什么是以太坊
以太坊是一个分散的计算机/节点网络; 网络中的每个节点执行一些字节码(即智能合同)并将结果状态存储在区块链中。 由于区块链代表应用程序状态的属性,这导致“应用程序完全按照编程运行,没有任何停机,审查,欺诈或第三方干扰的可能性”。
以太坊与比特币相似吗?
好。 有点,但也不是真的。 相似之处在于它们都使用区块链,但这就是它结束的地方。 由于以太坊不仅仅是一种数字货币,它还提供了一个开发基于区块链的应用程序的平台,这些应用程序包含智能合约,以太坊虚拟机(EVM),并使用其名为ether的货币用于点对点合同。
什么是智能合约
智能合约是在区块链上运行的计算机代码,其中包含一组规则,在该规则下该智能合约的各方同意彼此交互。 如果满足预定义规则,协议将自动执行。 执行该代码的平台为这段代码提供了一些属性,例如:不变性,确定性操作,分布式和可验证状态等。由此代码管理的状态存储在区块链中,不可变,任何人都可以再次检查当前状态是正确的,通过重放从链开始的所有事务。
EVM - 以太坊虚拟机
EVM(或以太坊虚拟机)是以太坊智能合约字节码执行环境。 网络中的每个节点都运行EVM。 所有节点使用EVM执行所有指向智能合约的事务,因此每个节点都执行相同的计算并存储相同的值。 此外,EVM确保程序无法访问彼此的状态,确保通信可以在没有任何潜在干扰的情况下建立。
Web3&技术堆栈
众所周知,在90年代初,万维网(WWW)彻底改变了信息。 从那时起,互联网变得更加成熟和可编程,我们看到所谓的Web2的兴起,它带给我们社交媒体和电子商务平台,彻底改变了社交互动,使信息,商品和服务的生产者和消费者更加接近,并让我们在全球范围内享受P2P互动。 