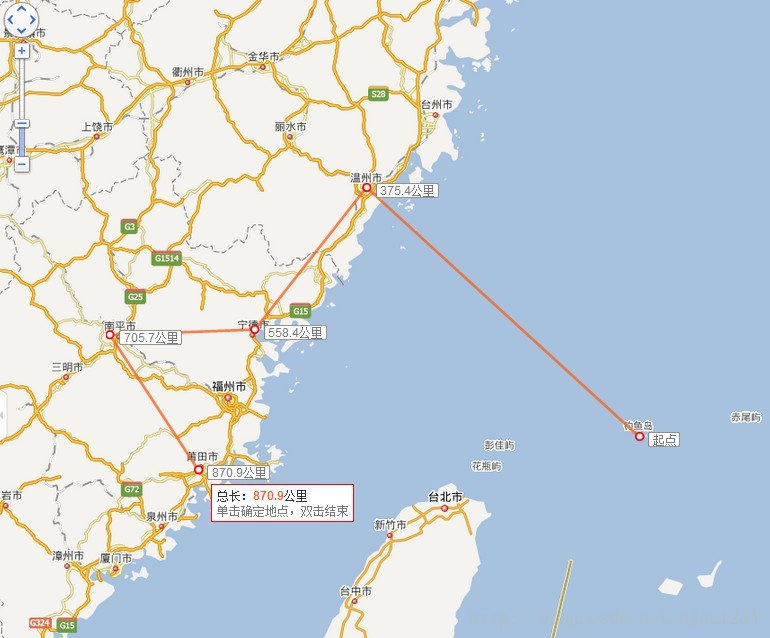
百度地图的测距工具,大家用过的应该知道。
选择进入测距模式,单击鼠标选择起始点。移动鼠标,出现随鼠标移动的直线,再单击,又可以选中一点,直至双击或右击结束测距。
核心:由于测距时,鼠标一直处于图片内部,且鼠标基本是移动的,所以IMAGE空间的mouseMove事件始终被触发。
而执行mouseMove的响应函数会阻塞其他事件的响应。
在这,我们就要借助IMAGE控件的父空间Grid,在父控件上定义mouseDown,这样,MouseMove的响应就不会被阻塞了。
这在图片处理上,给用户提供了更加友好的操作UI。
XAML代码
<Window x:Class="WpfApplication2.MainWindow







 这篇博客介绍了如何使用WPF实现类似电子地图的测距功能。通过监听鼠标点击和移动事件,结合Canvas和Grid控件,确保在图片上移动鼠标时能够实时显示测距直线,提供流畅的用户体验。文章强调了利用Grid的mouseDown事件来避免mouseMove事件阻塞的重要性。
这篇博客介绍了如何使用WPF实现类似电子地图的测距功能。通过监听鼠标点击和移动事件,结合Canvas和Grid控件,确保在图片上移动鼠标时能够实时显示测距直线,提供流畅的用户体验。文章强调了利用Grid的mouseDown事件来避免mouseMove事件阻塞的重要性。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1672
1672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








