前言:
因为想到有些环境可能没法使用外网的大模型,所以可能需要内网部署,看了一下ollama适合小型的部署,所以就尝试了一下,觉得docker稍微简单一点,就做这个教程的,本文中重要的内容都会给下载链接,方便下载。
下面这两个链接全部是我自己的文章,不是盗窃的!别给我审核不通过了!!!
ollama下载链接在这里,25年5月1号左右的版本
v0.6.7/OllamaSetup.exe下载链接_ollama 0.6.7 下载-CSDN博客
然后ollama的使用下载教程,我以前写过了,可以参照
超简单! 部署本地deepseek r1详细指南 附带安装包_deepseek r1一键包-CSDN博客
ollama到此为止。
OpenWebUI
两种方式,我选择docker形式
按道理先要去docker官网下载软件,我这里给一下官网的地址
Docker官⽹:https://www.docker.com/
中文网: Docker中文网 官网
还有我的百度网盘地址:
通过网盘分享的文件:Docker Desktop Installer.exe
链接: https://pan.baidu.com/s/128BPUTU6GHNOEidXYMGkEg?pwd=zbcf 提取码: zbcf
先下载下来
docker的安装
双击安装

这边要添加路径

重启电脑

接受协议

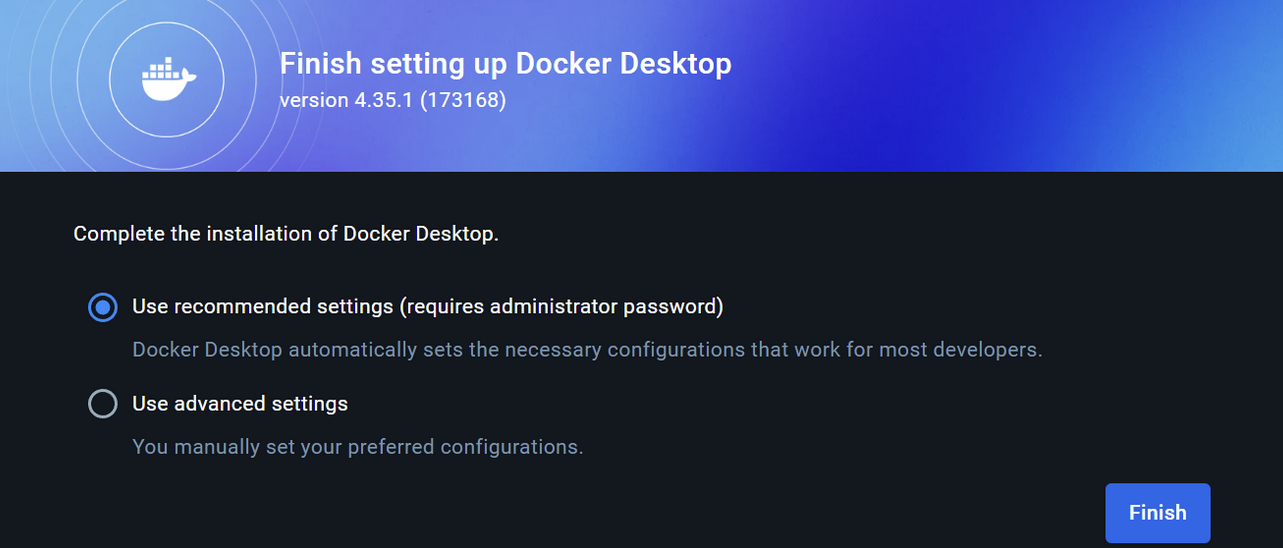
推荐设置

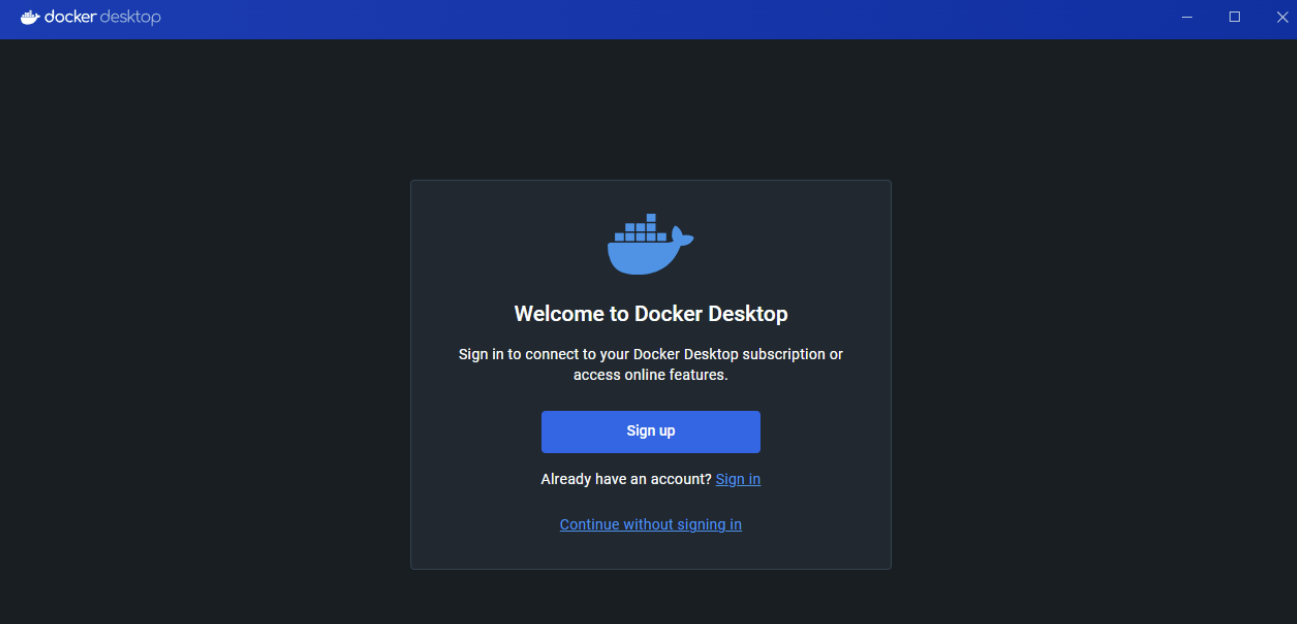
跳过登陆(最下面continnue without signing in)