但总是有一个中间人:一个平台充当A和B之间不信任或相互信任的可信中介。 尽管这些平台在创建P2P经济方面做得非常出色,并且拥有更加复杂的内容发现层,但他们也规定了交易的所有规则,而这些平台拥有我们所有的数据。
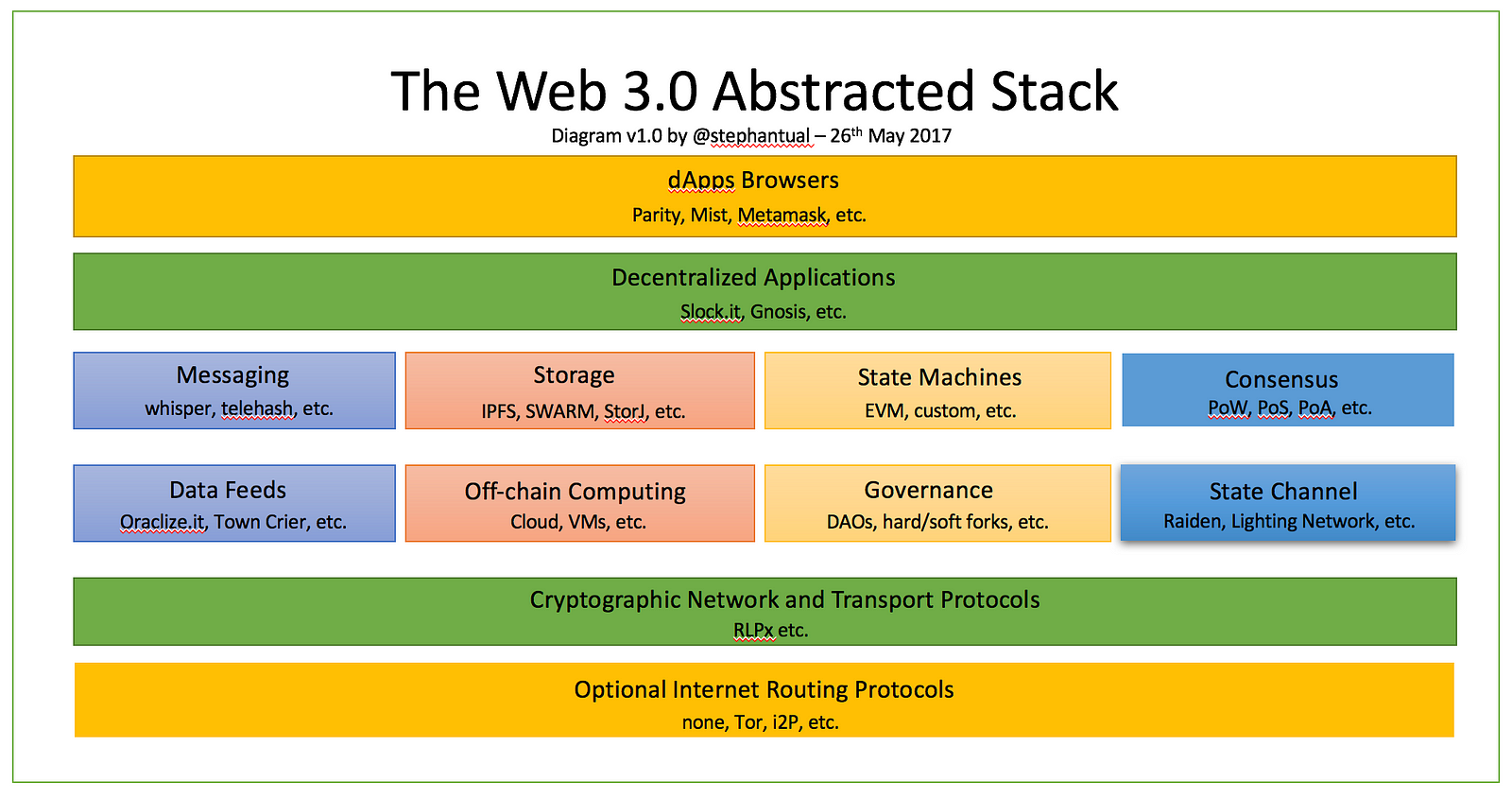
在这种情况下,区块链似乎是下一代互联网,分散式网络或Web3的驱动力,并引发了分散式网络堆栈。
与构建普通网络或移动应用程序类似,创建dApp(分散式应用程序)通常需要几件事情:计算,文件存储,外部数据,货币化和付款,如下所述。

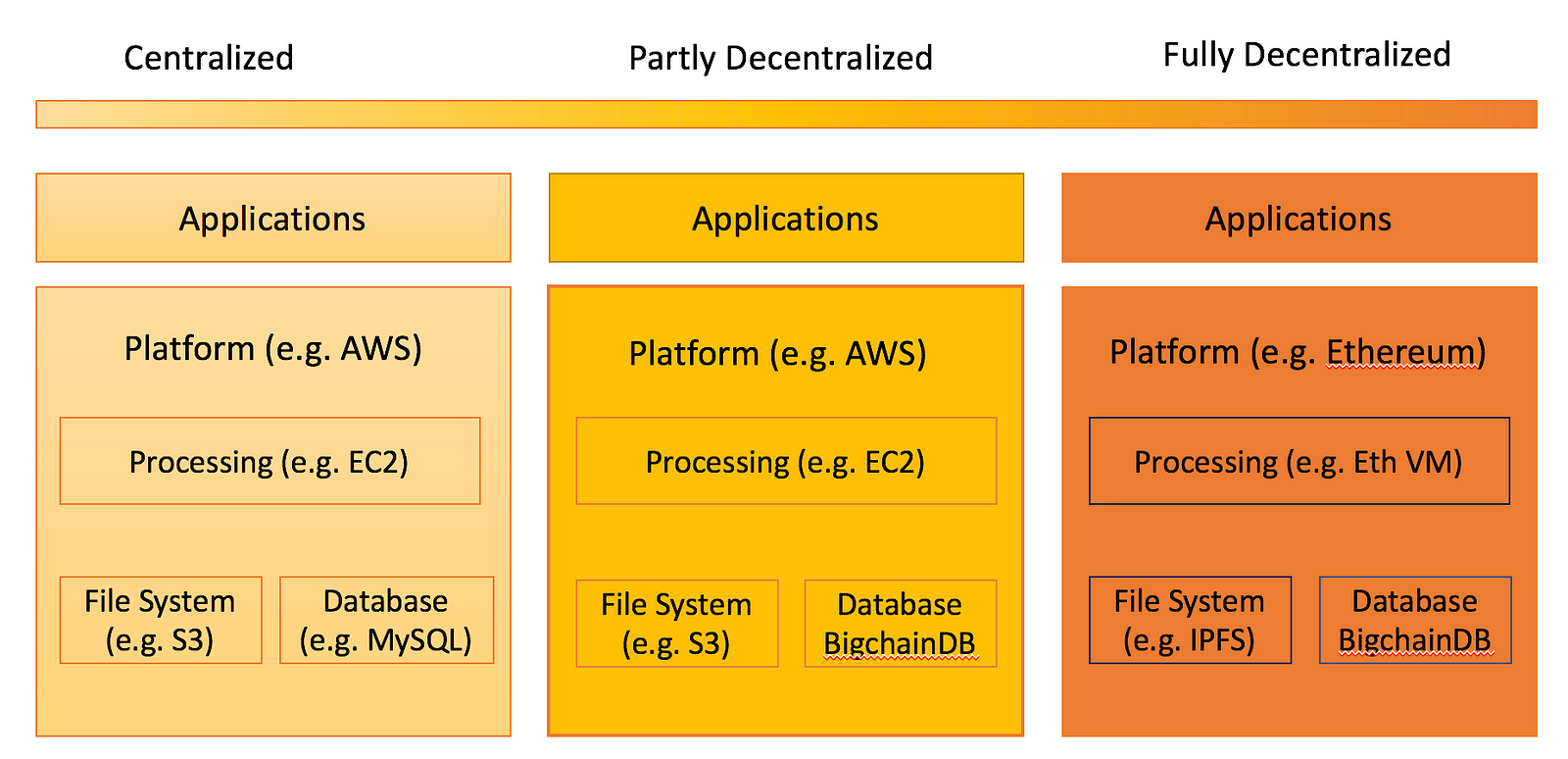
随着我们向分散式系统的发展,这并不意味着我们将完全摆脱集中式系统。 看起来从客户端 - 服务器互联网向分散网络的过渡将是渐进的而不是激进的。 随着分散式网络栈的不断成熟,转型似乎正在从集中式转向部分分散式转变为完全分散式转变。

开发一个DApp。 如何访问以太坊。
试图从开发人员的角度解释以太坊。
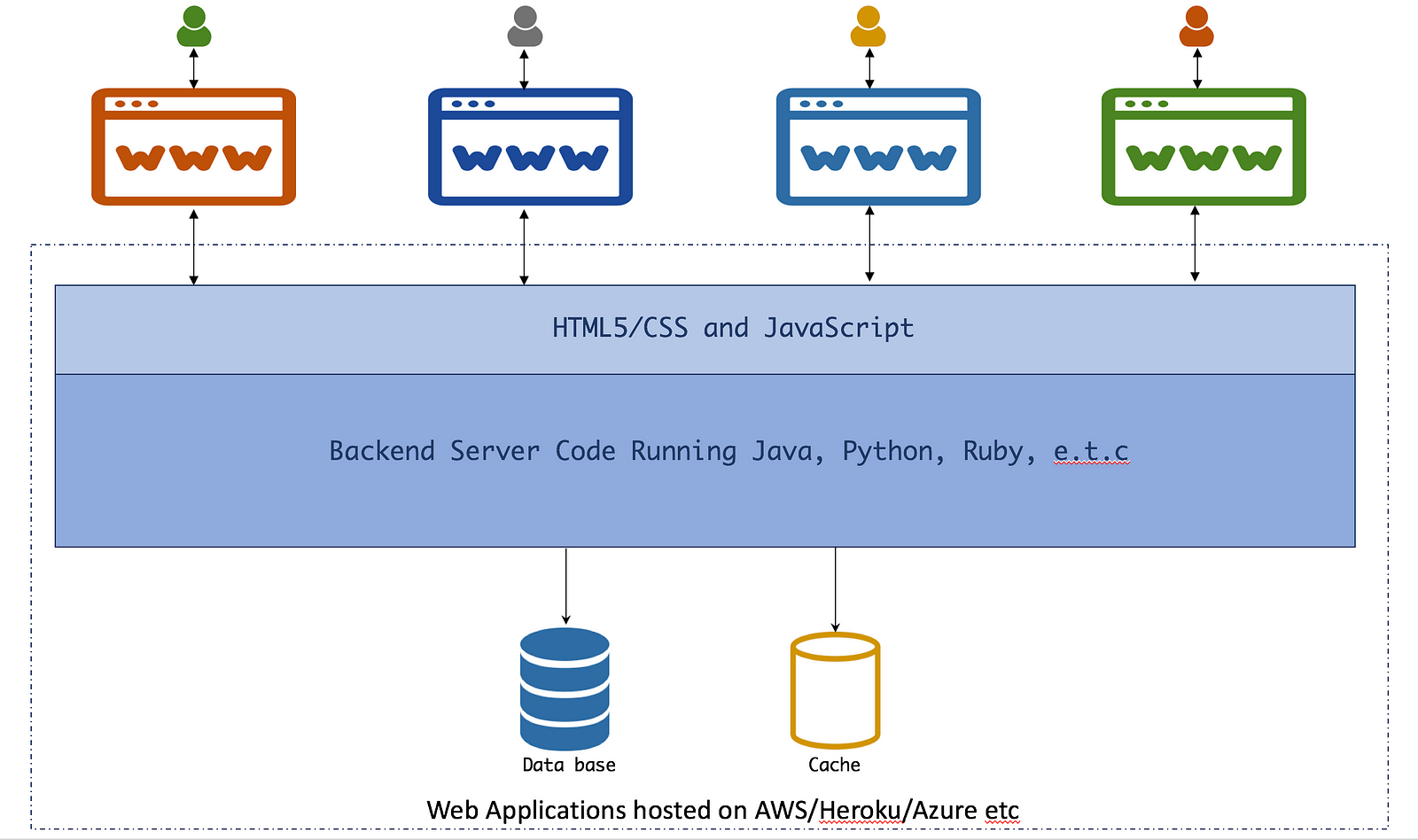
当前客户端服务器webapp架构处于非常高的水平

Web应用程序托管在托管服务提供商(如AWS,Heroku或任何其他VPS)上。 客户端与这一个中央应用程序交互。 客户端可以是浏览器,小部件,curl命令或其他api消费服务。 当客户端通过Web浏览器向服务器发出请求时,实现的服务器代码与CRUD操作的数据库和/或缓存进行交互并为客户端提供服务。
