我使用HBuilderX 4.08版本,创建的uni-app应用默认没有生成components目录。其实这个没有什么影响。要创建组件的时候,自己先手工创建一个components目录就行了。
下面演示下面的过程:
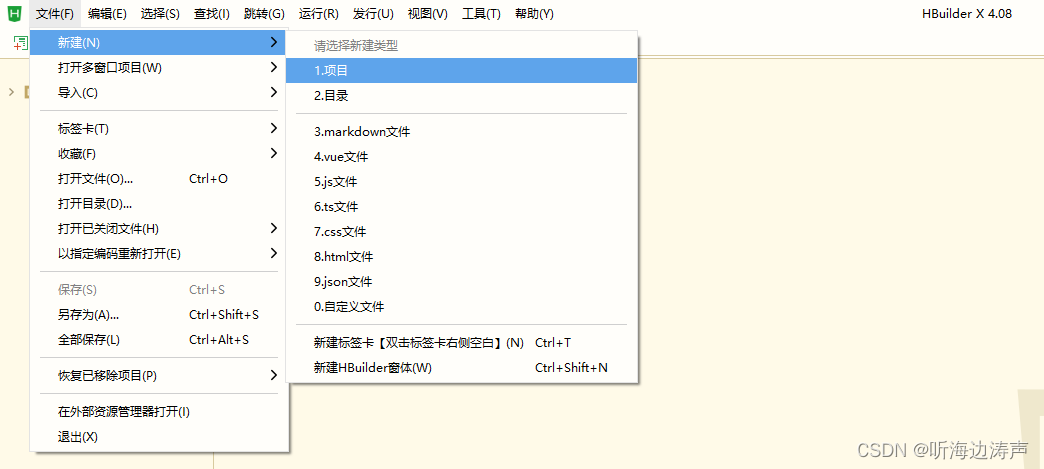
- 在HBuilderX中新建一个uni-app应用,默认没有生成components目录。
- 手工创建一个components目录,然后新建一个自定义组件,但在页面中没有地方引用这个自定义组件,运行到微信开发者工具,在微信开发者工具中,不会自动生成components目录。
- 在页面中引用自定义组件,运行到微信开发者工具,在微信开发者工具中,会自动生成components目录。
新建一个uni-app应用

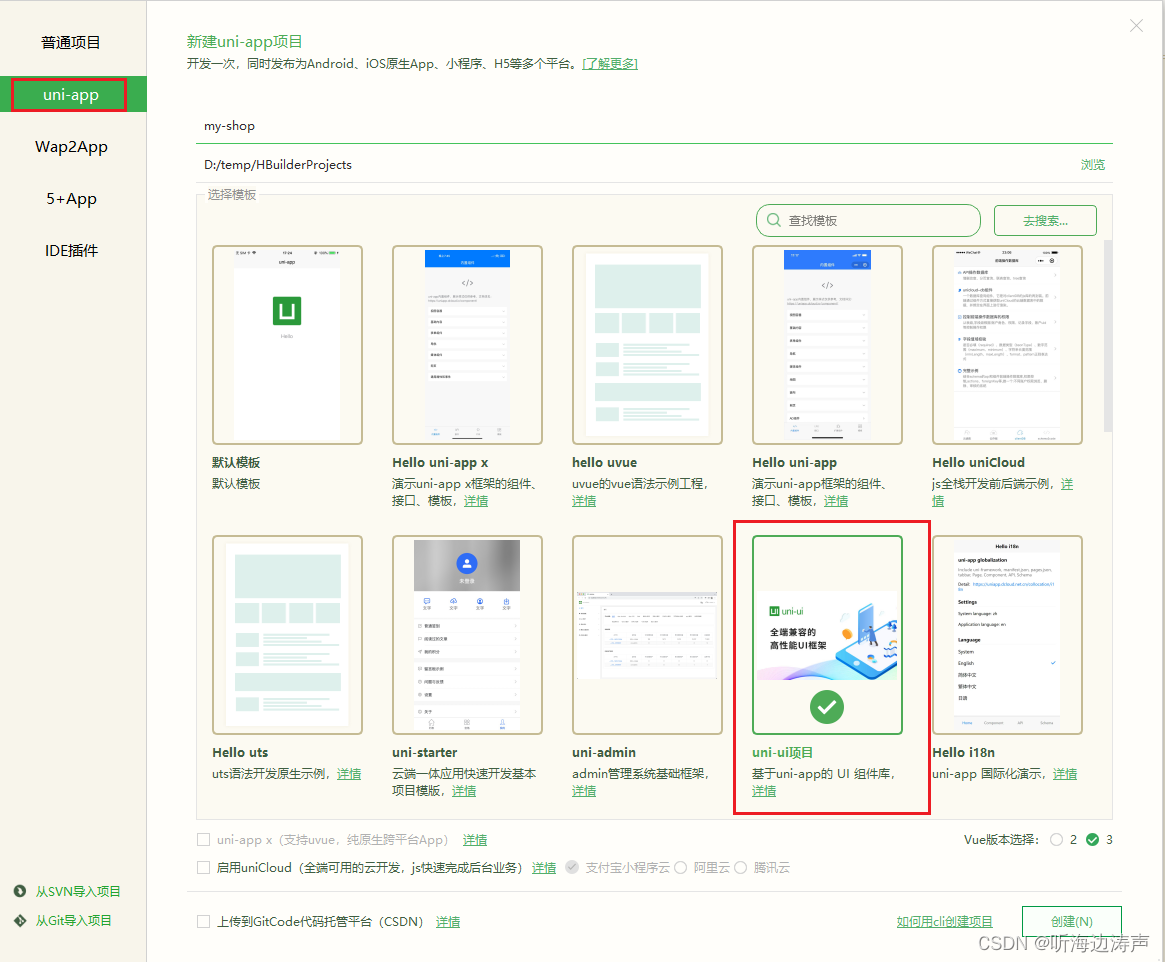
输入项目的名称、选择存放目录、选择使用uni-ui项目模版,使用Vue 3,然后点击“创建”:

