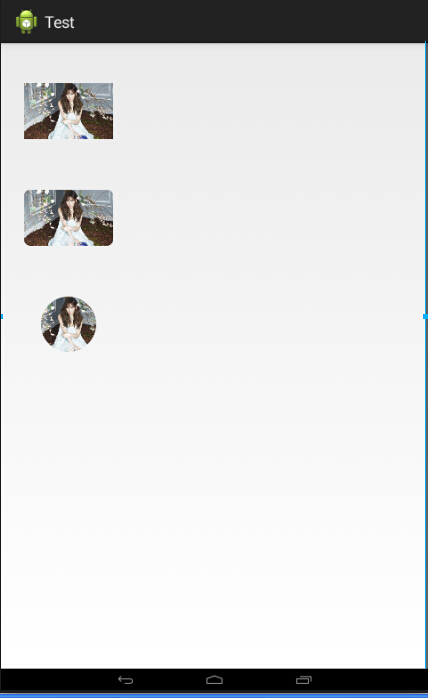
将bitmap处理为圆形或圆角矩形可以使用canvas重新绘图,通过设置背景与图片的相交部分显示来得到圆形或圆角矩形图片
处理为圆形图片的方法
public static Bitmap getCircleBitmap(Bitmap bit) {
Bitmap bitmap = Bitmap.createBitmap(bit.getWidth(), bit.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);//传入参数后canvas的操作会影响图片
Paint paint = new Paint();
paint.setAntiAlias(true);// 设置抗锯齿
paint.setColor(Color.YELLOW);
int radius = bitmap.getWidth()>bitmap.getHeight()?bitmap.getHeight():bitmap.getWidth();// 将较短的那一条边作为直径
canvas.drawCircle(bitmap.getWidth() / 2, bitmap.getHeight() / 2, radius / 2, paint);// 在图片中心画以radius/2为半径的圆形
// 设置相交保留且图片部分显示
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
// 绘制图片
canvas.drawBitmap(bit, 0, 0, paint);
return bitmap;
}处理图片为圆角矩形的方法,基本和处理圆形方法一样,只是背景绘制为圆角矩形
public static Bitmap getRoundBitmap(Bitmap bit) {
Bitmap bitmap = Bitmap.createBitmap(bit.getWidth(), bit.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.YELLOW);
// 绘制作为基准的圆角矩形
RectF rect = new RectF(0, 0, bit.getWidth(), bit.getHeight());
canvas.drawRoundRect(rect, 15, 15, paint);// 画圆角矩形
// 设置相交保留
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bit, 0, 0, paint);
return bitmap;
}
通过设置bitmap为上述方法返回的bitmap即可得到圆角矩形图片与圆形图片






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








