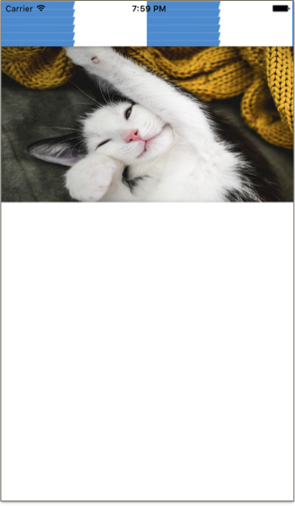
第一次比较真切地感受debug view hierarchy的作用。用它来探究一下UINavigationBar的视图层级关系。触发我去看这个的原因是我在学习《动态修改UINavigationBar的背景颜色》中遇到了疑问。下面集合小例子来说明探究结果。下图为第一个例子:
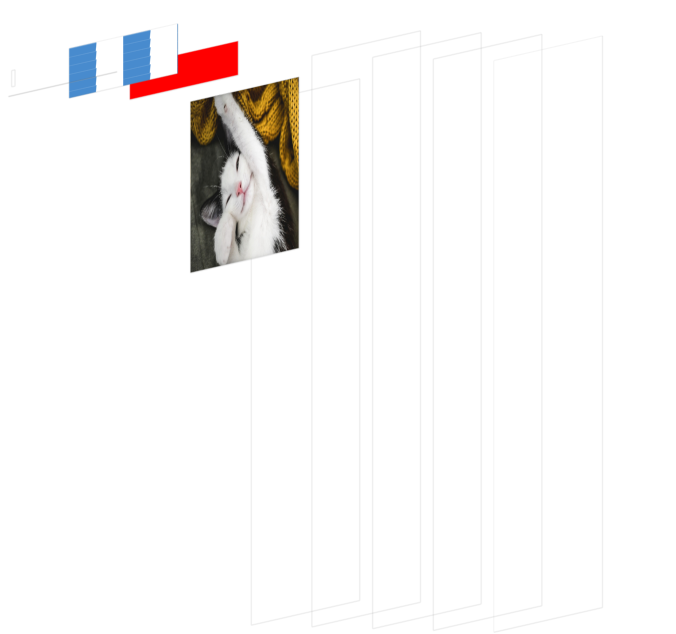
从这个视图的view hierarchy(下图)可以看到,当为navigationBar设置了背景图片以后,一个没有添加任何item的navigationBar从底到上只有两层,就是navigationBar层(图中红色,设成红色为了容易看)和navigationBarBackground层,而navigationBarBackground层显示了背景图片。
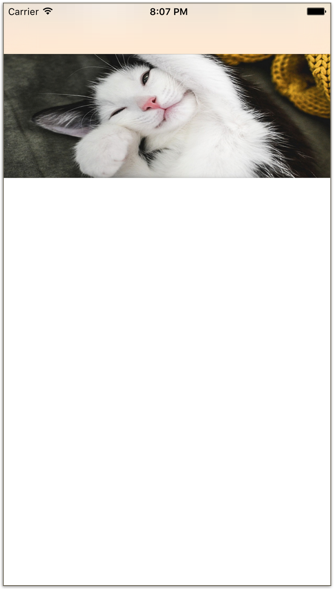
当没有为navigation设置背景图片时(其视图的层级关系如下图),一个没有添加任何item的navigationBar从底到上有4层,navigationBar为底层,往上是navigationBarBackground,再往上是_UIbackdropView和_UIbackdropEffectView。其中,navigationBar这一层的高度不包括状态栏(高度为44),也就是说,这一层的上边界是在状态栏下面。其他三层的高度都包括状态栏(高度为64),也就是说视图的左上角为(0,0)。当我们将navigationBar的背景色设置了颜色(比如橙色)以后,从view hierarchy中可以见到navigationBar的底层,也就是navigationBar层的颜色相应改变了,其他三层颜色透明。
按理来说,看到的效果应该是只有navigationBar层所覆盖的区域会改变颜色,而状态栏的颜色仍然不变。但从运行效果(下图)上看,却是连同状态栏区域的颜色也变了。由此可以推断,UIbackdropView的功能就是将颜色扩展到了状态栏,而UIbackdropEffectView应该就是用来形成blurEffect效果的。
下面简单说下我的疑问吧。《动态修改UINavigationBar的背景颜色》中,通过在UINavigationBar中添加一层layer,来达到修改UINavigationBar背景色的效果。我也自己尝试加了layer,并且给layer设置了颜色,可是现实的结果却和直接设置UINavigationBar的背景颜色的效果是一样的,也就是说,也是加了blurEffect的模糊效果。可是预期效果应该是没有模糊的。后来对比了一下示例代码,才发现它多了一句:
[self setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
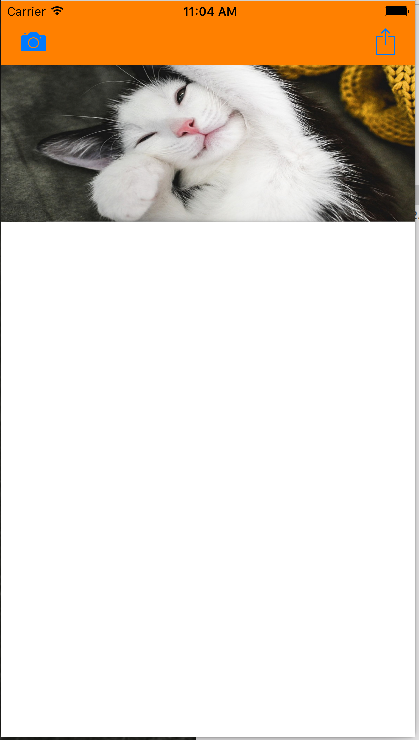
也就是这句话,让模糊效果消失了。它给NavigationBar设置了空的背景图片,于是就摆脱了制造模糊效果的_UIbackdropView层和_UIbackdropEffectView层的影响。自然显示的就是新增加的layer的颜色了(下图)。





























 774
774

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








