子传父的一个基本步骤:
- 父组件中给子组件标签通过@绑定一个事件
- 子组件内部触发一个自定义事件。任何额外的参数都会传递给事件监听器的回调函数。
示例:
父组件App.vue:
<script setup>
// 引入子组件
import SonCom from './components/son-com.vue'
const getMessage = (msg) => {
console.log(msg)
}
</script>
<template>
<div class="father">
<h2>父组件</h2>
<!-- 绑定子定义事件 -->
<SonCom @get-message="getMessage"></SonCom>
</div>
</template>
<style scoped></style>
子组件son-com.vue:
<script setup>
// 通过defineEmits()函数来生成一个emit的方法
// defineEmits将自动地在 <script setup> 中可用
// defineEmits 是只能在 <script setup> 中使用的编译器宏
// defineEmits不需要导入,且会随着 <script setup> 的处理过程一同被编译掉。
// defineEmits 接收与 emits 选项相同的值。
// 传入到defineEmits 的选项会从 setup 中提升到模块的作用域。因此,
// 传入的选项不能引用在 setup 作用域中声明的局部变量。这样做会引起编译错误。
// 但是,它可以引用导入的绑定,因为它们也在模块作用域内。
const emit = defineEmits(['get-message'])
const SendMsg = () => {
// 触发自定义事件,传递数据给父组件
emit('get-message', '这是子组件的消息')
}
</script>
<template>
<div class="son">
<div>子组件</div>
<button @click="SendMsg">触发自定义事件</button>
</div>
</template>
<style scoped></style>
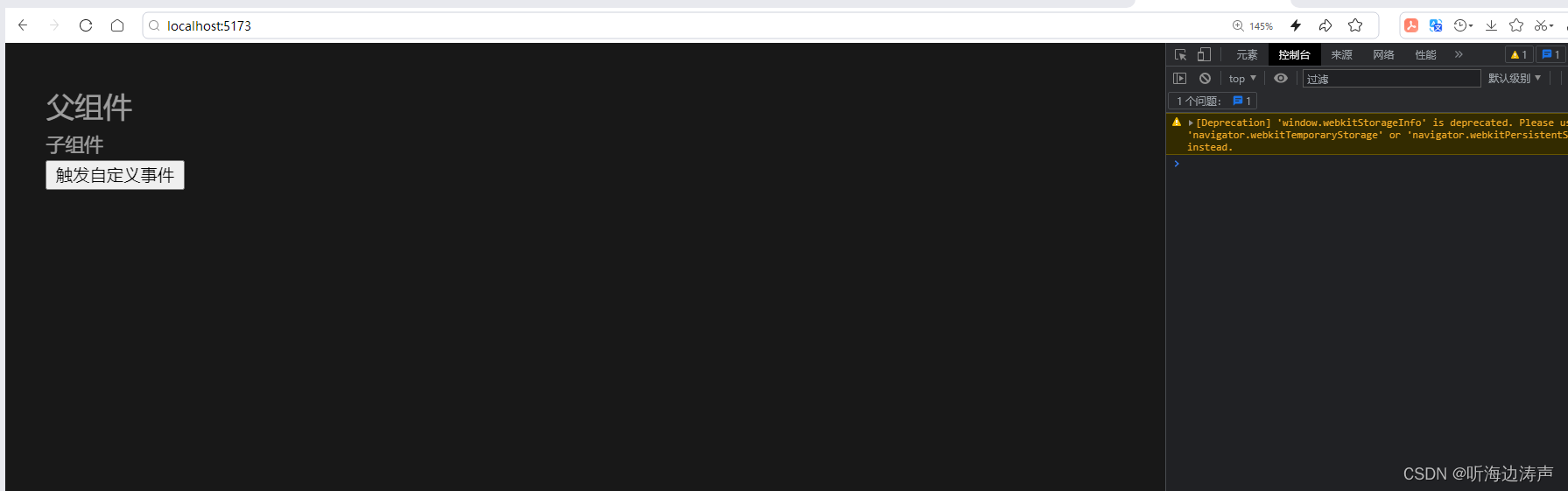
浏览器中的输出:

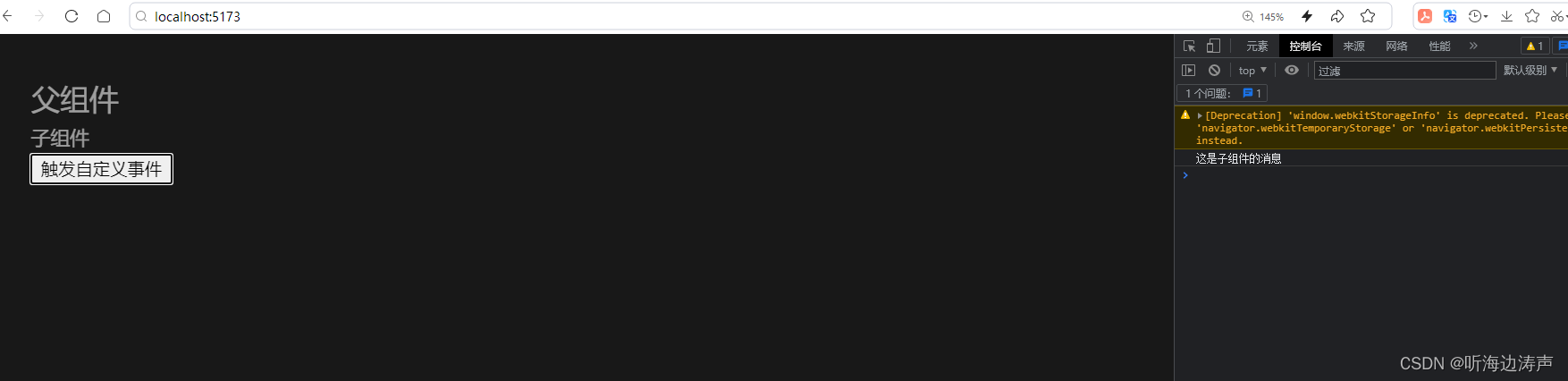
点击按钮,在开发者工具的控制台打印了子组件传递给父组件的消息:






















 2090
2090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