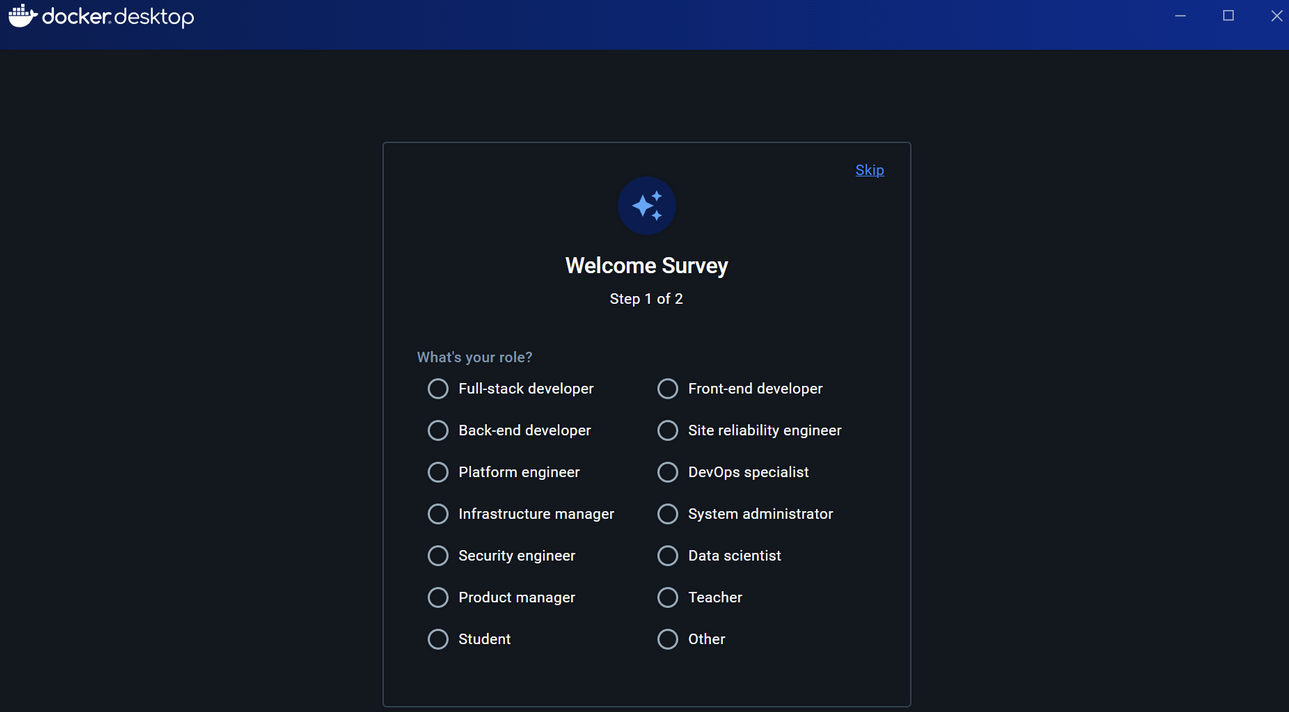
skip跳过

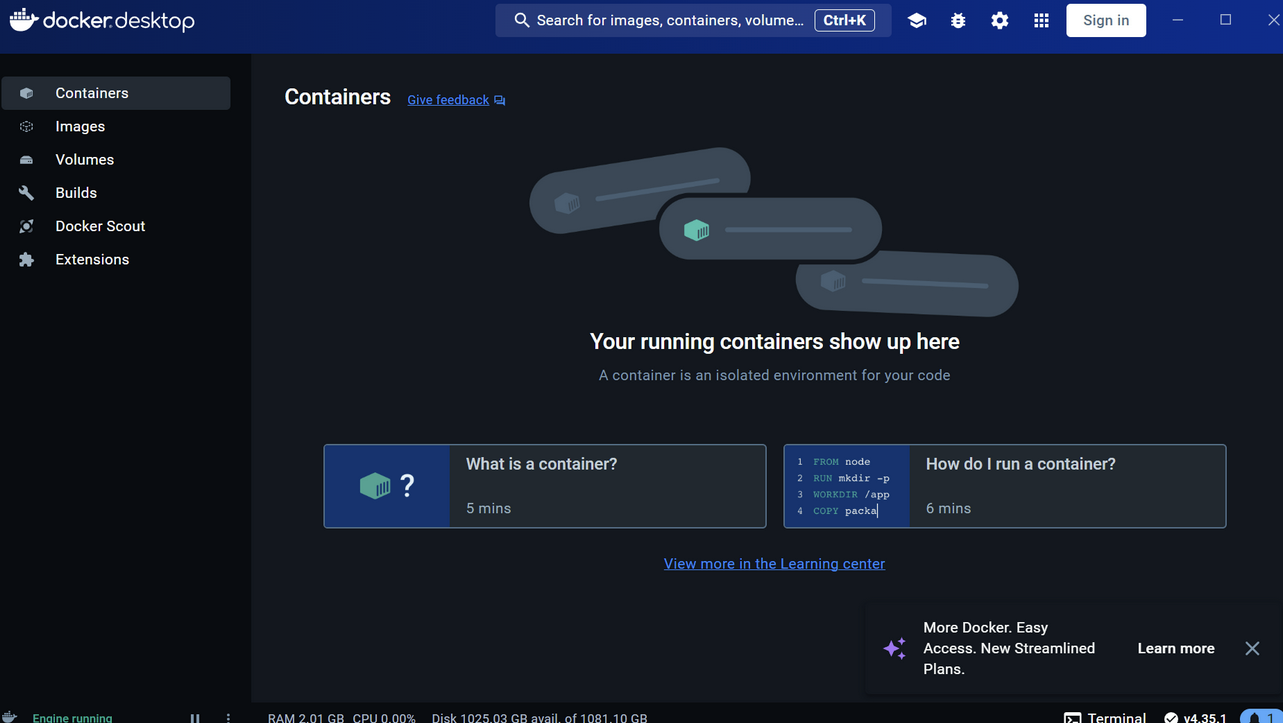
顺利进入

docker的汉化
方便起见,直接我给出汉化包
