Javascript事件监听也称事件注册,语法为:
元素对象.addEventListener('事件类型', 要执行的函数)
事件监听的三要素:事件源(谁被触发了)、事件类型(用什么方式触发,是点击还是鼠标经过等)、事件触发后要调用的函数(要做什么事情)。
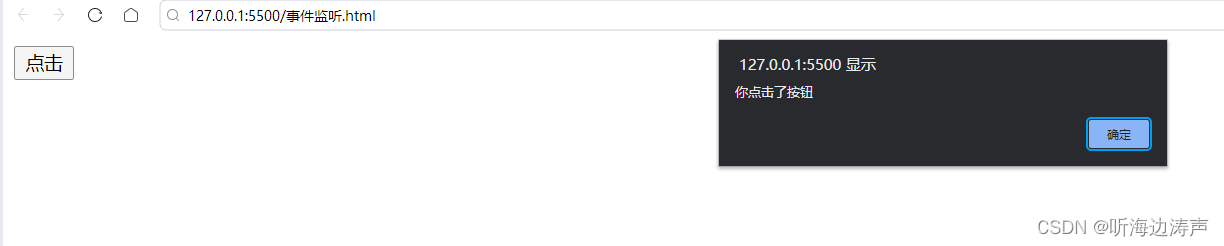
示例:下面示例中点击按钮,弹出一个对话框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击</button>
<script>
// 点击按钮,弹出一个对话框
// 1. 事件源是按钮
// 2. 事件类型是点击鼠标
// 3. 事件处理程序 弹出对话框
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
alert('你点击了按钮')
})
</script>
</body>
</html>

点击按钮弹出对话框:






















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