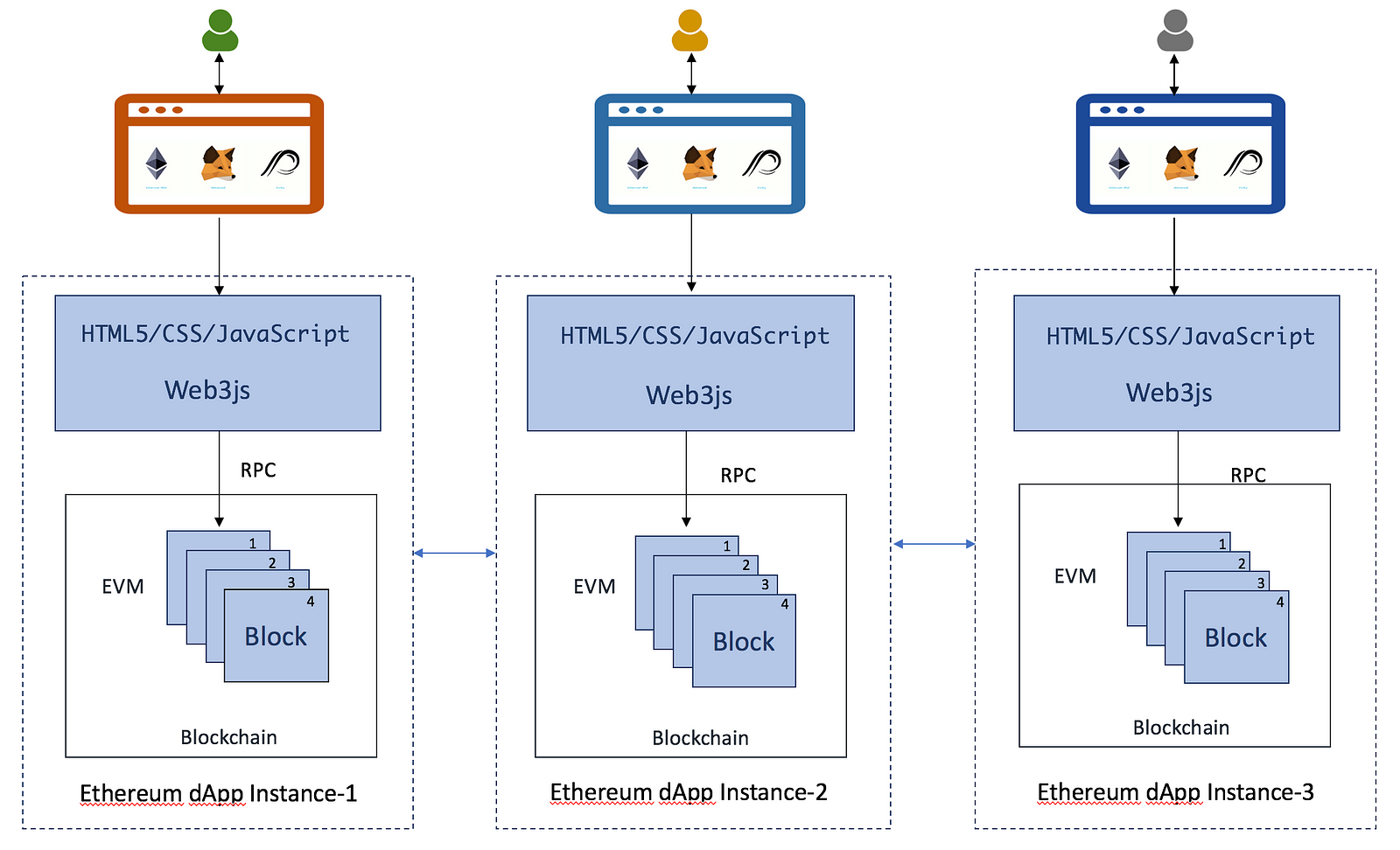
这就是以太坊戴普在高层的表现:

如果观察每个客户端(浏览器)与它自己的应用程序实例通信。 没有所有客户端连接到的中央服务器。 这意味着,每个想要与dapp(分散式应用程序)交互的人都需要在其计算机/电话上运行的区块链的完整副本等。这意味着,在您使用应用程序之前,您必须下载整个区块链并然后开始使用该应用程序。 这听起来可能起初很荒谬,但它的优势在于不依赖于明天可能会消失的单个中央服务器。
入门
我们需要的基本工具 -
节点包管理器(npm) - NPM是Node.js包或模块的包管理器。
TestRPC - TestRPC是一个基于Node.js的Ethereum客户端,用于测试和开发。 它在本地运行100%,模拟完整的以太坊客户端,但速度要快得多,非常适合测试和开发。
松露 - 松露是以太坊的开发环境,测试框架和资产管道。 基本上,它可以帮助您将合同部署到区块链中,为新的合同交换旧合同(称为迁移),并将您的前端连接到已部署的合同
MetaMask - MetaMask是一个以太坊轻客户端和Chrome扩展程序,可让用户与区块链进行交互,而无需下载整个区块链。 换句话说,它允许您在普通的Chrome浏览器中与dApp进行交互
首先,我们需要安装我们的工具。 让我们先安装npm,如果你没有。 这里是如何安装它的说明。
一旦安装了npm,我们就可以使用它来安装testrpc,这是一个模仿真实以太坊节点的Node.js以太坊客户端。
$ npm install -g ethereumjs-testrpc