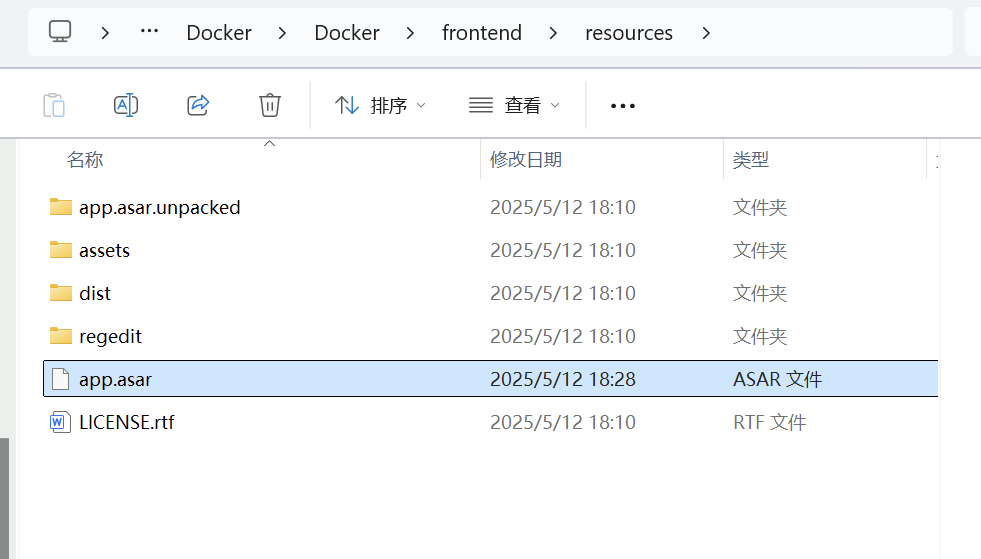
通过网盘分享的文件:app.asar
链接: https://pan.baidu.com/s/1VeXuVCRo4us9aUqKPtT38g?pwd=5q7j 提取码: 5q7j
app.asar 替换原来的就好了,我估计是语言文件

