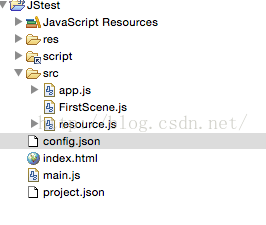
1. 工程的文件结构
a.入口为 main.js
主要内容:
cc.game.onStart = function(){
cc.view.adjustViewPort(true);
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL);
cc.view.resizeWithBrowserSize(true);
//load resources
cc.LoaderScene.preload(g_resources, function () {
// cc.director.runScene(new HelloWorldScene());
cc.director.runScene(new FirstScene());
}, this);
};
cc.game.run();b.JS文件 列表文件 project.json
{
"project_type": "javascript",
"debugMode" : 1,
"showFPS" : true,
"frameRate" : 60,
"id" : "gameCanvas",
"renderMode" : 0,
"engineDir":"frameworks/cocos2d-html5",
"modules" : ["cocos2d"],
"jsList" : [
"src/resource.js",
"src/app.js"
]
}cc.game.run();
2.创建场景:
var FirstLayer = cc.Layer.extend({
sprite:null,
ctor:function(){ // ctor 相当于构造函数
this._super();
this.init();
retrun true;
},
init:function(){
// 添加你要的信息
}
});
var FirstScene = cc.Scene.extend({
onEnter:function(){
this._super();
var layer = new FirstLayer();
this.addChild(layer);
},
onExit:function(){
this._super()
}
})






















 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








