==自定义控件可以使用该工具箱提供的绘图工具。有两种基本的可能性:一个程序员可以修改或增强现有的控件或他可以从头创建一个自定义控件。
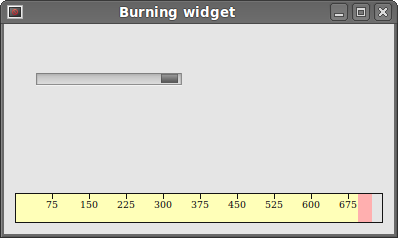
Burning Widget
实现代码:
import sys
from PyQt4 import QtGui, QtCore
class Communicate(QtCore.QObject):
updateBW = QtCore.pyqtSignal(int)
class BurningWidget(QtGui.QWidget):
def __init__(self):
super(BurningWidget, self).__init__()
self.initUI()
def initUI(self):
self.setMinimumSize(1, 30)
self.value = 75
self.num = [75, 150, 225, 300, 375, 450, 525, 600, 675]
def setValue(self, value):
self.value = value
def paintEvent(self, e):
qp = QtGui.QPainter()
qp.begin(self)
self.drawWidget(qp)
qp.end()
def drawWidget(self, qp):
font = QtGui.QFont('Serif', 7, QtGui.QFont.Light)
qp.setFont(font)
size = self.size()
w = size.width()
h = size.height()
step = int(round(w / 10.0))
till = int(((w / 750.0) * self.value))
full = int(((w / 750.0) * 700))
if self.value >= 700:
qp.setPen(QtGui.QColor(255, 255, 255))
qp.setBrush(QtGui.QColor(255, 255, 184))
qp.drawRect(0, 0, full, h)
qp.setPen(QtGui.QColor(255, 175, 175))
qp.setBrush(QtGui.QColor(255, 175, 175))
qp.drawRect(full, 0, till-full, h)
else:
qp.setPen(QtGui.QColor(255, 255, 255))
qp.setBrush(QtGui.QColor(255, 255, 184))
qp.drawRect(0, 0, till, h)
pen = QtGui.QPen(QtGui.QColor(20, 20, 20), 1,
QtCore.Qt.SolidLine)
qp.setPen(pen)
qp.setBrush(QtCore.Qt.NoBrush)
qp.drawRect(0, 0, w-1, h-1)
j = 0
for i in range(step, 10*step, step):
qp.drawLine(i, 0, i, 5)
metrics = qp.fontMetrics()
fw = metrics.width(str(self.num[j]))
qp.drawText(i-fw/2, h/2, str(self.num[j]))
j = j + 1
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)
sld.setFocusPolicy(QtCore.Qt.NoFocus)
sld.setRange(1, 750)
sld.setValue(75)
sld.setGeometry(30, 40, 150, 30)
self.c = Communicate()
self.wid = BurningWidget()
self.c.updateBW[int].connect(self.wid.setValue)
sld.valueChanged[int].connect(self.changeValue)
hbox = QtGui.QHBoxLayout()
hbox.addWidget(self.wid)
vbox = QtGui.QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 390, 210)
self.setWindowTitle('Burning widget')
self.show()
def changeValue(self, value):
self.c.updateBW.emit(value)
self.wid.repaint()
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()在我们的例子中,我们有一个QtGui.QSlider和一个自定义控件。一个滑块控件控制自定义控件。这个控件(生动地)显示图形介质的总容量和自由空间。我们的自定义控件的最小值是1,最大的是750。如果值达到700,我们开始画红颜色。这通常表明烧损。
self.setMinimumSize(1, 30)修改了控件大小(高度),默认值对我们来说有点小
font = QtGui.QFont('Serif', 7, QtGui.QFont.Light)
qp.setFont(font)
We use a smaller font than the default one. This better suits our needs.
size = self.size()
w = size.width()
h = size.height()
step = int(round(w / 10.0))
till = int(((w / 750.0) * self.value))
full = int(((w / 750.0) * 700))我们动态的绘制该控件,窗口越大,burning widget控件越大,反之亦然。这就是为什么我们需要计算那个控件的大小(我们将自定义控制绘制在其上)。
till参数决定需要被绘制的总大小。这个值来自滑块控件。是整个区域的比例。full参数决定了我们开始画红色的位置。
注意使用浮点算法来实现更精确的绘图。
实际的绘图包括三个步骤。我们画的黄色或红色和黄色长方形。然后我们画竖线,小部件划分为几个部分。最后,我们得出的数据表明这一medium的容量。
metrics = qp.fontMetrics()
fw = metrics.width(str(self.num[j]))
qp.drawText(i-fw/2, h/2, str(self.num[j]))我们使用字体度量来绘制文本。我们必须知道文本的宽度以确保文本处在中心垂直线。
def changeValue(self, value):
self.c.updateBW.emit(value)
self.wid.repaint()当我们滑动滑块, changeValue() 方法被调用。在方法里面,自定义的updateBW信号被发出,并且带着当前滑块值作为参数。这个值之后被用来计算Burning Widget需要被绘制的容量,自定义控件重画。























 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








