已经用npm init vue@latest创建了一个空的Vue3项目,使用npm install pinia安装了pinia:

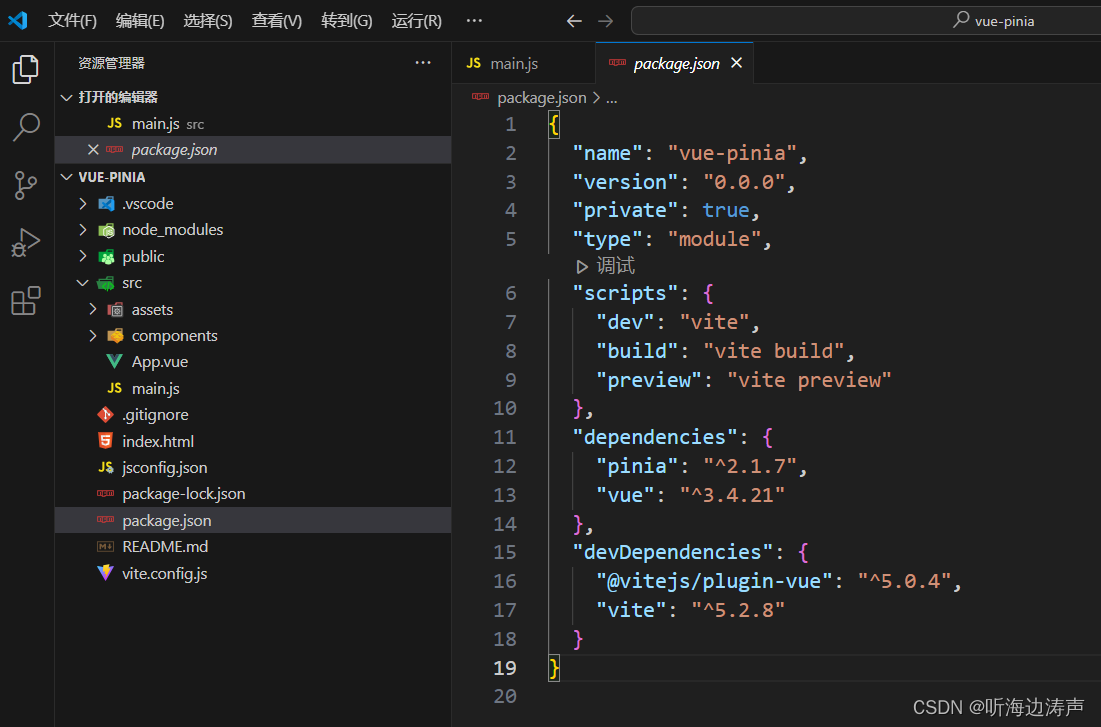
项目的package.json文件:

项目src目录下的main.js文件修改为:
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
// 导入createPinia
import { createPinia } from 'pinia'
// 执行createPinia方法,得到实例
const pinia = createPinia()
// 将pinia实例作为插件注册到应用中
createApp(App).use(pinia).mount('#app')
在src目录下新建一个stores目录,在该目录新建一个counter.js文件:

counter.js:
import { ref } from 'vue'
// 导入方法 defineStore
import { defineStore } from 'pinia'
// 第一个参数是sotore的id,必须唯一
// 第二个参数是一个函数
export const useCounterStore = defineStore('counter', () => {
// 定义数据,就是state
const count = ref(0)
// 定义修改数据的方法,就是action。既支持同步,也支持异步
const increment = () => {
count.value++
}
// 以对象的方式return,供组件使用
return {
count,
increment
}
})
App.vue:
<script setup>
// 导入useCounterStore方法
import { useCounterStore } from '@/stores/counter'
// 执行方法,得到store实例对象
const counterStore = useCounterStore()
</script>
<template>
<button @click="counterStore.increment">{{ counterStore.count }}</button>
</template>
<style scoped></style>
运行程序:

点击按钮,每点击一次,就自增1:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








