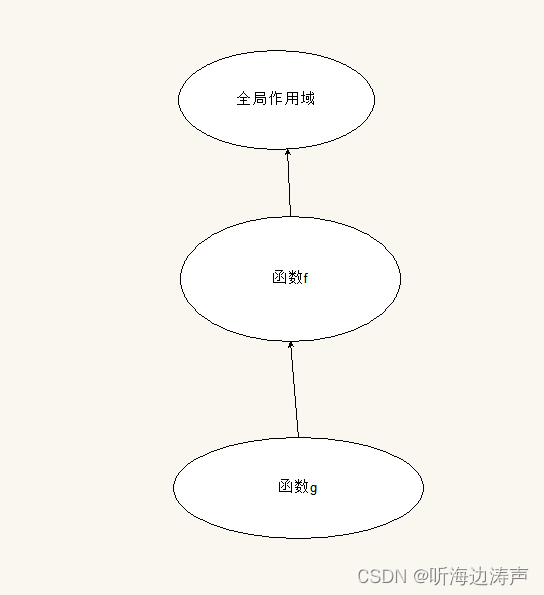
所谓作用域链,就是变量的查找机制:
- 在函数被执行时,会优先在当前函数作用域中查找变量。
- 如果在当前作用域中找不到,那么会象冒泡一样,依次逐层查找上一级作用域,直到全局作用域。
- 嵌套关系的作用域串联起来形成了作用域链。
- 子级作用域能够访问父级作用域,但父级作用域无法访问子级作用域。
- 作用域链就象链子一样,按照由小到大来查找。
示例:下面查找a的过程:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let a = 1
let b = 2
function f() {
let a = 10
function g() {
a = 20
console.log(a)
}
g()
}
f()
</script>
</body>
</html>






















 1743
1743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








