这个部分主要介绍一些很拥有的控件。
a QtGui.QCheckBox,
a ToggleButton,
a QtGui.QSlider,
a QtGui.QProgressBar,
a QtGui.QCalendarWidget.
QtGui.QPixmap,
a QtGui.QLineEdit,
a QtGui.QSplitter,
a QtGui.QComboBox.
QtGui.QCheckBox
#要导入的包
from PyQt4 import QtGui, QtCore
#主要使用方式:
def initUI(self):
cb = QtGui.QCheckBox('Show title', self)
cb.move(20, 20)
cb.toggle()
cb.stateChanged.connect(self.changeTitle)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('QtGui.QCheckBox')
self.show()
def changeTitle(self, state):
if state == QtCore.Qt.Checked:
self.setWindowTitle('QtGui.QCheckBox')
else:
self.setWindowTitle('')上面的代码实现了在checkbox选中和没选择时title的变化,
cb.toggle():设置checkbox默认选中。
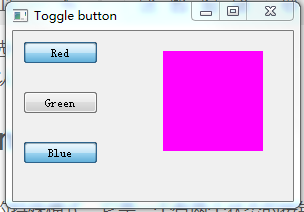
2、ToggleButton
一个ToggleButton是点击按钮的特殊模式。它是一个有两个状态的按钮:选中或者没选中,通过点击来控制。

图中就是选中了红色和蓝色按钮之后的效果。
生成方式:
greenb = QtGui.QPushButton('Green', self)
greenb.setCheckable(True)说明本身还是QPushButton
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.col = QtGui.QColor(0, 0, 0)
redb = QtGui.QPushButton('Red', self)
redb.setCheckable(True)
redb.move(10, 10)
redb.clicked[bool].connect(self.setColor)
greenb = QtGui.QPushButton('Green', self)
greenb.setCheckable(True)
greenb.move(10, 60)
greenb.clicked[bool].connect(self.setColor)
blueb = QtGui.QPushButton('Blue', self)
blueb.setCheckable(True)
blueb.move(10, 110)
blueb.clicked[bool].connect(self.setColor)
self.square = QtGui.QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet("QWidget { background-color: %s }" %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('Toggle button')
self.show()
def setColor(self, pressed):
source = self.sender()
if pressed:
val = 255
else: val = 0
if source.text() == "Red":
self.col.setRed(val)
elif source.text() == "Green":
self.col.setGreen(val)
else:
self.col.setBlue(val)
self.square.setStyleSheet("QFrame { background-color: %s }" %
self.col.name())
self.col = QtGui.QColor(0, 0, 0)
初始,设置黑色
3、QtGui.QSlider
QtGui.QSlider的操作非常简单,柄可以来回的滑动,一般用来为特定的任务选择值。
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)
sld.setFocusPolicy(QtCore.Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
sld.valueChanged[int].connect(self.changeValue)
self.label = QtGui.QLabel(self)
self.label.setPixmap(QtGui.QPixmap('mute.png'))
self.label.setGeometry(160, 40, 80, 30)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QtGui.QSlider')
self.show()
def changeValue(self, value):
if value == 0:
self.label.setPixmap(QtGui.QPixmap('mute.png'))
elif value > 0 and value <= 30:
self.label.setPixmap(QtGui.QPixmap('min.png'))
elif value > 30 and value < 80:
self.label.setPixmap(QtGui.QPixmap('med.png'))
else:
self.label.setPixmap(QtGui.QPixmap('max.png'))上面代码实现了在不同的值区间,显示不同的图片
sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)
创建了一个水平的滑动条。
self.label = QtGui.QLabel(self)
self.label.setPixmap(QtGui.QPixmap('mute.png'))创建了一个label,并且设置了初始静态图片。
sld.valueChanged[int].connect(self.changeValue)将valueChanged信号和用户自己定义的changeValue()方法连接。
4、QtGui.QProgressBar进度条(包含定时器timer)
QProgressBar是动态的,可以用来显示程序的运行,提供水平和垂直两个方向。可以设置最大和最小的值,默认是0-99.
