在一些特殊应用中需要用到标尺来更加直观的描述事物,这时我们可以利用GDI绘图来完成,下面我们将绘制一个360°标尺并用其来标定一幅全景图像。
在MFC的窗体界面上绘制标尺是比较简单的,新建空白的对话框工程,找到OnPaint()函数,并在
if (IsIconic())
{
......
}
else
{
......
}的else括弧中添加如下代码即可:
CPaintDC dc(this);
//指定标尺宽度
int width = 1024;
//指定起点横坐标偏移
int x = 20;
//画刻度线
int degree;
dc.SetTextAlign(TA_CENTER | TA_TOP);//将刻度线数字标注在刻度线的下方
dc.SetBkMode(TRANSPARENT);//消除白色背景
//画大刻度
for (degree = 0; degree <= 360; degree += 20)
{
dc.MoveTo(x + degree*width / 360, 200- width / 360 * 20 / 3 * 2);
dc.LineTo(x + degree*width / 360, 200);
CString string;
string.Format(_T("%d"), degree);
dc.TextOut(x + degree*width / 360, 200, string); //画出数字标注
}
//画中刻度
for (degree = 10; degree <= 350; degree += 20)
{
dc.MoveTo(x + degree*width / 360, 200 - width / 360 * 20 / 2);
dc.LineTo(x + degree*width / 360, 200);
}
//画小刻度
for (degree = 5; degree <= 355; degree += 10)
{
dc.MoveTo(x + degree*width / 360, 200 - width / 360 * 20 / 3);
dc.LineTo(x + degree*width / 360, 200);
}
CDialogEx::OnPaint();结果如下:
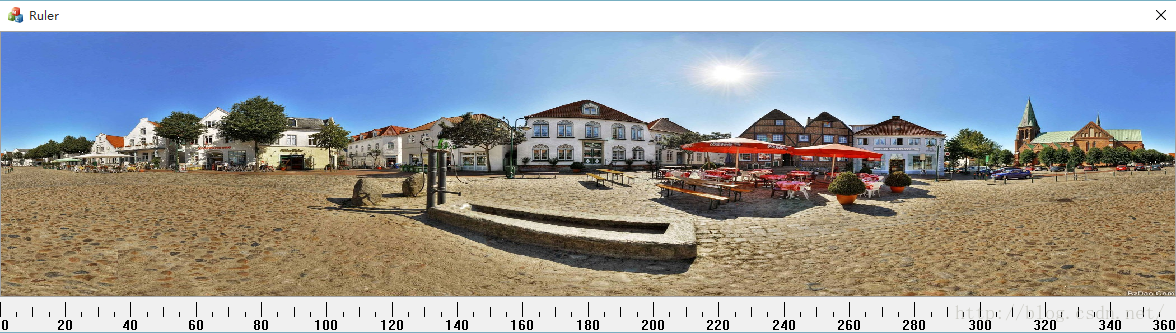
下面,我们添加一个图片控件,ID为IDC_STATIC_SHOW,然后在上面显示一张全景图片,并用标尺去标定它,修改上面的代码如下:
CPaintDC dc(this);
//显示图像
char *filename = "pano.jpg";
IplImage* img = cvLoadImage(filename);
drawpic(img, IDC_STATIC_SHOW);
cvReleaseImage(&img);
//获得控件位置
CRect mrect;
GetDlgItem(IDC_STATIC_PANO)->GetWindowRect(mrect);
ScreenToClient(mrect);
//指定标尺宽度
int width = mrect.Width();
//指定标尺起点横坐标
CPoint beginPoint;
beginPoint.x = mrect.left;
beginPoint.y = mrect.bottom + 20;
//画刻度线
int degree;
dc.SetTextAlign(TA_CENTER | TA_TOP);//将刻度线数字标注在刻度线的下方
dc.SetBkMode(TRANSPARENT);//消除白色背景
//画大刻度
for (degree = 0; degree <= 360; degree += 20)
{
dc.MoveTo(beginPoint.x + degree*width / 360, beginPoint.y - width / 360 * 20 / 12 * 3);
dc.LineTo(beginPoint.x + degree*width / 360, beginPoint.y);
CString string;
string.Format(_T("%d"), degree);
if (degree==0)
{
dc.TextOut(beginPoint.x + degree*width / 360 + 5, beginPoint.y, string); //画出数字标注
}
else if(degree==360)
{
dc.TextOut(beginPoint.x + degree*width / 360 - 12, beginPoint.y, string); //画出数字标注
}
else
{
dc.TextOut(beginPoint.x + degree*width / 360, beginPoint.y, string); //画出数字标注
}
}
//画中刻度
for (degree = 10; degree <= 350; degree += 20)
{
dc.MoveTo(beginPoint.x + degree*width / 360, beginPoint.y - width / 360 * 20 / 12 * 2);
dc.LineTo(beginPoint.x + degree*width / 360, beginPoint.y);
}
//画小刻度
for (degree = 5; degree <= 355; degree += 10)
{
dc.MoveTo(beginPoint.x + degree*width / 360, beginPoint.y - width / 360 * 20 / 12 * 1);
dc.LineTo(beginPoint.x + degree*width / 360, beginPoint.y);
}
CDialogEx::OnPaint();























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