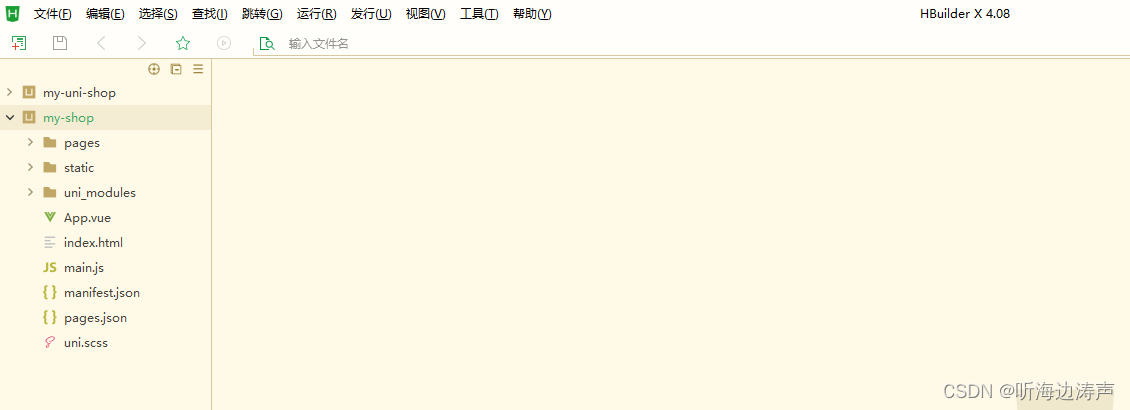
项目创建成功了,默认没有生成components目录:

自定义一个组件
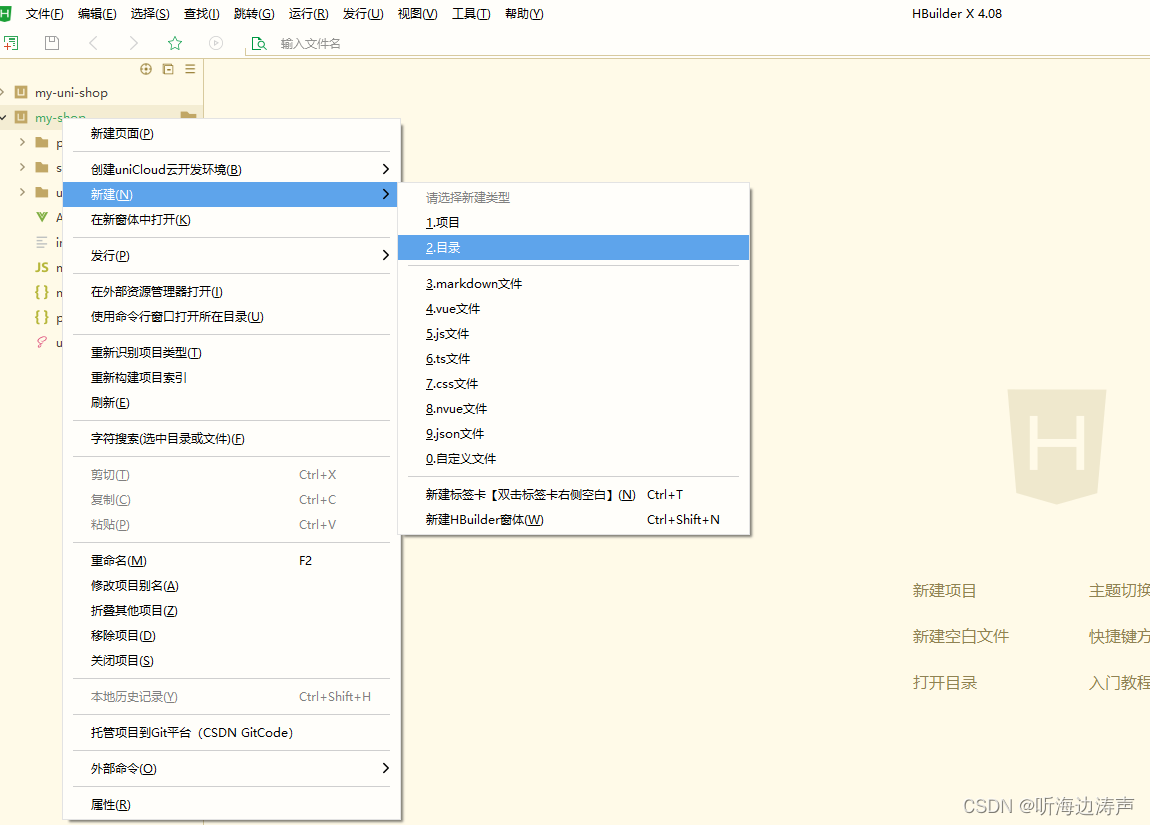
在项目根目录下手工创建一个components目录:


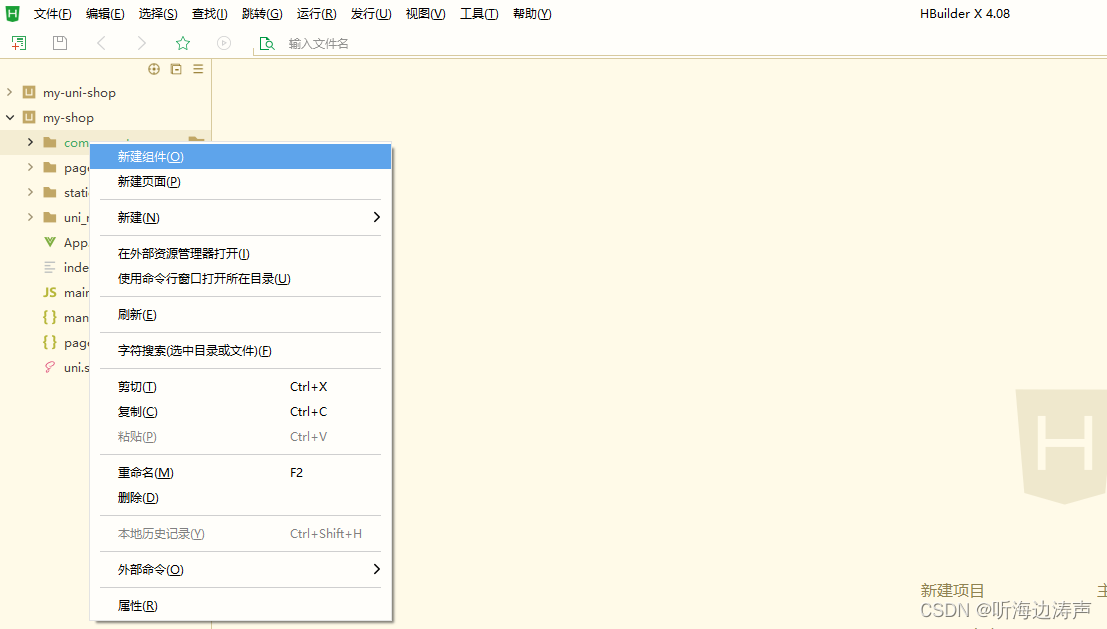
下面在components目录下面创建一个自定义组件:

输入组件的名字、选择使用scss的模版组件、勾选“创建同名目录”,然后点击“创建”:

自定义组件创建成功了:

在自定义组件中输入一段文本:

因为上面只是创建了组件,但还没有地方引用这个组件,所以运行到微信开发者工具中,也不会自动生成components目录。
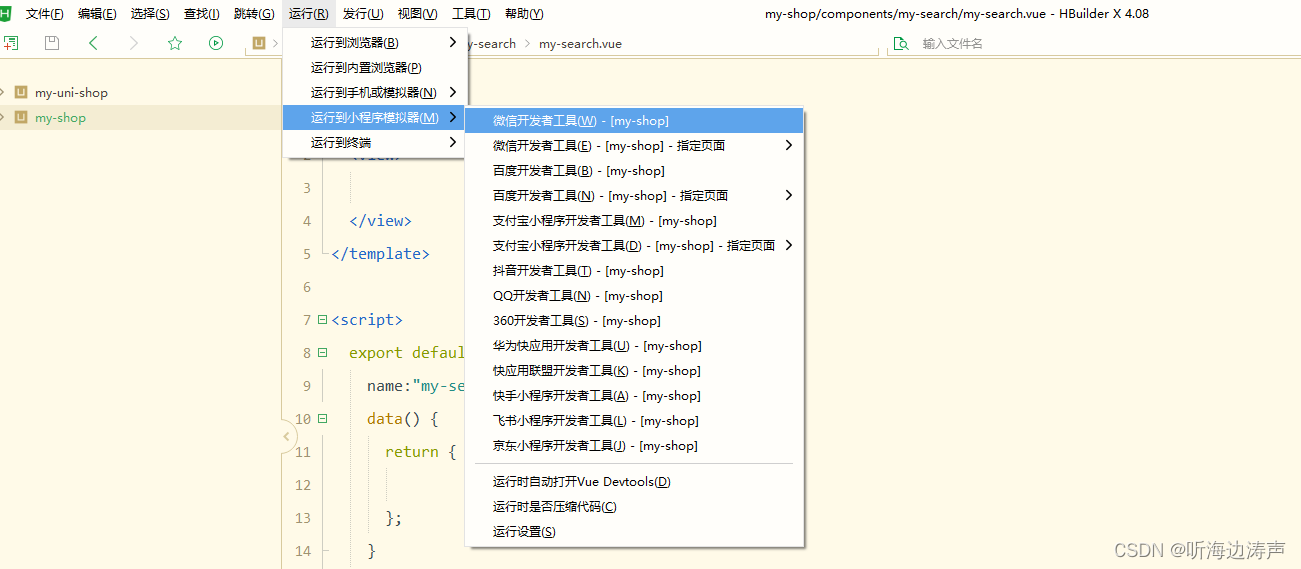
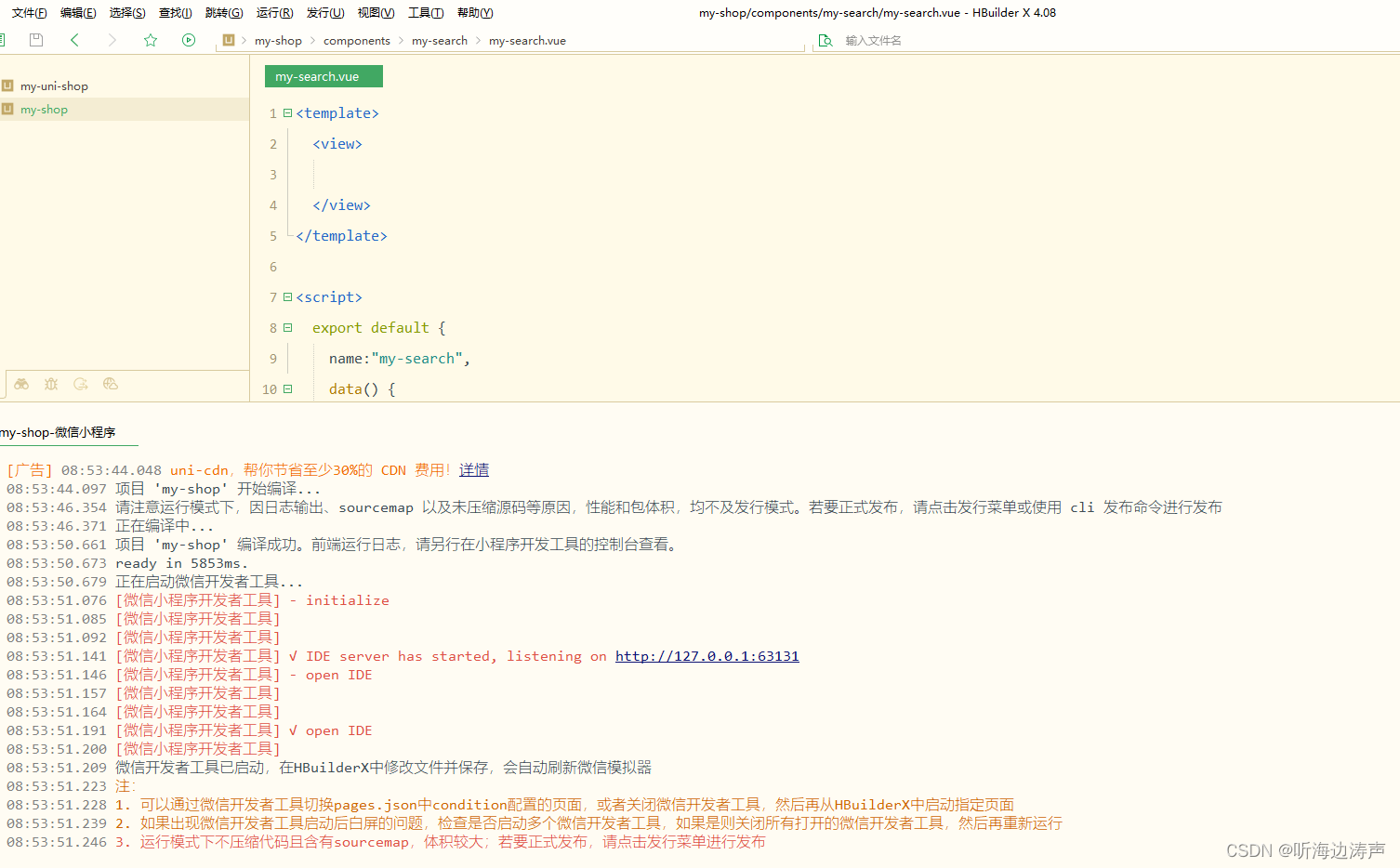
运行到微信开发者工具:


