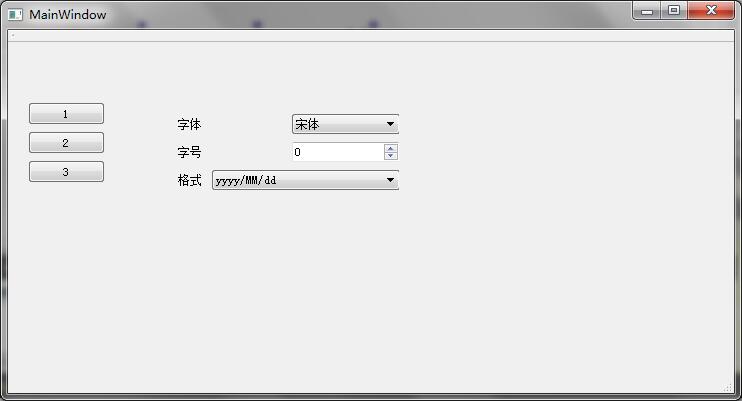
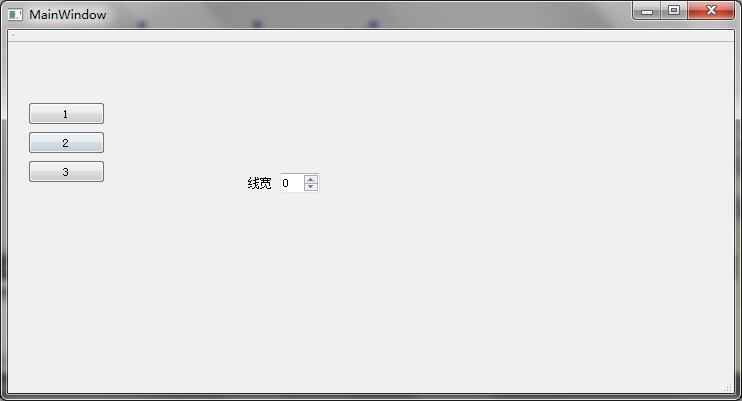
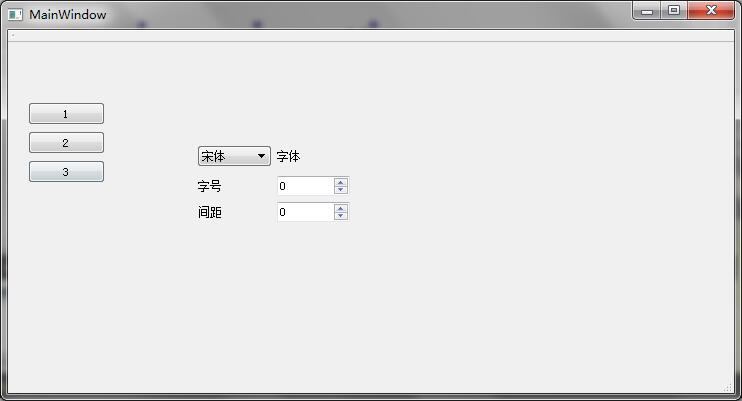
想要实现点击文字,直线,时间三个按钮,对话框界面部分同一位置发生变化,变为相应的参数选择。
刚开始使用的hide(),show(),后来发现由于栈的原因,三个部分由于位置重叠,有前后之分,所以只能调节一个,其他部分不能调节,虽然可以看到。
尝试用lower(),raise()也没成功。
后来想用QstackedWidgett和QStackedLayout嵌套使用,QstackedWidget1和QstackedWidget2分别由QStackedLayout布局,然后通过按钮相应,设置QStackedLayout参数0,1和QstackedWidget1、QstackedWidget2的0或1,这样就能对应四种状态,但是由于我的QStackedLayout不能被其他布局嵌套所以放弃了,其实应该QStackedLayout不能嵌套其他布局,而其他布局可以嵌套QStackedLayout。 但是我这里很奇怪,完后再试试。
最后用两个QstackedWidget实现了,但是布局还是个问题,虽然大布局可以实现,但是两个QstackedWidget,QstackedWidget1放在QstackedWidget2 里面,QstackedWidget2随整体布局变大变小,QstackedWidget1却不会变,还是个问题。。。
就先到这里,代码如下,这不是项目本身,只是个测试代码。
注意ui里面将两个QstackedWidget嵌套,一个拖到另一个里面
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel>
#include <QPushButton>
#include <QStackedLayout>
#include <QHBoxLayout>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->stackedWidget_2->setCurrentIndex(0);
QHBoxLayout *hl = new QHBoxLayout(this);
hl->addWidget(ui->stackedWidget);
hl->addWidget(ui->stackedWidget_2);
hl->addLayout(ui->verticalLayout_2);
setLayout(hl);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_btn1_clicked()
{
ui->stackedWidget_2->setCurrentIndex(0);
}
void MainWindow::on_btn2_clicked()
{
ui->stackedWidget_2->setCurrentIndex(1);
ui->stackedWidget->setCurrentIndex(1);
}
void MainWindow::on_btn3_clicked()
{
ui->stackedWidget_2->setCurrentIndex(1);
ui->stackedWidget->setCurrentIndex(0);
}就能实现,如图,布局上有些错误,

























 2619
2619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