重新打开就汉化成功

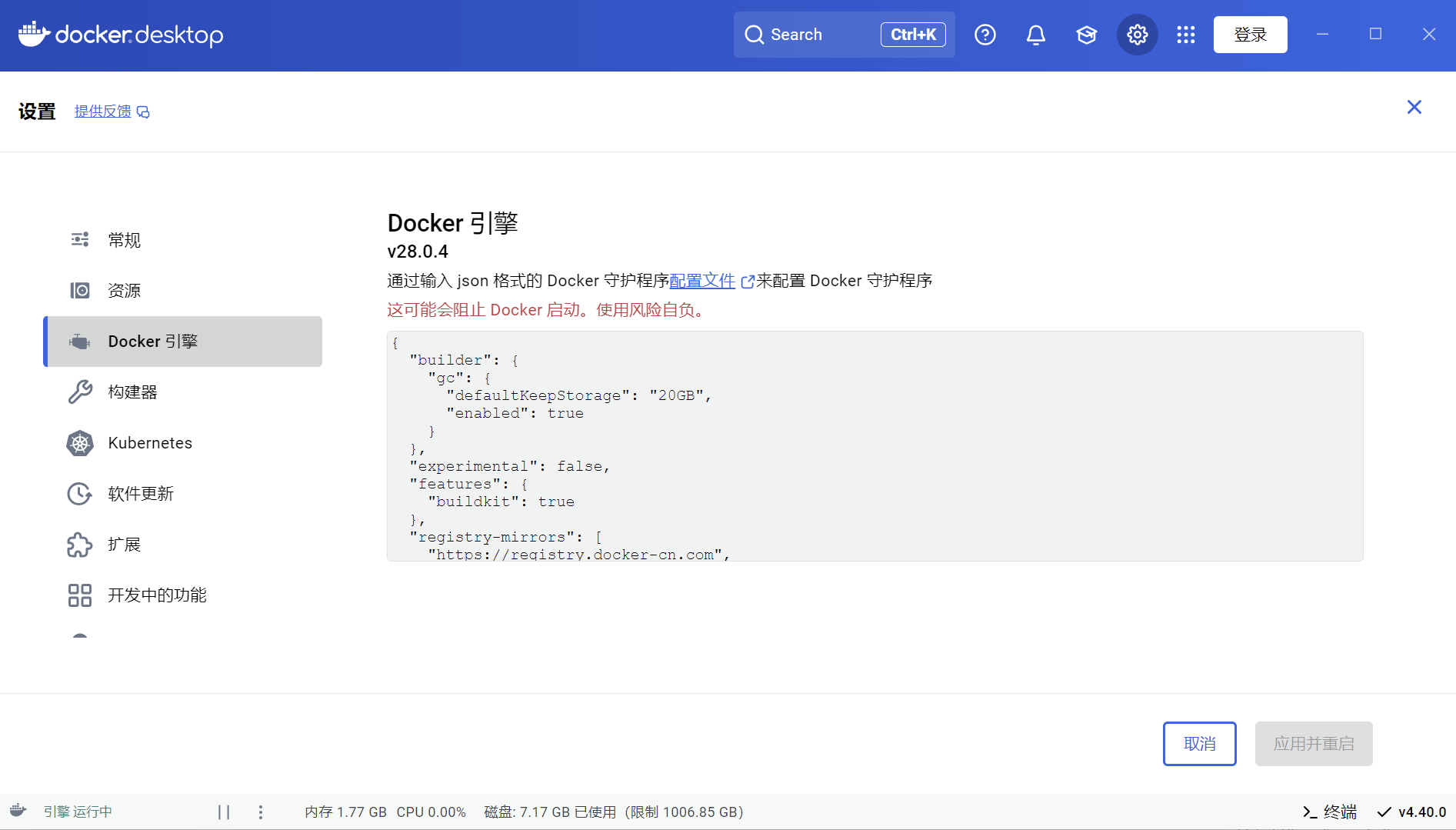
docker替换源
打开设置,找到docker引擎

把这里所有复制进去,换成国内源
{
"builder": {
"gc": {
"defaultKeepStorage": "20GB",
"enabled": true
}
},
"experimental": false,
"features": {
"buildkit": true
},
"registry-mirrors": [
"https://registry.docker-cn.com",
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn",
"https://cr.console.aliyun.com",
"https://mirror.ccs.tencentyun.com"
]
}安装 open-webui
一句命令,复制,然后cmd打开,运行就好了