可以看到,在微信开发者工具中,不会有components目录:

在页面中引用自定义的组件
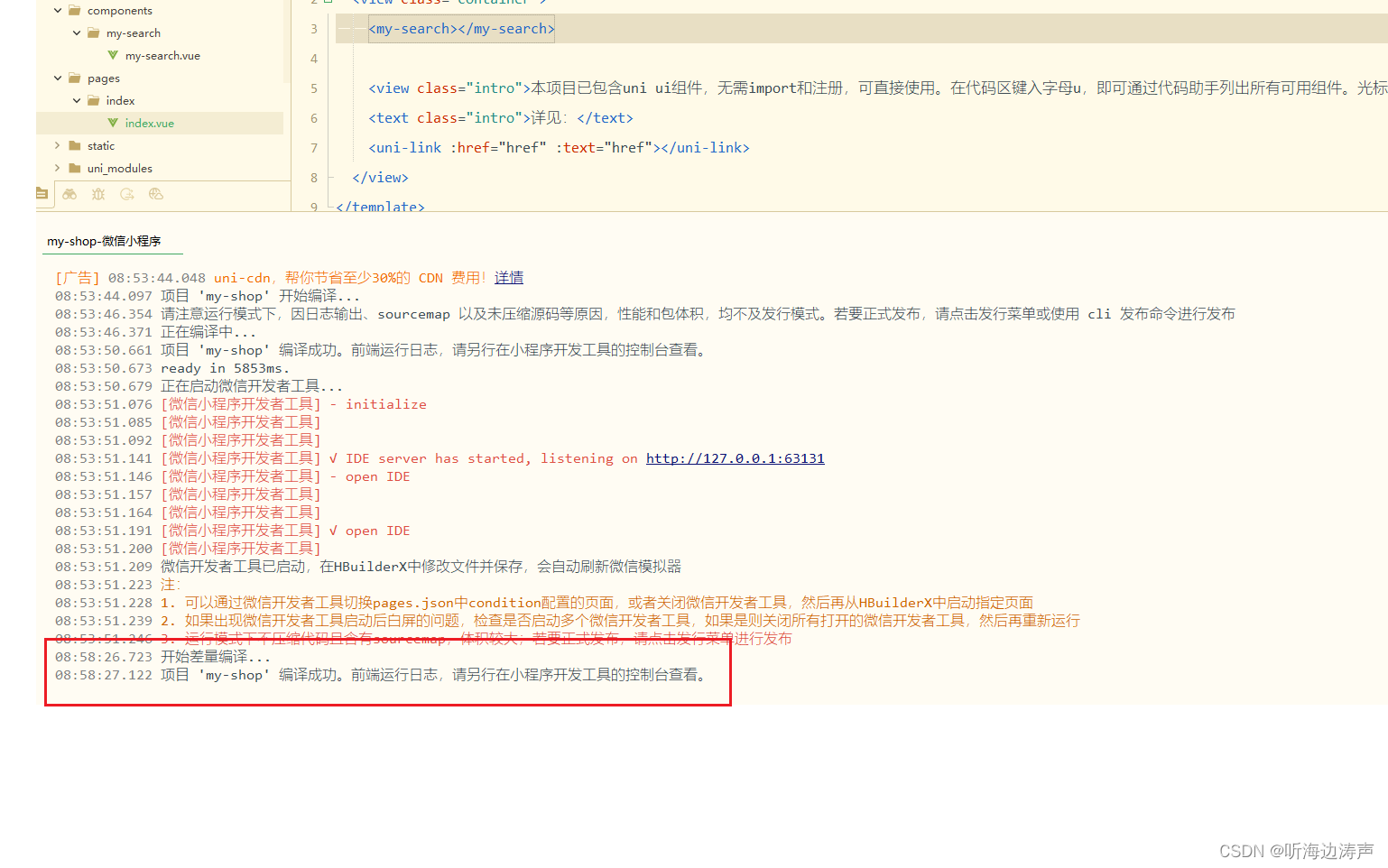
在index.vue中引用上面的自定义组件,然后保存:

保存后,会自动编译,并更新到微信开发者工具中:

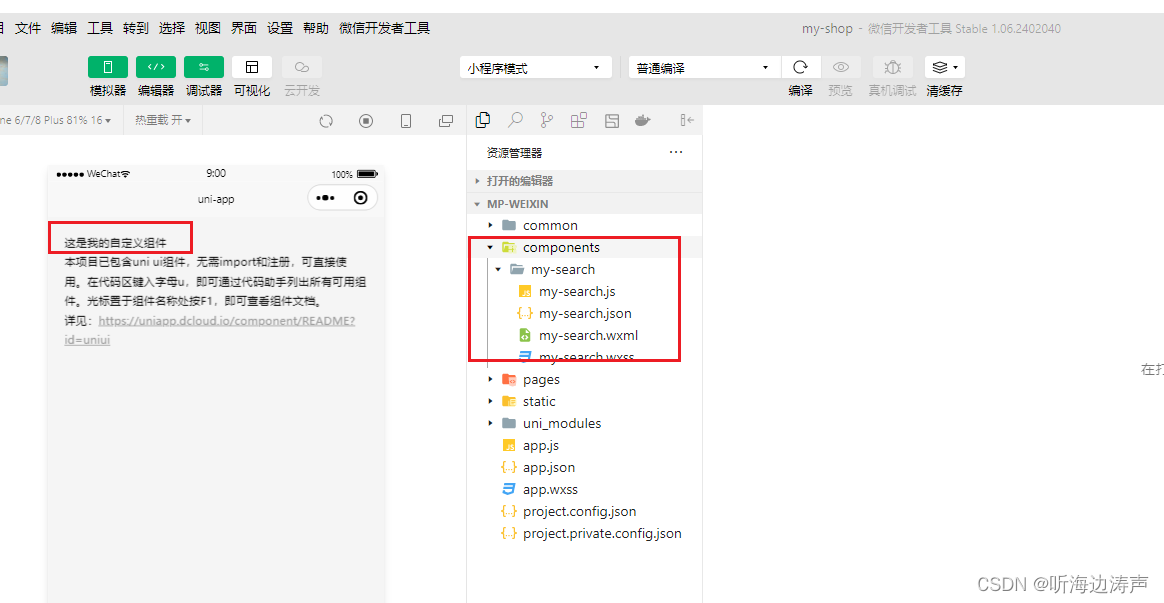
到微信开发者工具中查看:

可以看到,因为已经引用了自定义组件,所以,在微信开发者工具中,也自动生成了components目录,在下面有自定义组件,自定义组件的内容在模拟器中也正常显示出来了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








