App.vue组件:
<script setup>
import Son from './components/son.vue'
import { onMounted, ref } from 'vue'
const comRef = ref(null)
// 组件挂载完毕之后才能获取
// onMounted函数在组件挂载完成后执行
onMounted(() => {
console.log(comRef.value)
})
</script>
<template>
<!-- 通过ref属性绑定ref对象 -->
<Son ref="comRef"></Son>
</template>
<style scoped></style>
子组件son.vue:
<script setup>
</script>
<template>
<div class="son">
<div>我是子组件</div>
</div>
</template>
<style scoped></style>
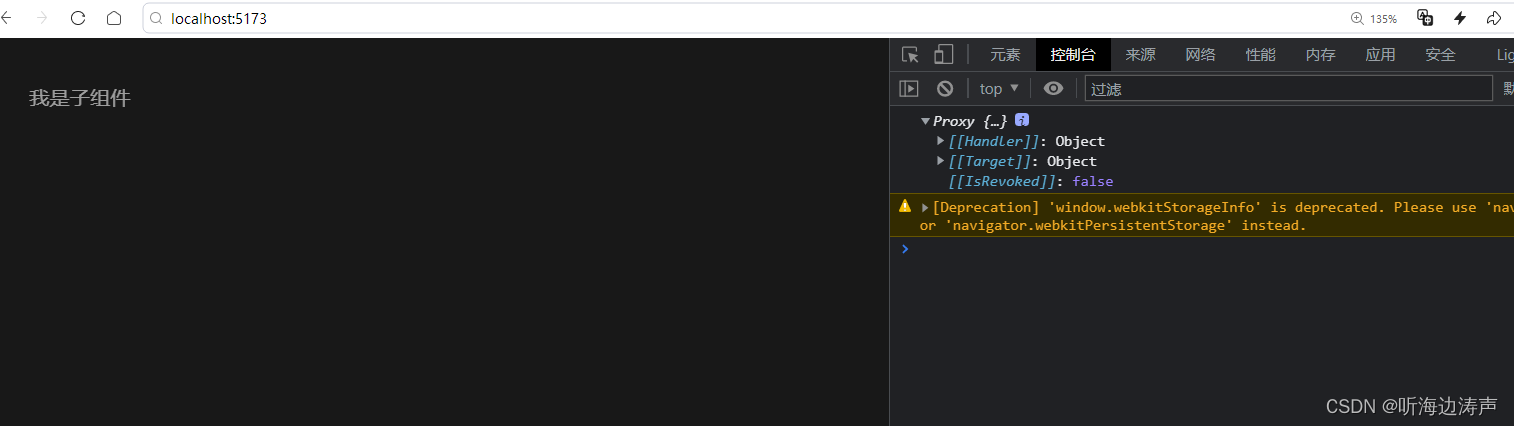
在浏览器中查看结果:






















 1242
1242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








