watch()函数侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数。
下面是用watch()函数侦听单个响应式数据源的示例:
App.vue文件内容:
<script setup>
// 导入函数
import { ref, watch } from 'vue'
// 通过ref函数返回一个响应式对象
const count = ref(0)
// 定义修改count值的方法
const changeCount = () => {
count.value++
}
// 用watch侦听单个数据
// 第一个参数是要侦听器的源,就是要侦听的数据。注意:此处传入的第一个参数ref对象不需要加.value属性
// 第二个参数是在发生变化时要调用的回调函数。这个回调函数接受三个参数:新值、旧值,以及一个用于注册副作用清理的回调函数。
watch(count, (newValue, oldValue) => {
console.log('count发生变化了', newValue, oldValue)
})
</script>
<template>
<div>
<!-- 按钮中绑定一个点击事件,每点击一次自增1 -->
<!-- 引用响应式数据 -->
<button @click="changeCount">{{ count }}</button>
</div>
</template>
下面到Vue SFC Playground中执行,看看效果:

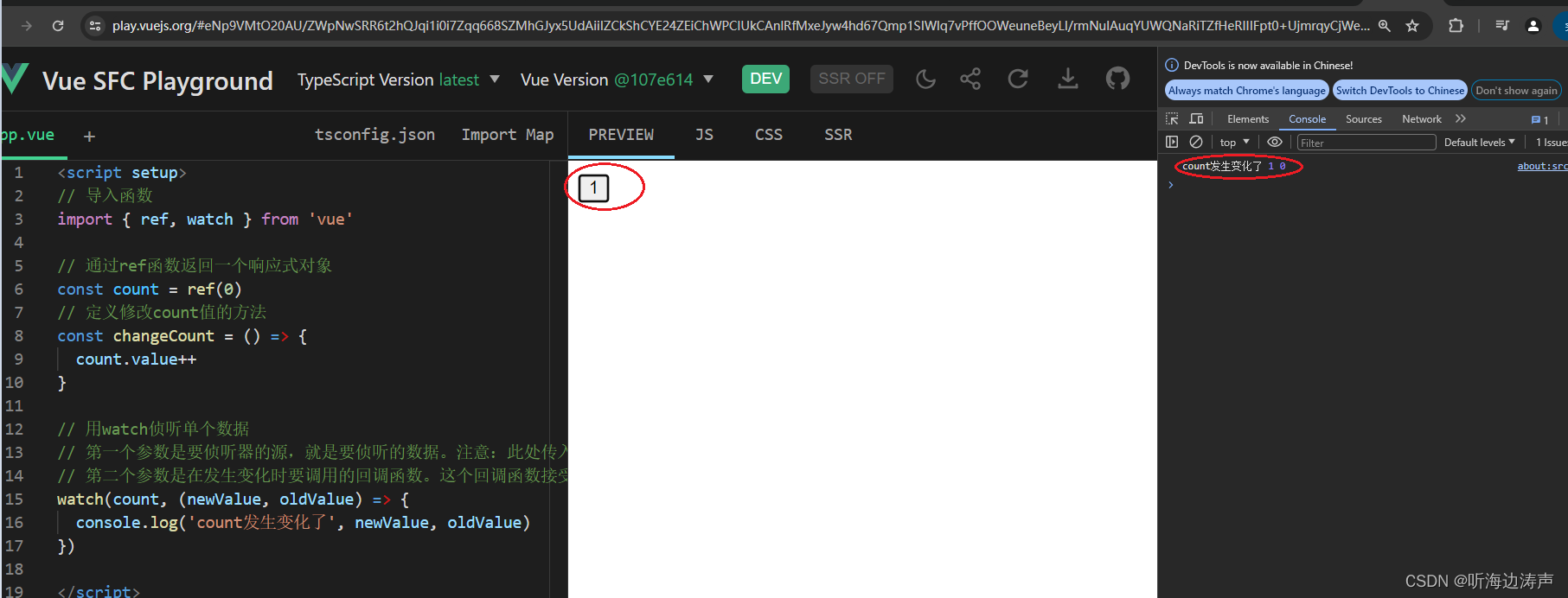
点击按钮一次:

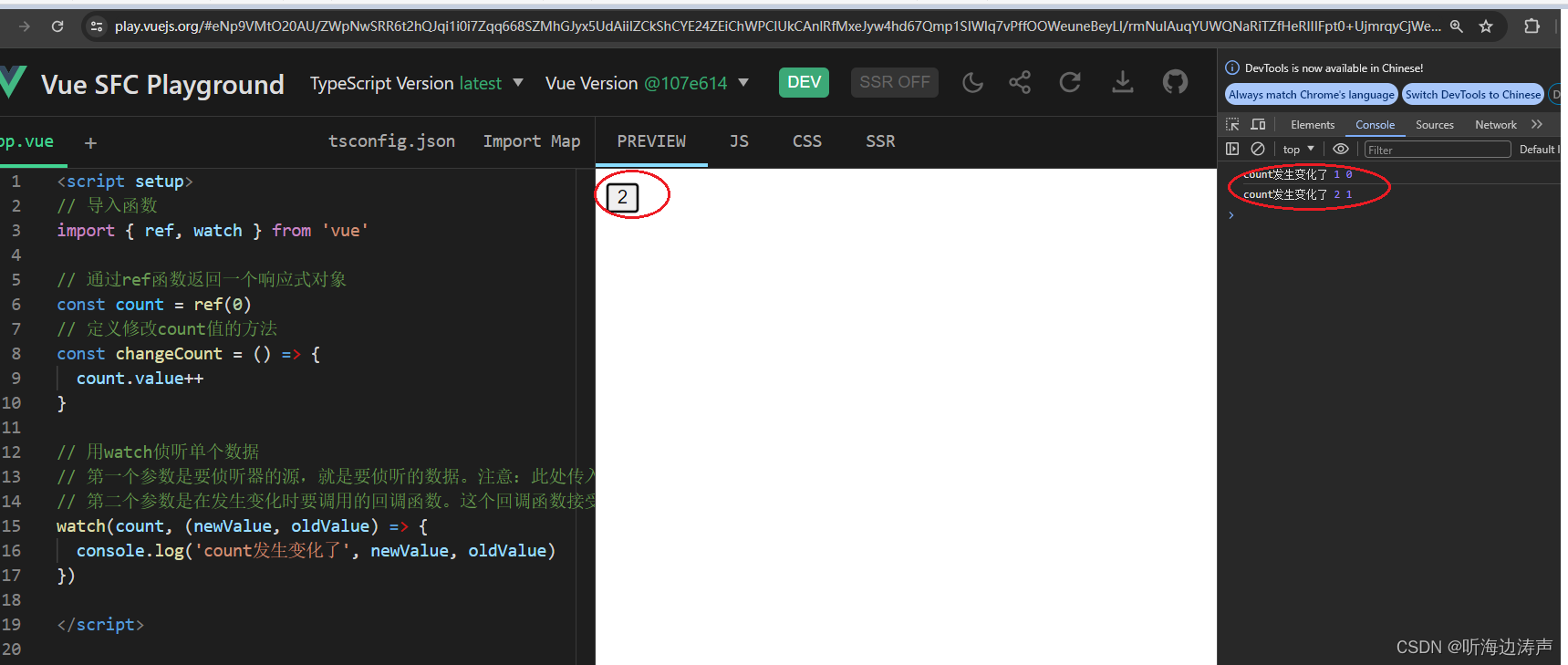
再点击按钮一次:






















 6910
6910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