接下来我们需要安装松露
$ npm install -g松露
和最后一个MetaMask Chrome插件,你可以在这里找到。
启动TestRPC
$ testrpc
这将启动客户端并生成10个账户供您使用,每个账户有100个ETH。 你应该看到这样的东西:
EthereumJS TestRPC v4.1.3(ganache-core:1.1.3)
可用的帐户
==================
(0)0x3f999199f5ce31edd9876f3f29361978da1a1252
(1)0x2c80574fda0a4d9a712ca3d31096967a4635e8f6
(2)0x155c3a4d69cd82f1c4a99f4154bf9ecc68fbdc71
(3)0xa0df2d4d0e538fc44e059e8dbae25692d51c74cb
(4)0x94e40829d2ad19509af489e86d56f5c9634f6206
(5)0xa4878a85d6e1fd4cf7e081b1218dbe74bbd11dc1
(6)0x122a3cd1eb876e825bcea40ec7db929ba2f52ff8
(7)0x2dc1ed0a57144c51030ecd3e453ccd961698e373
(8)0xcb86ed11d282401400da299f43c3809d98c5007a
(9)0xa9e232738bb83f58f4a1fd68175f52dcfa2fe4ad
私人钥匙
==================
(0)3e1a4466eadbb368835c5d57126c73ddc251dc490dd68c412d8c0ad76ee13789
(1)0e773bbdeae3b2e3f7030d13cdada12415659b18e634fbd39ff152bad95825d2
(2)9ffa6dcc4fcb563eb9ac57efdf5bd0cb0d22602a4b86daaedf81c756e5d11baf
(3)963efd39e8e9d7dcf18d72d9d4009cbc8ba1fce1fcdb47d98941c19d9813ad9d
(4)f7b741b1f88441c00a2023620d4c512ffa4e1267e24b06e12860331fdfd9cb78
(5)8f057cc01ec22c0ea27eaa7e50ca6857647299987d1dbe445297ac61b8fe42f9
(6)1e654bbb0d761b84bb738e91d6f4674bb76e0d024b8f24a6c8d301d6e45d5fad
(7)3222876792abbe5b8f5606ac9c6c0b1443c15a3dd5a74de661631a4a3f07fdae
(8)4906df7a8c8f8480a4ce8875016e68e03d52009214b0e5dbec0507005a9dbc23
(9)958b8735820c0fdb3ac142687733987d59677e589695ab6a11a866255df50672
高清钱包
==================
助记符:2月超额牧场价格负荷宣布独自峡谷炉令人惊叹的领导阳台
