https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
Object.keys() 静态方法返回一个数组,其元素是字符串,对应于直接在对象上找到的可枚举的字符串键属性名。
语法形式:
Object.keys(obj)
示例:
const arr = [1, 2, 3, 4, 5]
console.log(Object.keys(arr))
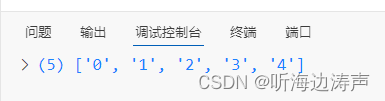
输出:

示例:
const arr = ['a', 'b', 'c', 'd', 'e']
console.log(Object.keys(arr))
输出:

示例:
const obj = {
name: 'tom',
age: 20
}
console.log(Object.keys(obj))
输出:

示例:
const obj = {
name: 'tom',
age: 20,
address: {
zipCode: '2222222',
road: '大道'
}
}
console.log(Object.keys(obj))
输出:

示例:
const obj = {
10: 'tom',
5: 20,
30: '大道'
}
console.log(Object.keys(obj))
输出:

示例:
const obj = {
1: 'tom',
2: 20,
3: '大道'
}
console.log(Object.keys(obj))
输出:

示例:
const obj = {}
console.log(Object.keys(obj))
输出:






















 9513
9513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