docker run -d -p 3000:8080 -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
会下载一段时间
C:\Users\18178>docker run -d -p 3000:8080 -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
Unable to find image 'ghcr.io/open-webui/open-webui:main' locally
main: Pulling from open-webui/open-webui
254e724d7786: Pull complete
eb0baa05daea: Pull complete
457229a5b852: Pull complete
b658f584ba6e: Pull complete
ef9a42a8925e: Pull complete
4f4fb700ef54: Pull complete
a328afb1a1bf: Pull complete
76dea603ebad: Pull complete
eb609898c965: Downloading [=========> ] 62.66MB/341.1MB
274002cd569b: Download complete
725a63749080: Downloading [==> ] 54.75MB/1.312GB
410e23914911: Downloading [=======================> ] 42.91MB/90.9MB
e4b0cd930f1a: Waiting
56dc55632e0c: Waiting
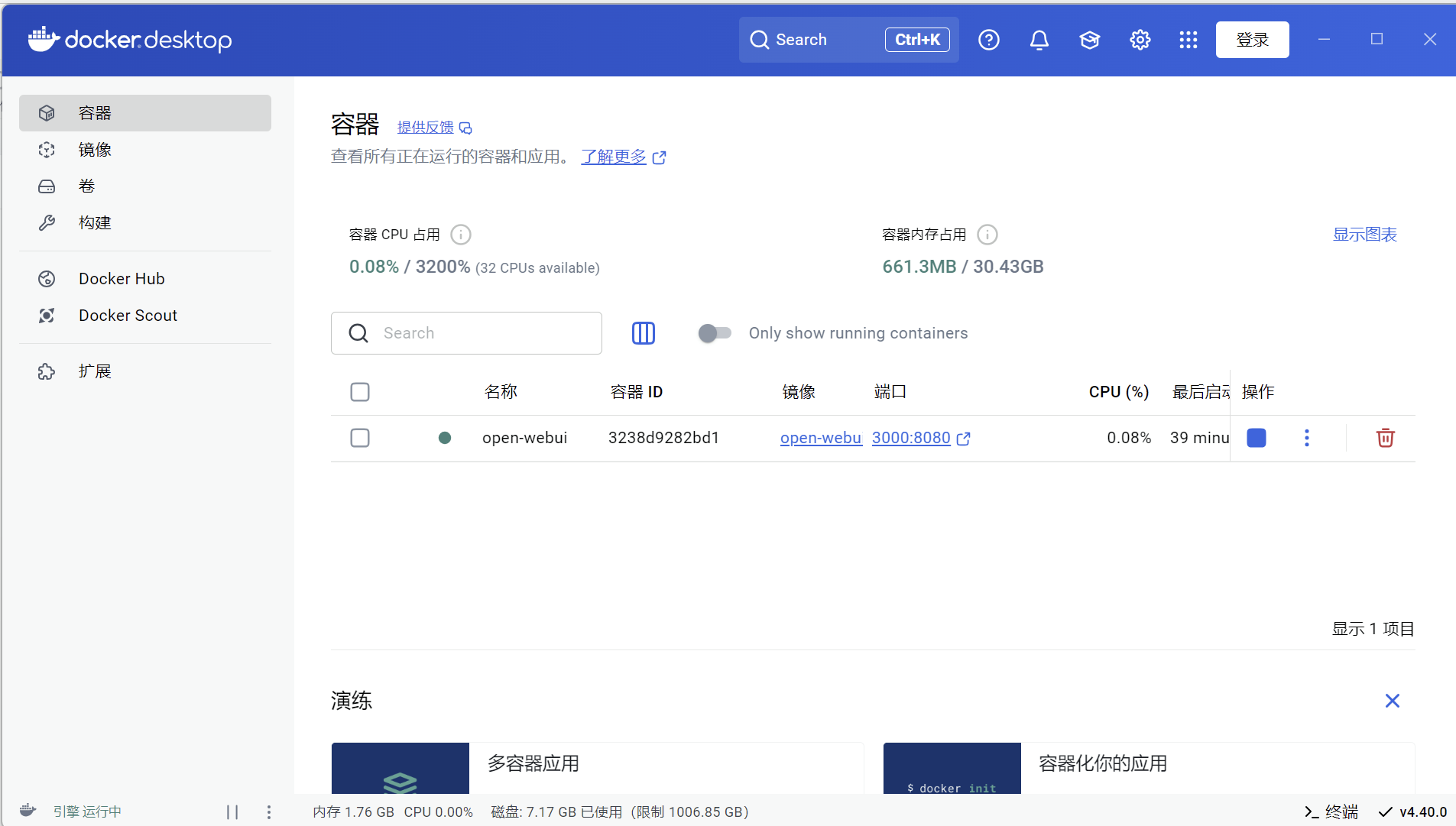
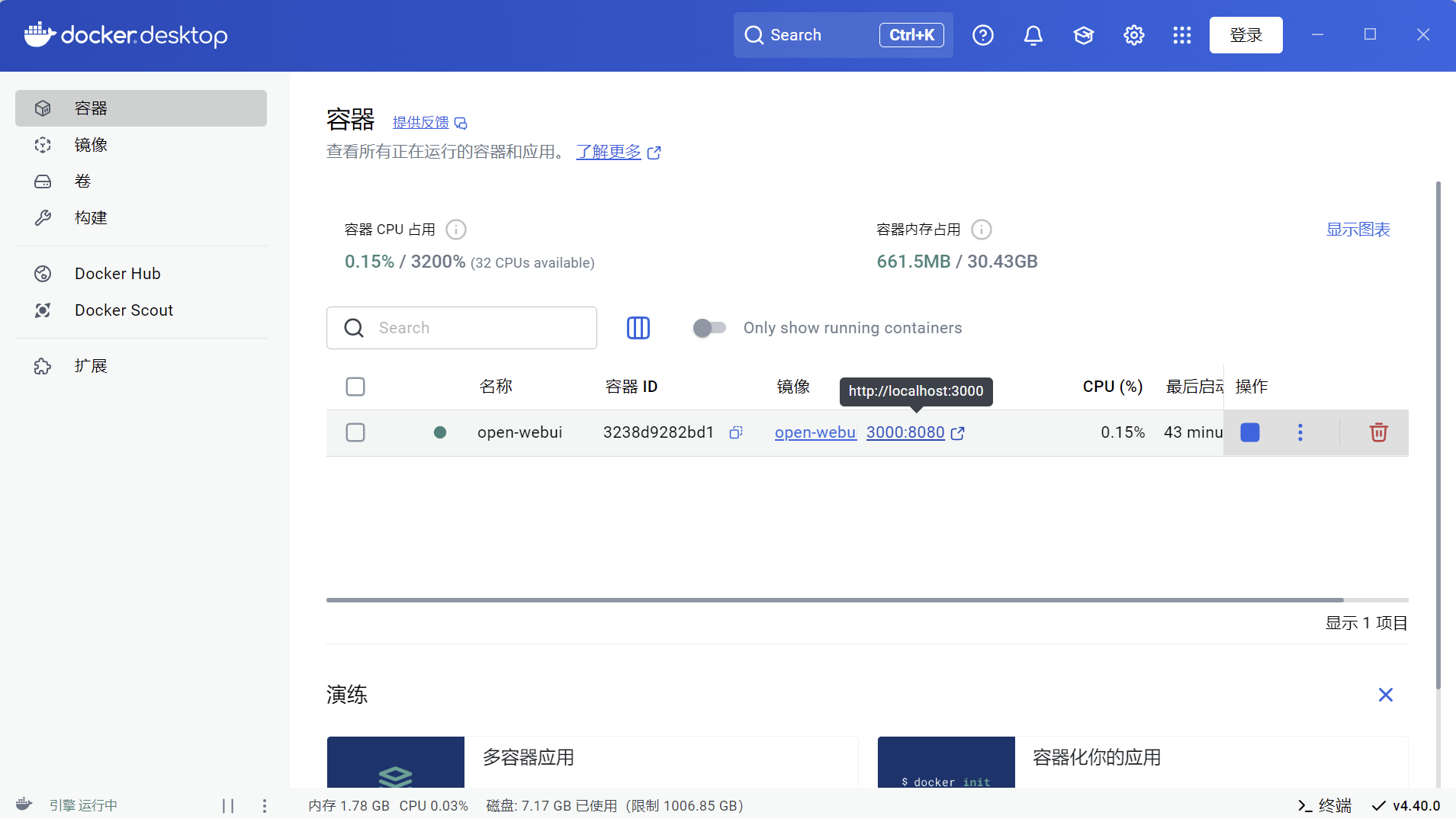
d297a6f5c191: Waiting下载好了就得到了docker