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.pbar = QtGui.QProgressBar(self)
self.pbar.setGeometry(30, 40, 200, 25)
self.btn = QtGui.QPushButton('Start', self)
self.btn.move(40, 80)
self.btn.clicked.connect(self.doAction)
self.timer = QtCore.QBasicTimer()
self.step = 0
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QtGui.QProgressBar')
self.show()
def timerEvent(self, e):
if self.step >= 100:
self.timer.stop()
self.btn.setText('Finished')
return
self.step = self.step + 1
self.pbar.setValue(self.step)
def doAction(self):
if self.timer.isActive():
self.timer.stop()
self.btn.setText('Start')
else:
self.timer.start(100, self)
self.btn.setText('Stop')
实现了点击按钮进度条开始增加,步长为1,设置了定时器,时间间隔100,进行一次步长增加,按钮点击控制开始和结束,到100的时候显示finished。
(1)生成进度条
self.pbar = QtGui.QProgressBar(self)(2)用一个定时器去刺激进度条
self.timer = QtCore.QBasicTimer()
self.timer.start(100, self)通过调用start()方法来启动一个定时器事件。参数是:时间间隔,以及接收这个事件的对象。
5、QtGui.QCalendarWidget
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
cal = QtGui.QCalendarWidget(self)
cal.setGridVisible(True)
cal.move(20, 20)
cal.clicked[QtCore.QDate].connect(self.showDate)
self.lbl = QtGui.QLabel(self)
date = cal.selectedDate()
self.lbl.setText(date.toString())
self.lbl.move(130, 260)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Calendar')
self.show()
def showDate(self, date):
self.lbl.setText(date.toString())直接显示了一个日历控件,选中某一天的时候下面文本会显示出来选择的日期。
(1)生成函数
cal = QtGui.QCalendarWidget(self)
cal.setGridVisible(True)
cal.clicked[QtCore.QDate].connect(self.showDate)第二个函数用来控制行和列之间的边框是否显示。点击事件后面的参数就点击时候触发的函数的参数。
(2)日期对象转换成字符串
self.lbl.setText(date.toString())6、QtGui.QPixmap
def initUI(self):
hbox = QtGui.QHBoxLayout(self)
pixmap = QtGui.QPixmap("redrock.png")
lbl = QtGui.QLabel(self)
lbl.setPixmap(pixmap)
hbox.addWidget(lbl)
self.setLayout(hbox)
self.move(300, 200)
self.setWindowTitle('Red Rock')
self.show()还可以两句整合成一句
label.setPixmap(QtGui.QPixmap('icon.png'))7、QtGui.QLineEdit
def initUI(self):
self.lbl = QtGui.QLabel(self)
qle = QtGui.QLineEdit(self)
qle.move(60, 100)
self.lbl.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QtGui.QLineEdit')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize() 生成和事件
qle = QtGui.QLineEdit(self)
qle.textChanged[str].connect(self.onChanged)用于让QLabel自适应text的大小
self.lbl.adjustSize() ==》
1. 让QLabel自适应text的大小,直接用下面的代码:
LabelName->adjustSize();
2. 让QLabel能够自动判断并换行显示:
LabelName->setGeometry(QRect(328, 240, 329, 27*4)); //四倍行距
LabelName->setWordWrap(true);
LabelName->setAlignment(Qt::AlignTop);
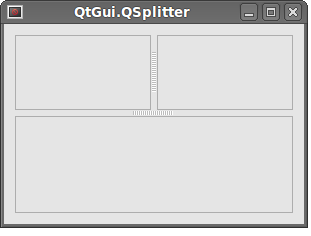
8、QtGui.QSplitter(splitter:分解器,分离机)
def initUI(self):
hbox = QtGui.QHBoxLayout(self)
topleft = QtGui.QFrame(self)
topleft.setFrameShape(QtGui.QFrame.StyledPanel)
topright = QtGui.QFrame(self)
topright.setFrameShape(QtGui.QFrame.StyledPanel)
bottom = QtGui.QFrame(self)
bottom.setFrameShape(QtGui.QFrame.StyledPanel)
splitter1 = QtGui.QSplitter(QtCore.Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QtGui.QSplitter(QtCore.Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QtGui.QSplitter')
self.show()
在上面例子中,总共有三个frame和两个QSplitter
虚线两端的frame在方向上可调。
topleft = QtGui.QFrame(self)
topleft.setFrameShape(QtGui.QFrame.StyledPanel)用一个 styled frame 为了观察QtGui.QFrame控件之间的间隔
splitter1 = QtGui.QSplitter(QtCore.Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)创建一个 QtGui.QSplitter 控件 并且添加两个frames
splitter2 = QtGui.QSplitter(QtCore.Qt.Vertical)
splitter2.addWidget(splitter1)我们也可以在一个splitter里面添加另一个splitter
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create('Cleanlooks'))We use a Cleanlooks style. In some styles the frames are not visible.
9、QtGui.QComboBox下拉框
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.lbl = QtGui.QLabel("Ubuntu", self)
combo = QtGui.QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Red Hat")
combo.addItem("Gentoo")
combo.move(50, 50)
self.lbl.move(50, 150)
combo.activated[str].connect(self.onActivated)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QtGui.QComboBox')
self.show()
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize() 





















 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








