vue中我们可以使用tinymce第三方组件
第一
我们先将tinymce下载下来,
下载链接:https://pan.baidu.com/s/15hvafdE7czBM9Wdu5sh9Ow
提取码:kv48

然后引入两个文件到我们项目中


第二部
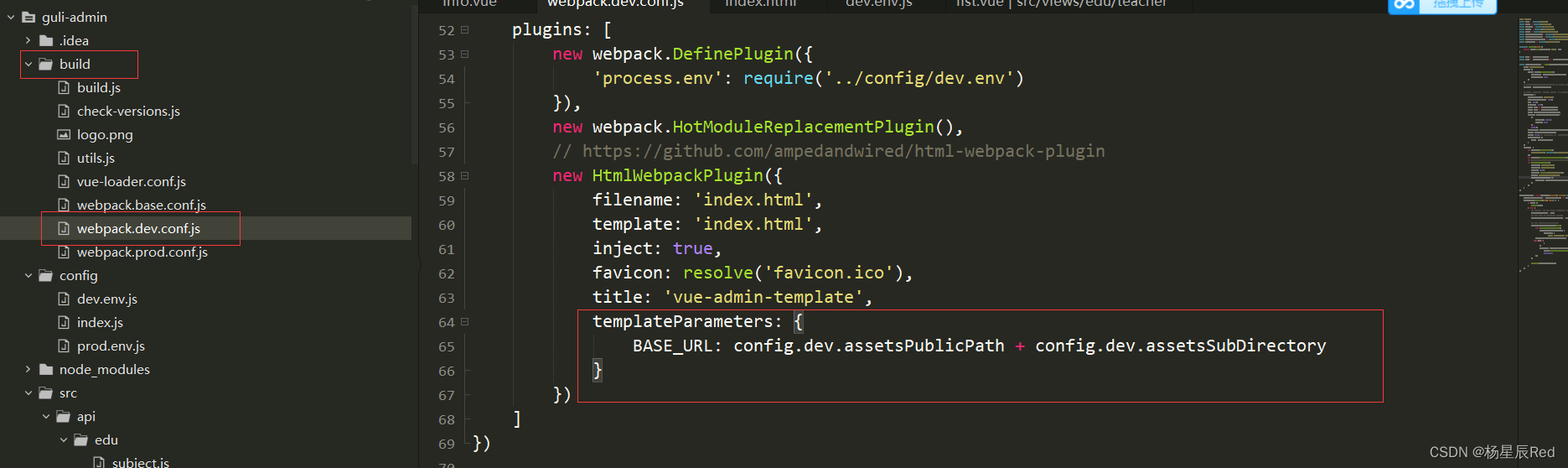
在build文件夹webpack.dev.conf.js中添加配置

templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
第三步
