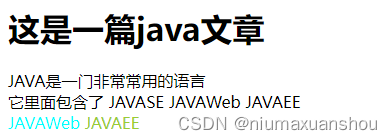
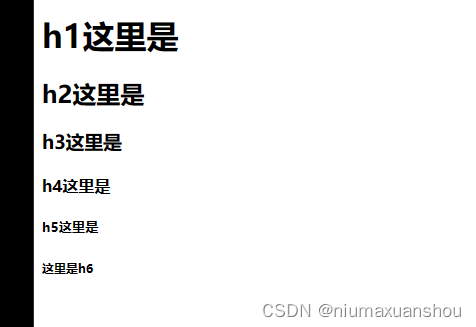
3.<h1>-<h6> 标题标签
h1-h6 从小到大 数字越大 字体越小 (hr标签会自动换行)
<h1>h1这里是</h1> <!--标题标签-->
<h2>h2这里是</h2>
<h3>h3这里是</h3>
<h4>h4这里是</h4>
<h5>h5这里是</h5>
<h6>这里是h6</h6>4.段落标签<p>
p标签表示一个段落
<p></p>
在输入文本的时候 往往都是分为很多段的 这时候就需要使用段落标签来区分多个段落


在使用p标签的时候 会自动换行并且空出一行 ~
需要注意的是:
p 标签之间存在一个空隙
当前的 p 标签描述的段落, 前面没有缩进.
自动根据浏览器宽度来决定排版.
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html 中直接输入换行不会真的换行, 而是相当于一个空格
5.换行标签<br>
br是一个单标签 不需要结束标签
br标签会换行但是不会自动空出一行~


使用p标签会换行并且自动空出一行来


二、格式化标签
加粗:strong标签和b标签
倾斜:em标签和i标签
删除线:del标签和s标签
下划线:ins标签和u标签
1.这种属性可以有多个 不能写到标签前面
2.属性直接使用空格分割 也可以是换行
3.属性不分先后顺序
4.属性使用键值对的格式表示
![]()
![]()
三、图片标签<img>
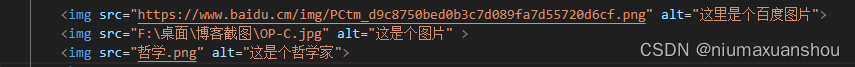
使用img引用图片 需要src指定图片的路径
img中的属性:
src:路径 表示图片的路径
路径可以分为两种:
绝对路径:是以HTML文本为基准目录 查找图片的位置
![]()
相对路径:是一个完整的磁盘路径或者网络路径
![]()
alt:替换文本 当图片不能正常显示的时候 会显示替换文本中的文字


title:提示文本 不管图片是否正常 鼠标放到图片上就会提示的文本
![]()

width/height:控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
border:边框 参数是宽度的像素 一般用css设定
四、超链接标签<a>
![]()
属性:
herf:必须具备 表示点击后跳转那个地址 可以用#代替 表示什么都不发生 如果herf为空则默认调用自己的网址
target:打开方式 默认是_self 表示关闭当前界面打开新的界面 _blank表示使用新的标签打开
超链接的链接不止可以打开网页 可以有多重应用:
1.外部链接:herf连接其他网站的地址
2.内部连接:在html目录下的其他html文件相互链接
3.空链接 :使用#占位
4.下载链接:href对应的是一个路径是一个文件 点击就会下载该文件
5.网页元素链接:可以给图片等任何元素添加连接(把元素放到a标签中)
6.锚点链接:可以快速定位到网页的某个位置(herf连接#id可以快速跳转)
我们也可以使用指令来禁止a标签跳转任何
禁止 a 标签跳转: <a href="javascript:void(0);"> 或者 <a href="javascript:;">
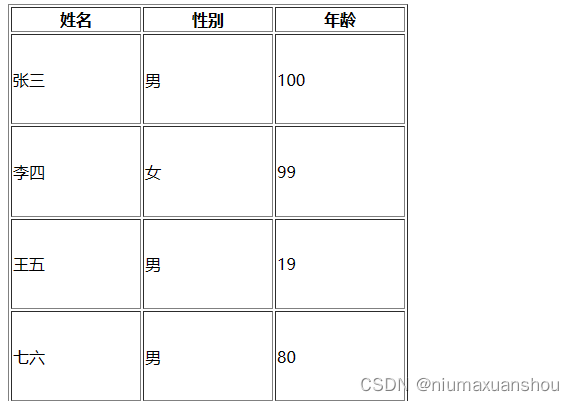
五、表格标签
属性:
table标签:表示整个表格
tr:表示表格的一行
td:表示表格的一个单元格
th:表示表头单元格 居中加粗
thead:表格的头部部分
tbody:表示表格的主体区域

表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.

