let 关键字用于声明可重新赋值的块级作用域局部变量,并且可以选择将其初始化为一个值。
例如下列代码:
let x = 3;
if (x === 3) {
let x = 10;
// x 的值输出应该是10
console.log(x)
}
// x输出的值应该是3
console.log(x)
输出:

相较于 var,let 声明有以下不同点:
- let 声明的作用域是块或函数。
如以下代码:
if (true) {
let x = 10;
// x 的值输出应该是10
console.log(x)
}
// x在此处不可用,因为超出了x定义的块级作用域
console.log(x)
运行输出:

- 不存在变量提升:与 var 不同,let 声明的变量不会被提升到其包含块的顶部。这意味着在声明之前引用 let 变量会导致一个引用错误(ReferenceError)。
例如:
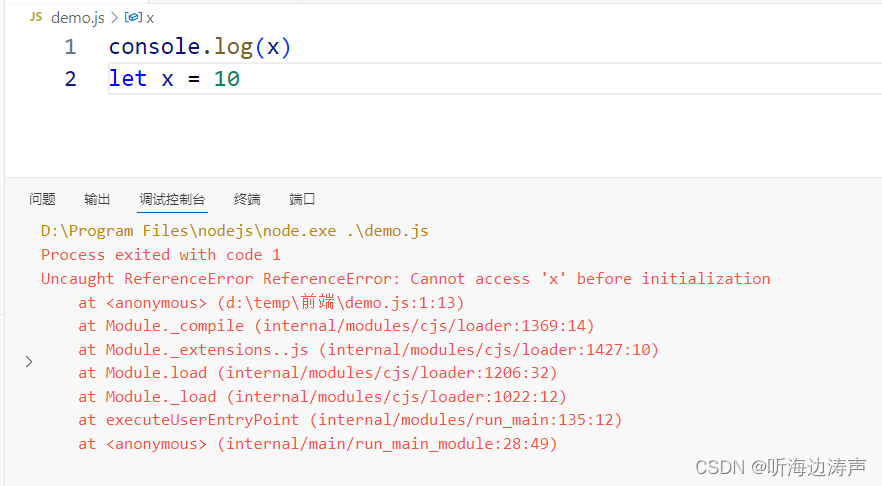
// x在此处不可用,因为 x还没有定义
console.log(x);
let x = 10;
运行输出:

- let 在脚本的顶级作用域上声明变量时不会在全局对象上创建属性(在浏览器中是 window 对象)。
例如:
let x = 10;
// 会报未定义错误
console.log(window.x);
- let 声明的变量不能被同一个作用域中的任何其他声明重复声明。
例如:
let x = 10;
// 重复声明报错
let x = 20;
运行报错误:

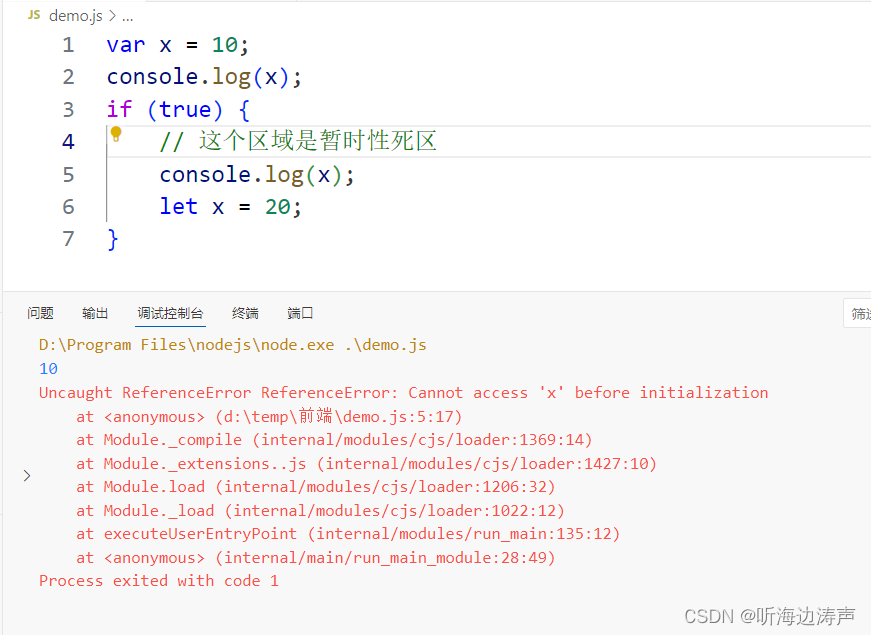
- 暂时性死区(Temporal Dead Zone):在 let 变量被声明之前的区域,被称为暂时性死区。当变量处于暂时性死区之中时,其尚未被初始化,并且任何访问该变量的尝试都将导致抛出 ReferenceError。当代码执行到变量被声明的位置时,变量会被初始化为一个值。如果变量声明中未指定初始值,则变量将被初始化为 undefined。
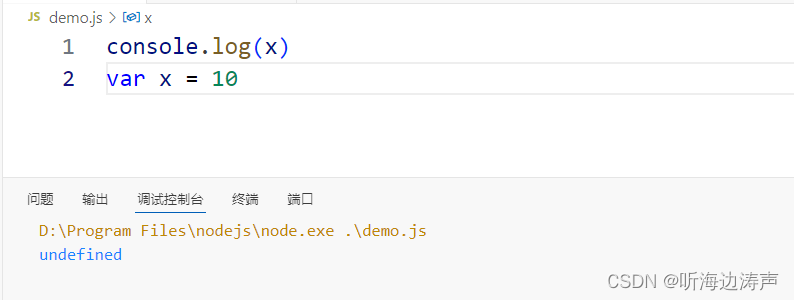
这与 var 声明的变量不同,如果在声明位置前访问 var 声明的变量会返回 undefined。
示例:
























 1338
1338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