Base HD Path:m / 44'/ 60'/ 0'/ 0 / {account_index}
听localhost:8545
第一个列表是每个帐户的公开地址,第二个列表是与每个帐户关联的私人密钥。
安装Metamask
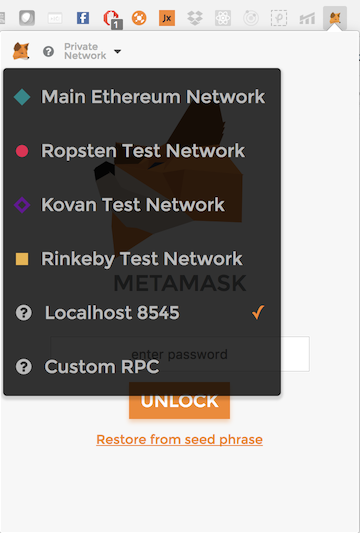
现在让我们设置MetaMask来使用我们的TestRPC作为它的网络。 打开MetaMask并按照初始设置步骤操作。
一旦设置了MetaMask,请选择左上角的网络菜单。 然后选择“Localhost 8545”作为您的网络,如下所示。

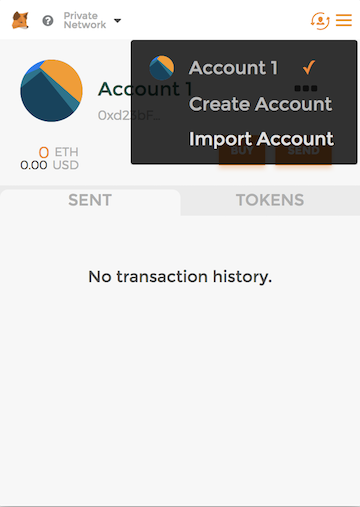
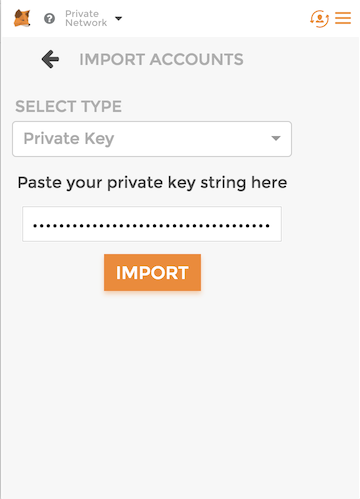
接下来,通过转到☰ - >导入帐户,然后在启动TestRPC时从终端中打印出的列表中复制一个私钥来添加几个帐户到MetaMask。 在我的情况下,它是 - 3e1a4466eadbb368835c5d57126c73ddc251dc490dd68c412d8c0ad76ee13789。



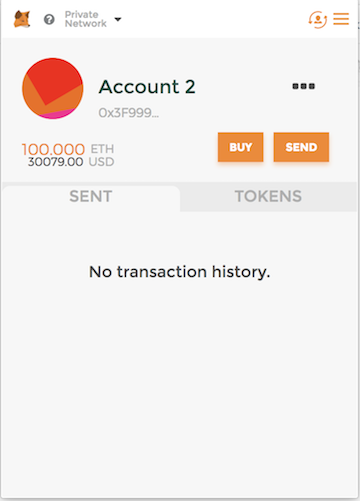
如上所示,我们可以看到账户(作为运行testrpc之后在终端中显示的第一个账户)。
我们的环境现在已经建立,我们准备好创建和部署我们的dApp。 首先创建一个新的项目目录,并使用集成的Webpack初始化默认的Truffle dApp。 我打算打电话给我的EthereumDapp项目,但你可以随心所欲地打电话给你。
