padding用于设置内边距,即边框和内容之间的距离:
- padding-left:左内边距
- padding-right:右内边距
- adding-top:上内边距
- adding-bottom:下内边距
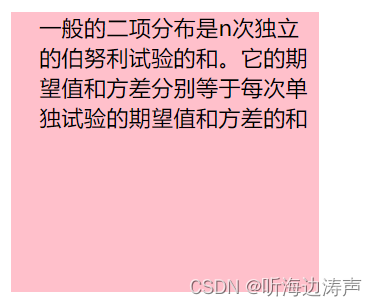
示例:设置左内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding-left: 20px;
}
</style>
</head>
<body>
<div>一般的二项分布是n次独立的伯努利试验的和。它的期望值和方差分别等于每次单独试验的期望值和方差的和</div>
</body>
</html>
展示效果:






















 3002
3002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