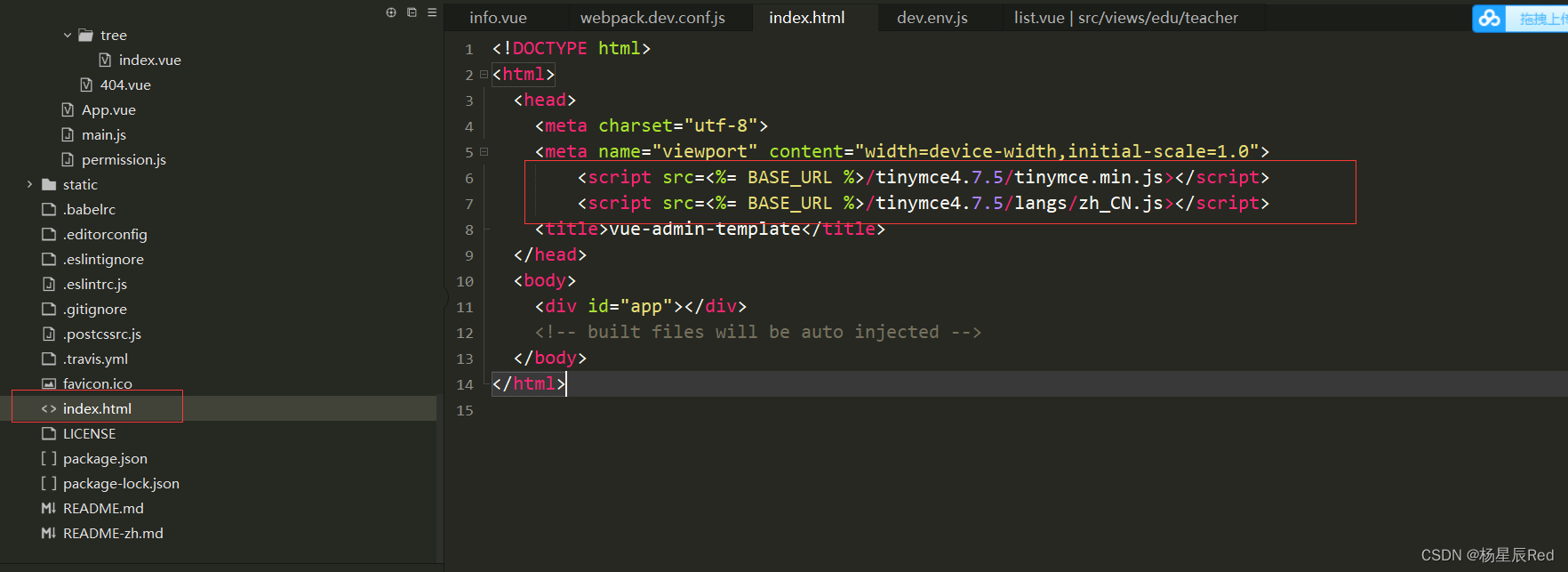
在index.html中引入js文件

<script src=<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script>
<script src=<%= BASE_URL %>/tinymce4.7.5/langs/zh_CN.js></script>
注意:这个时候控制台会报错,很正常,我们重启一下项目让配置文件重新加载一些,就正常了。
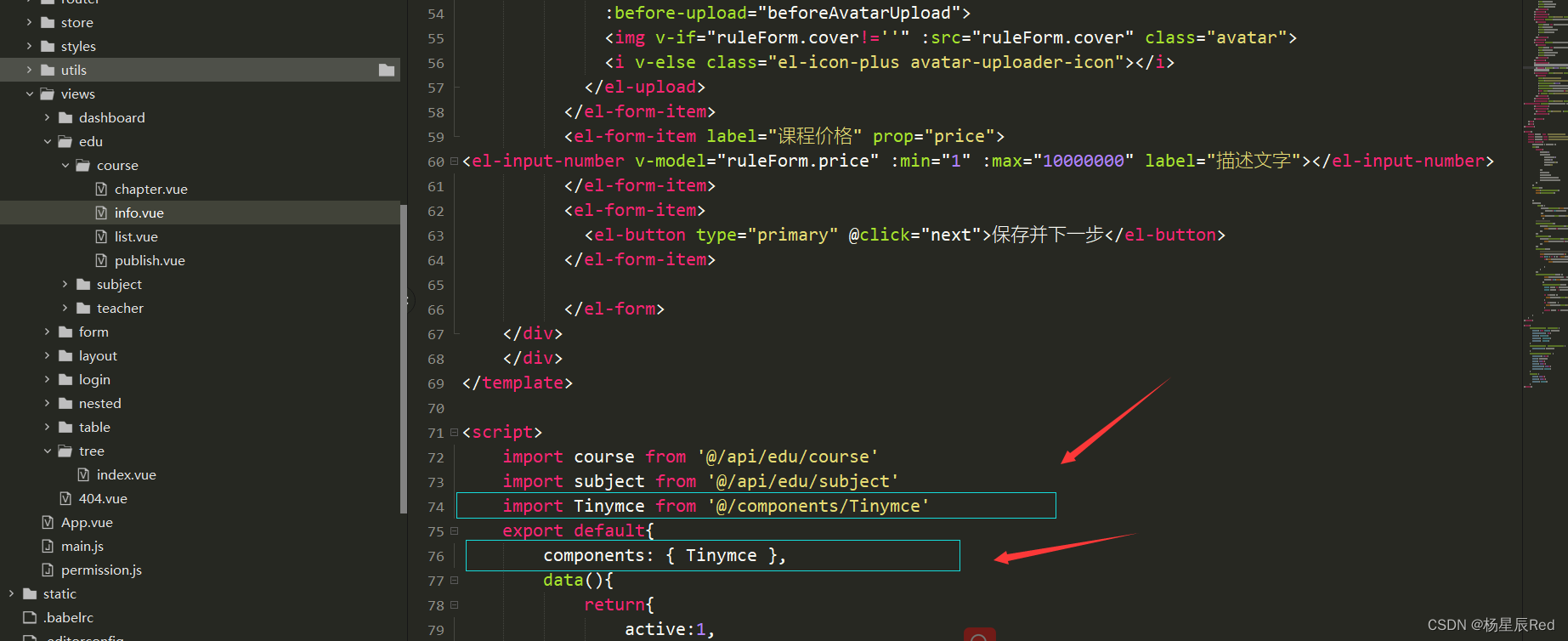
第五:组件使用