初始化松露
$ mkdir EthereumDapp
$ cd EthereumDapp
$ truffle init webpack
部署合同并运行dApp
要将您的合同部署到TestRPC,请运行以下命令:
$松露迁移
迁移完成后,我们可以运行我们的dApp
$ npm运行开发
打开http:// localhost:8080 / 在浏览器中
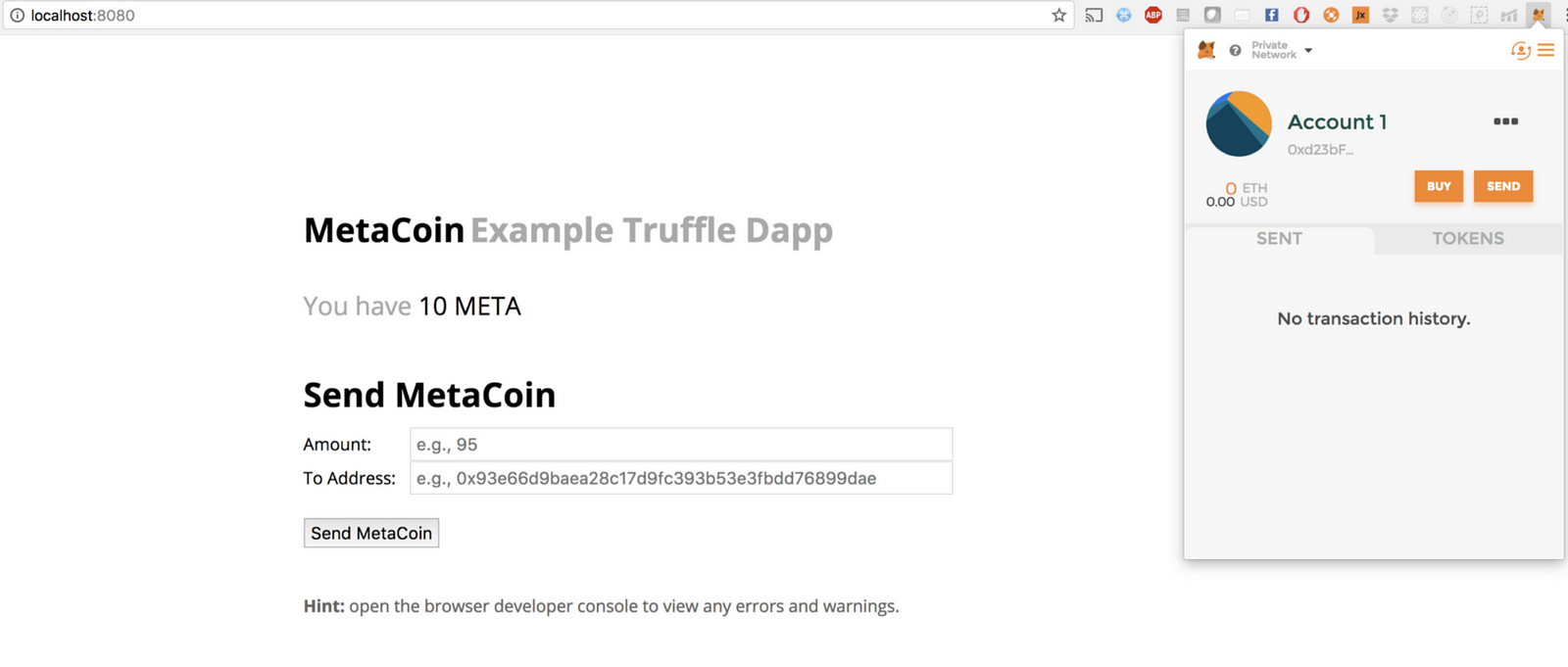
您应该看到您的dApp正在运行并准备好使用! 如果您将当前的MetaMask账户切换到由TestRPC生成的第一个账户并刷新页面,您应该看到您的余额为10,000 META。 您可以使用dApp界面将META发送到其他帐户。
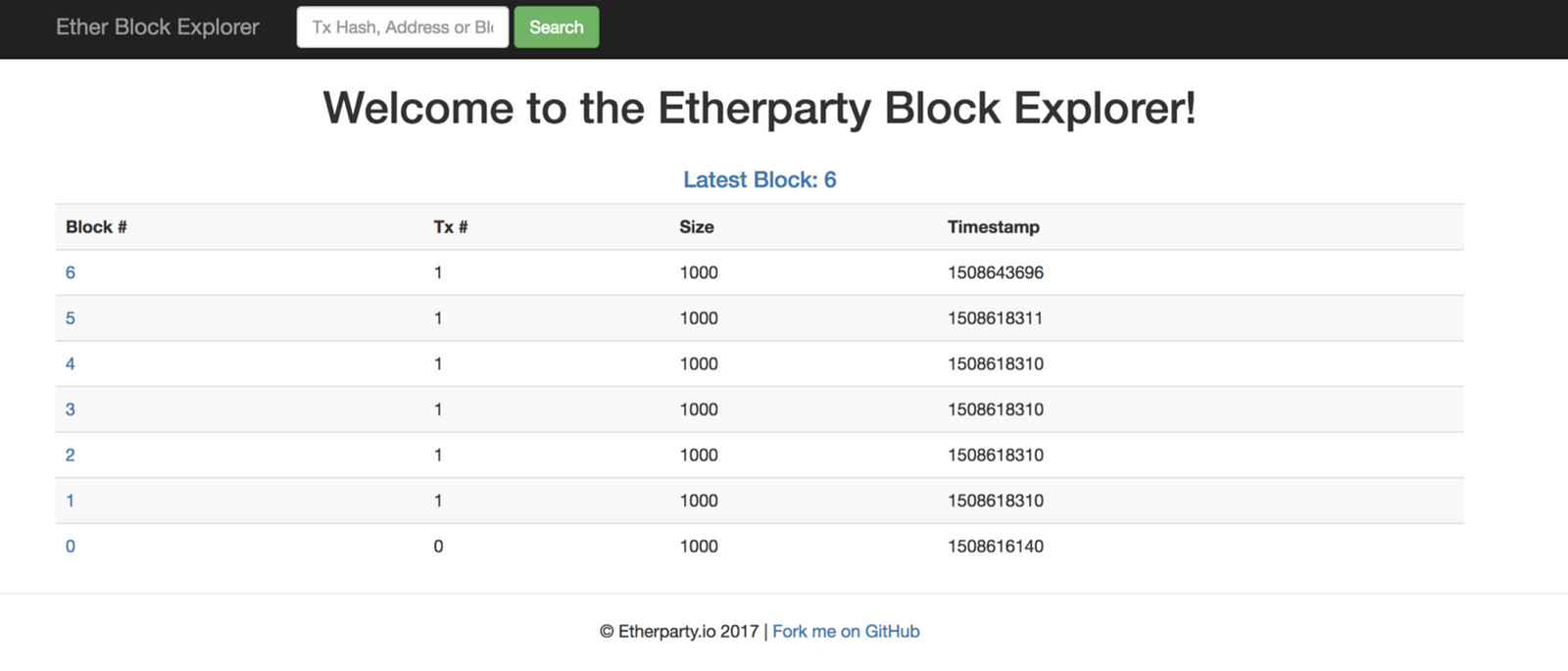
要在本地检查事务,我们可以安装etherparty explorer
安装etherparty
因为我们已经安装了nodejs和npm,所以只需要安装git。 以下是安装它的步骤。 一旦安装了git,打开一个终端并键入以下内容
$ git clone https://github.com/etherparty/explorer
这会将etherparty资源管理器克隆到本地目录资源管理器。 转到这个目录
$ cd explorer
现在让我们开始探索
$ npm开始
> EthereumExplorer@0.1.0 start / Users / XXXX / explorer