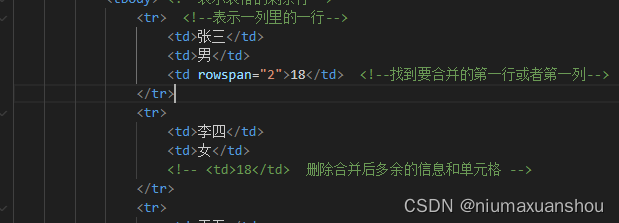
合并单元格
跨行合并: rowspan="n"
跨列合并: colspan="n
合并单元格分为三步
1.选确认好要合并几行或者几列
2.找到目标单元格的第一行或者第一列使用指令
3.删除多余的单元格和内容

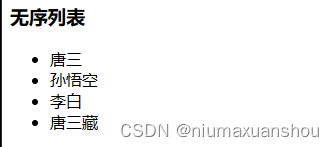
五、列表标签
1.无序列表:最外层为ul 内层li 没有明确标识的列表

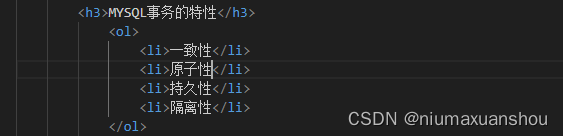
2.有序列表: 使用ol外层标签 内部li

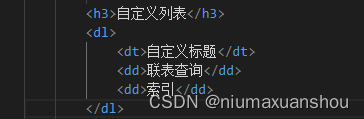
3.自定义列表
使用dl外部 dt为自定义列表的头部 dd为内容


六、表单标签
表单域:包含表单元素的区域 一般是from标签
表单控件:表单元素 提交框 提交按钮等 终点是input标签
1.from标签
只要要将表单提交 整个表单就要包含在from标签中
action属性:表示要把数据提交到那个地址
method属性:表示要将数据以何种方式提交
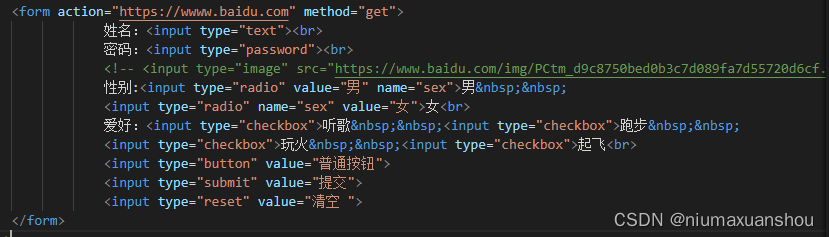
2.input标签
type属性(必须有的):表示标签的类型 主要有 button(普通按钮) checkbox(方形多选框(设置多个)) text(单行文本框) file(选择文件按钮) image(图片按钮) password(密码框)
radio(圆形多选框) submit(提交按钮) reset(重置按钮) 等
name属性:给input起的名字 对于单选按钮 具有相同的name才能实现多选一的效果
value属性:input的默认值
checked默认:默认被选中
maxlength属性:设定最大的长度


3.label标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
4.select标签
下拉菜单标签,默认显示第一个 可以用selected来选择默认显示


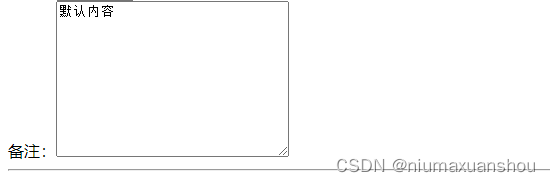
5.textarea标签
多行文本标签 cols和row设置大小
![]()

七 、无语义标签 div&span
div是独占一行的 是一个大盒子
span不独占一行 是个小盒子 他们主要用来布局和添加样式


以上就是本文的全部内容了,如果有任何问题欢迎私信改正或交流哦~欢迎大佬们.感谢您的支持

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