点击3000:8000就可以访问,或http://127.0.0.1:3000/ 看到界面

随便注册,随便写邮箱,进去就ok
配置ollama+OpenWebUI
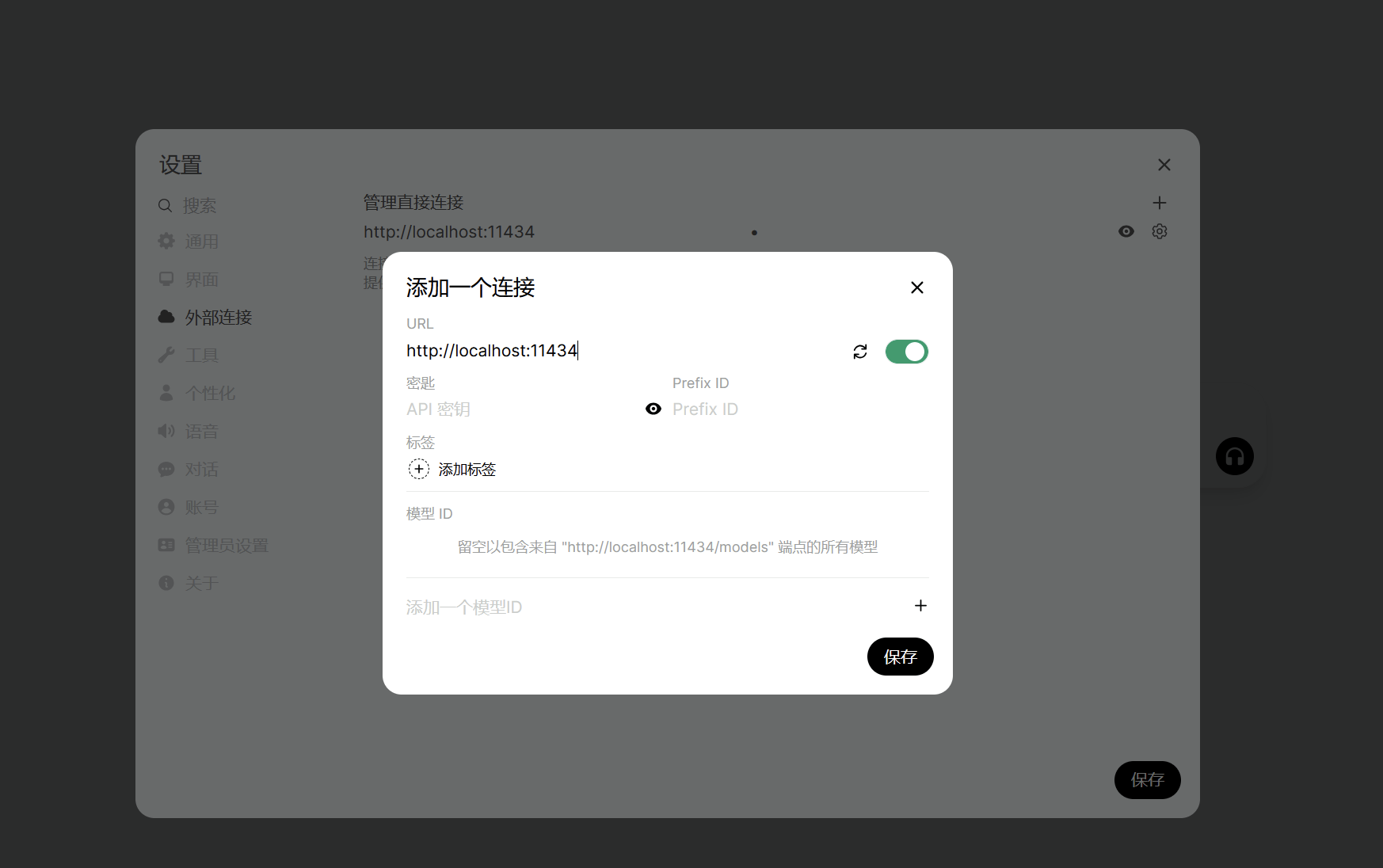
添加ollama模型,这里只要添加ollama的地址就好了,不用一个一个模型添加
打开设置 外部连接 添加链接 然后添加ollama的链接 http://localhost:11434