> http-server ./app -a localhost -p 8000 -c-1
启动http-server,在端口8000上提供./app
点击CTRL-C停止服务器
导航到http:// localhost:8000 /。 你会看到下面的东西。

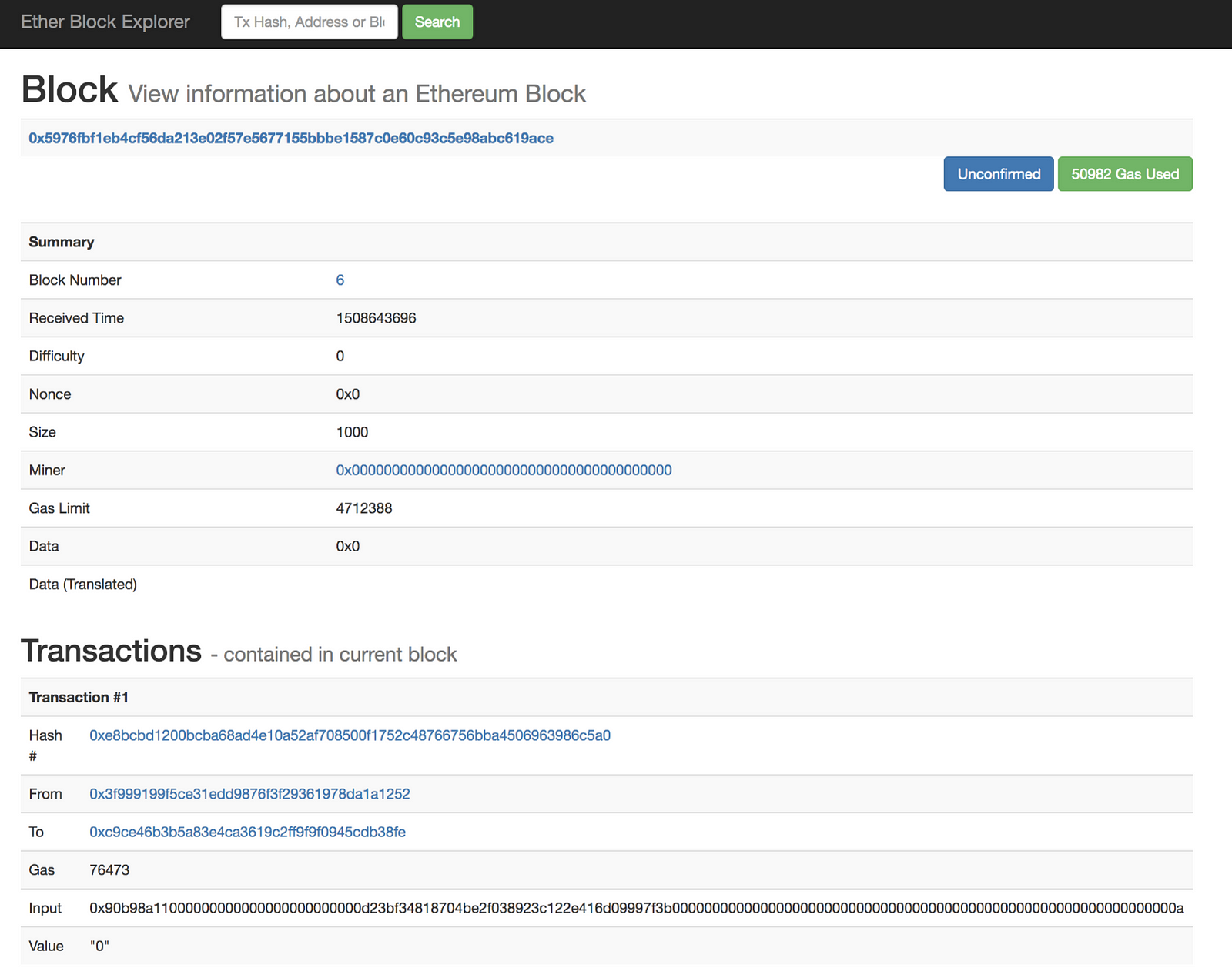
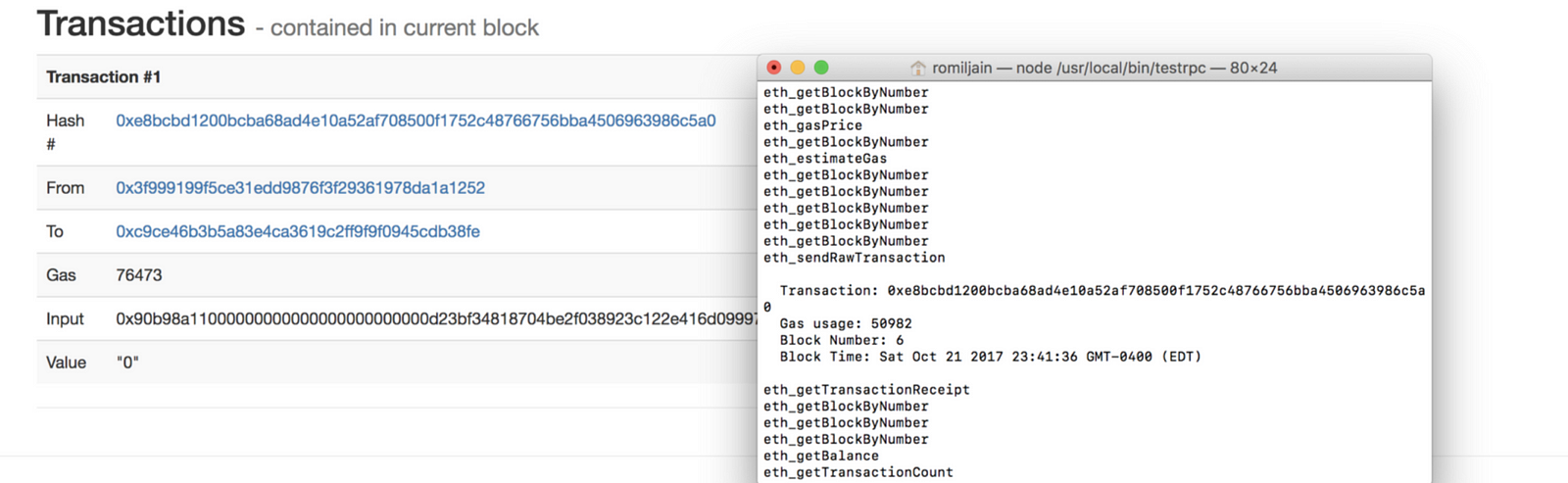
现在让我们将一些Metacoin(10 Metacoin)从testrpc账户转移到metamask账户,并在explorer中验证事务,如下所示。 一旦我们转移了10个Metacoins,我们可以在Etherparty Block Explorer(块#6)中检查交易,


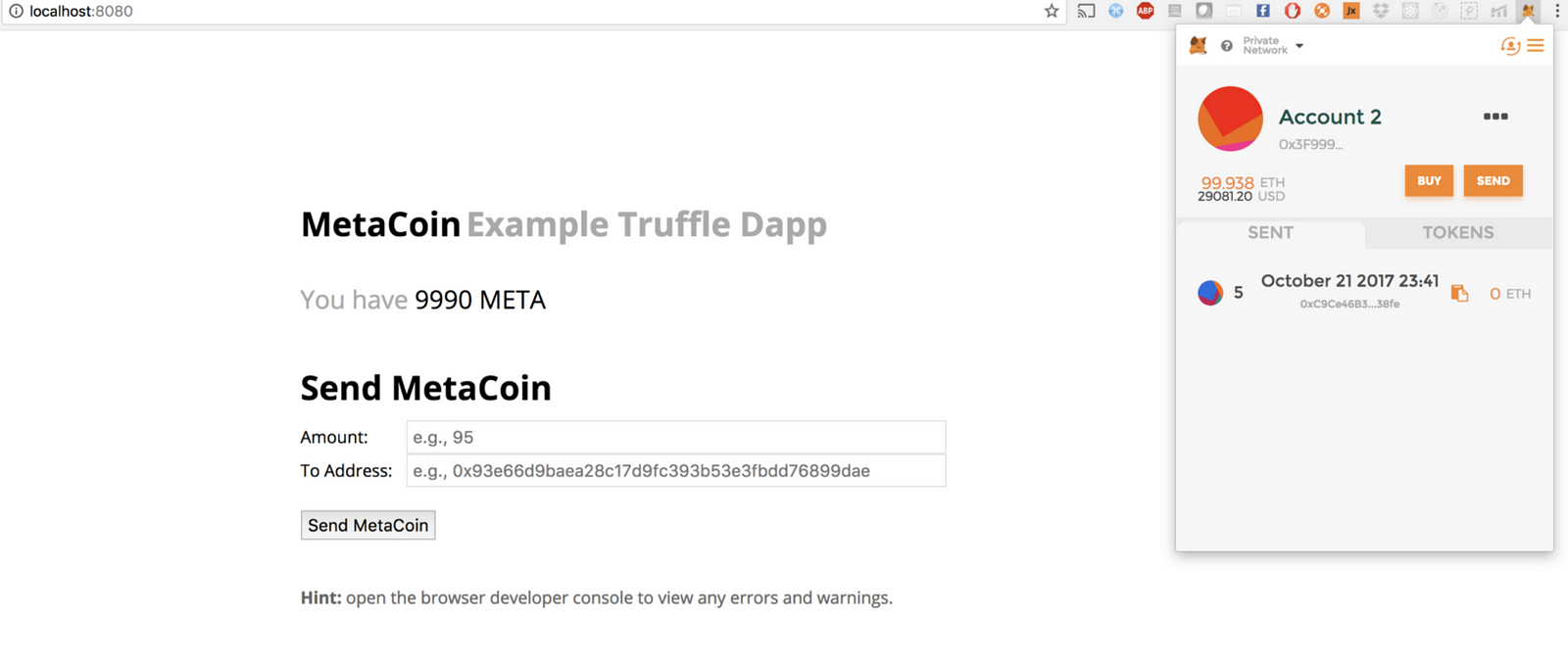
我们也可以检查帐户的余额,如下所示(帐户2有9990 META,帐户1有10个META)


要确认交易,请检查在终端上运行testrpc和在Etherparty块浏览器上散列的交易。

在第2部分中 ,我创建了一个简单的公证智能合约,并展示了如何使用带有Test RPC和Truffle的web3js库和TestRPC部署它。
https://medium.com/@itsromiljain/getting-started-with-ethereum-and-building-basic-dapp-ebb681fb3748

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