import Tinymce from '@/components/Tinymce'
components: { Tinymce },

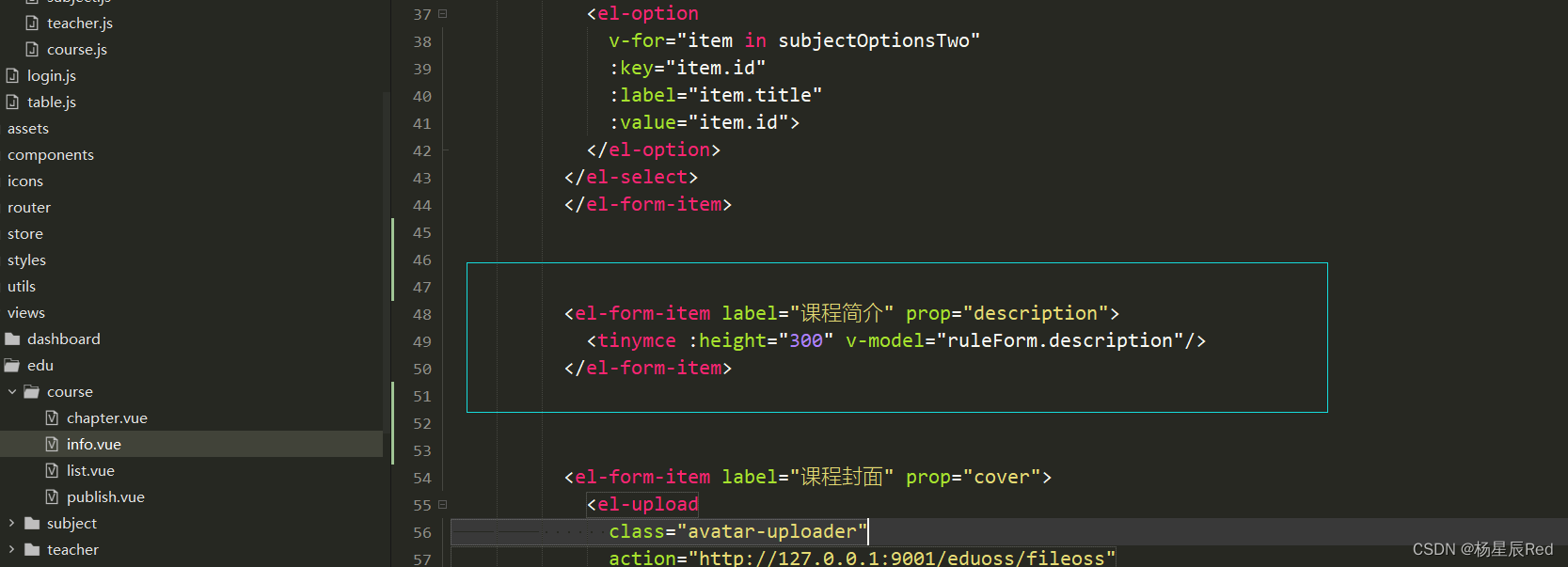
<tinymce :height="300" v-model="ruleForm.description"/>
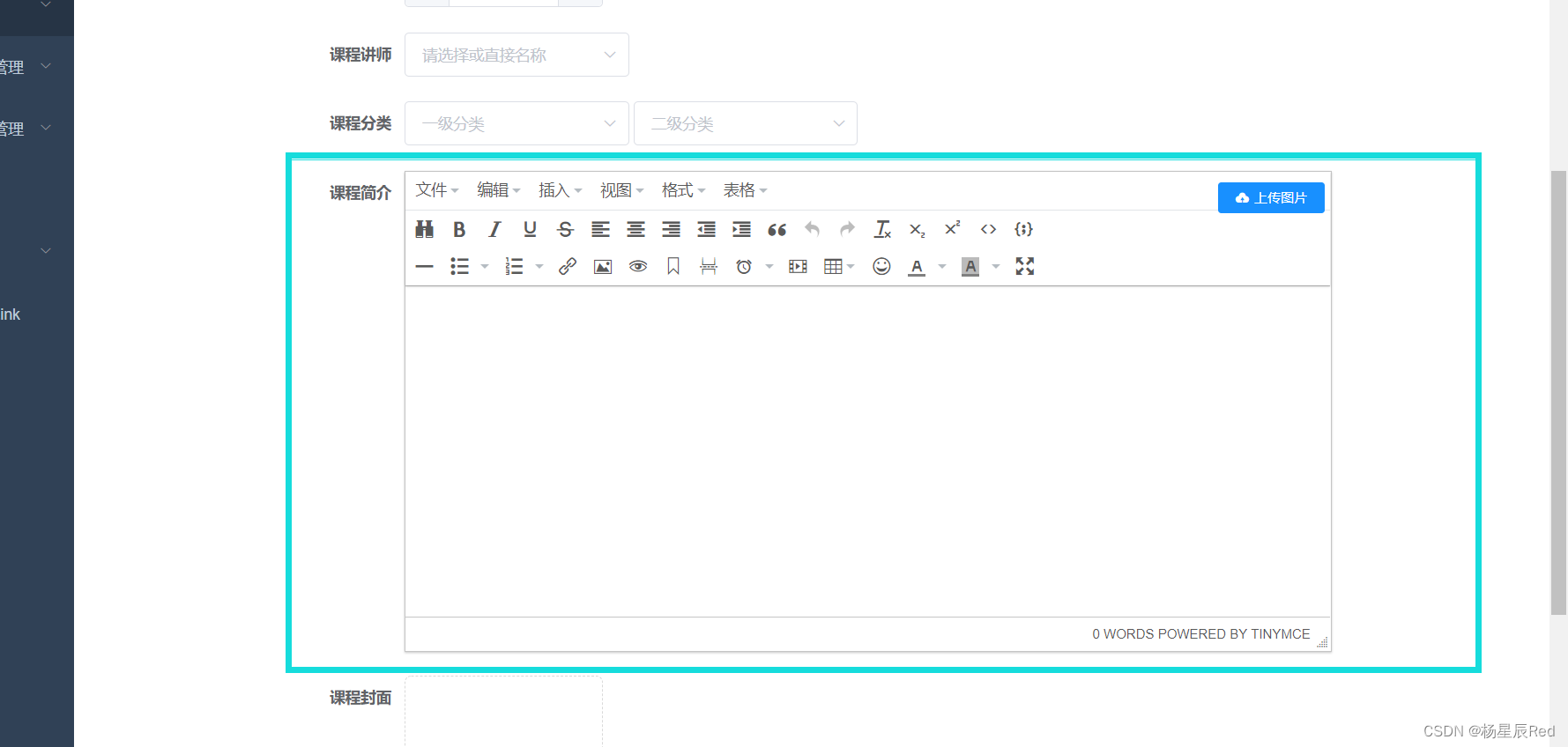
展示效果

问题:图片上传,图片存在哪里?
图片使用的是Base64编码 Tinymce中的图片上传功能直接存储的是图片的base64编码,因此无需图片服务器





















 1310
1310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