这里不用密码,但是不写不行,所以随便写一个123都可以
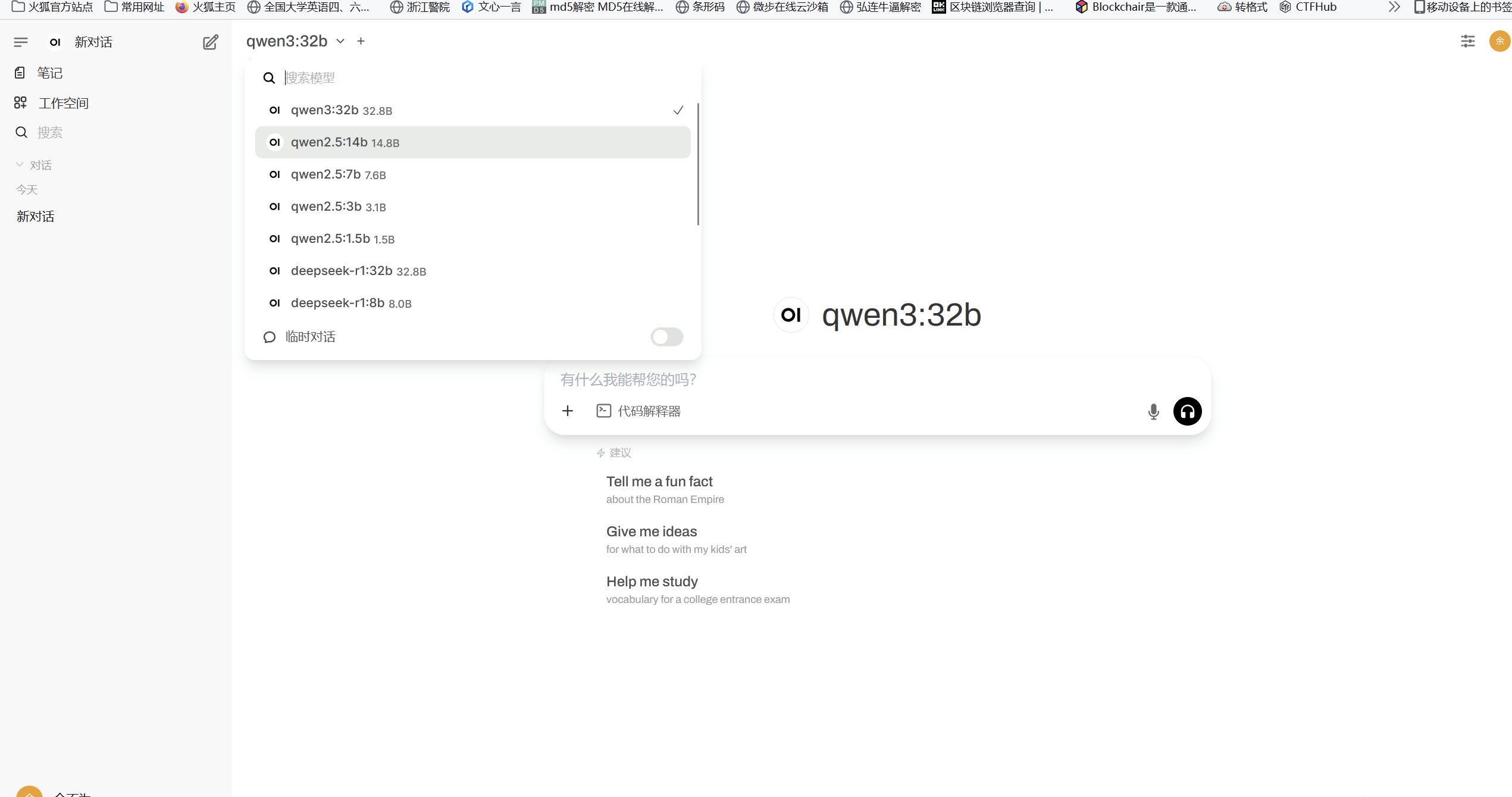
添加之后,就可以看到自己ollama下面的所有模型

可以对话

实现局域网可以连接上webui
由于我不是很懂网络层,所以很多都是教程博客摸索出来的,然后写这一部分的时候我也研究和学习一下
查看ip
首先看一下我们自己的ip win+r cmd 输入ipconfig
以我的电脑为例,这里显示出来两个地址
我电脑主机的ip: 192.168.149.80
我docker的ip: 172.29.128.1
其实我一开始搞不清楚ip,就是因为我不知道要访问主机的ip还是docker的ip

然后很重要的东西是环境变量
添加这两条环境变量:
OLLAMA_HOST=0.0.0.0:11434
OLLAMA_ORIGINS=*
1. OLLAMA_HOST=0.0.0.0:11434
- 作用:指定 Ollama 服务监听的 IP地址和端口。
0.0.0.0表示监听所有网络接口(包括本地和外部网络),允许其他设备或容器访问服务。11434是 Ollama 的默认端口,可以自定义(如8080)。
- 典型场景:
- 需要从其他机器(如局域网内的另一台电脑)访问 Ollama。
- 在 Docker 容器中运行 Ollama 时,需通过此配置暴露端口。
2. OLLAMA_ORIGINS=*
- 作用:设置允许的 跨域请求来源(CORS)。
*表示允许任何域(Origin)的请求(如浏览器前端应用),但存在安全风险,仅建议在受信任的本地网络中使用。- 若需限制域名,可设为
http://example.com,https://example.com。
- 典型场景:
- 通过浏览器前端(如自建的 Web 应用)调用 Ollama 的 API。
前面的事情,按照我的理解就是:让局域网设备可以访问ollama的默认端口11434,允许外网调用ollama,大概就是这样,由于我对网络了解很浅,所以只能这样解释。
ping测试网络
局域网另一个设备,比如说电脑,或者用手机开热点,电脑连接热点,然后手机就是局域网的另一个设备,这里我身边只有手机,所以我拿手机打比方。
手机随便浏览器打开,访问ip(此处是主机的ip,不是docker的ip,原理讲实话,我不懂,希望有大佬可以教教我网络层)这里的ip是我的电脑的ip,本机的ip。

测试一下是否可以访问,然后找原来注册过的登录
顺利调用和使用模型

也可以提出自己的问题

整个内网部署到此结束。
结语:
当时也是考虑到,比如体制内单位,小型公司,希望保护隐私,同时避免数据泄露风险,可以搭建这样的解决方案,然后内网使用的话也比较高效率,所以自己做了这个实践,如果有需要可以拿去复现。
























 894
894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










