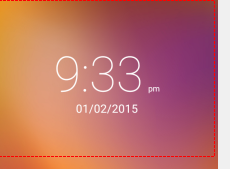
DeskClock桌面小组件不会随着组件大小的变化而变化,影响客户体验。
关于DeskClock的桌面小组件的布局的路径packages/app/deskclock/res/layout
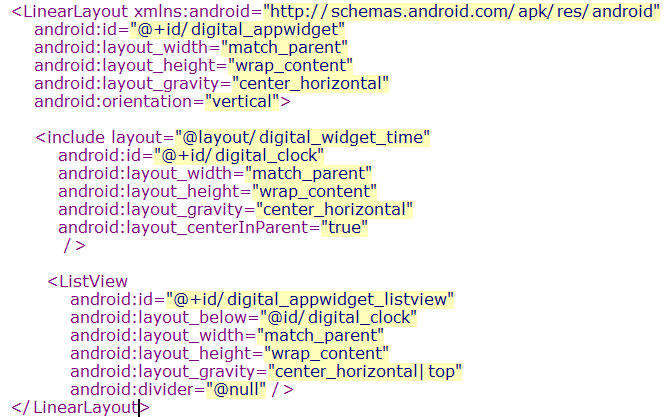
下Digital_appwidget.xml

关于中间时钟数字和日期的显示在include的layout下
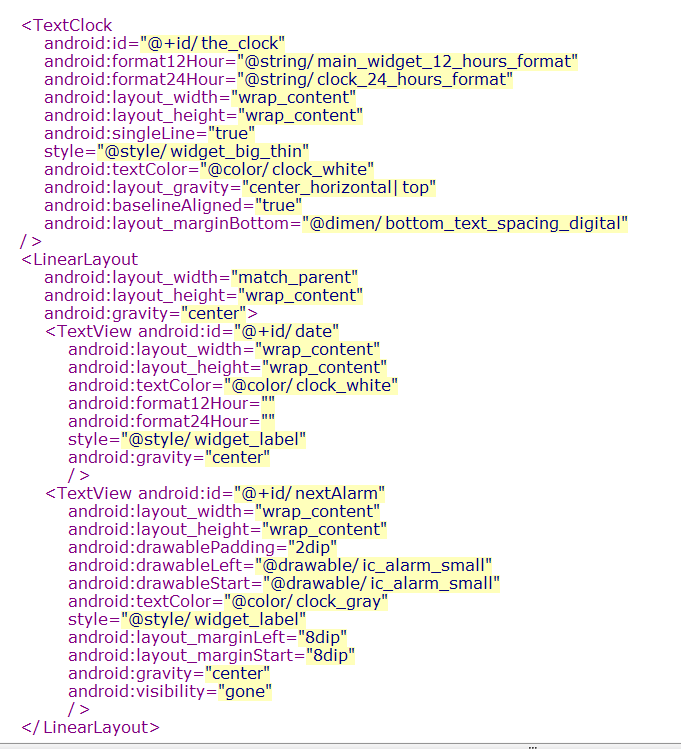
digital_widget_time.xml

分别显示 时间,日期和下个闹钟时间

其中的style中定义的是控件的字体大小,textSize的属性值,因此在同一屏幕下当控件大小发生变化时,文字大小不会跟着改变。
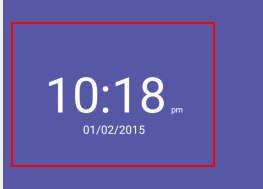
通过布局的设置可以使layout填充父View,并居中显示,去掉style设置的字体大小后,时钟的字体也变大了一点

但是在控件大小改变时因为宽度改变值过小依旧没有效果
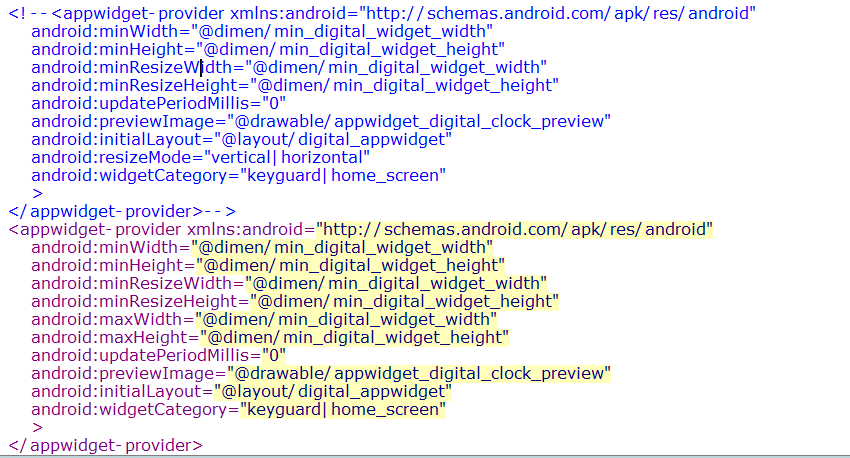
因此需要在widget的provider的xml文件中进行设置

可以设置最小宽高,最大宽高,改变大小时的最小宽高
更新时间,预览图,拉伸方向等。。
当去掉resizeMode属性项时,控件就不会再拉伸了
控件所占的格数会取最接近minWidth和minHeight的值
【DeskClock】修改桌面控件的大小
最新推荐文章于 2024-01-19 00:15:00 发布






















 2917
2917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








