jquery 表格(checkbox)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
.even{
background:#CCC
}
.odd{
background:#999
}
.selected{
background:red
}
</style>
<script src="../js/jQuery-1.8.3.js" type="text/JavaScript"></script>
<script type="text/javascript">
$(function(){
$('tbody>tr').click(function(){
if($(this).hasClass('selected')){
$(this).removeClass('selected').find(':checkbox').attr('checked',false);
}else{
$(this).addClass('selected').find(':checkbox').attr('checked',true);
}
})
})
</script>
<body>
<table>
<thead>
<tr><th>姓名</th><th>性别</th><th>暂住地</th></tr>
<tbody>
<tr><td><input type="checkbox" /></td><td>王A</td><td>男</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>李B</td><td>女</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>古典风格B</td><td>女</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>和规范化</td><td>女</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td> 加攻击</td><td>女</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>法规和规范化</td><td>男</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>丹甫股份</td><td>男</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>填入</td><th>女</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>地方B</td><th>女</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>李更好发挥</td><td>女</td><td>上海</td></tr>
<tr><td><input type="checkbox" /></td><td>交换机</td><th>男</td><td>上海</td></tr>
</tbody>
</thead>
</table>
</body>
</html>
JQuery 操作表格(交替显示、拖动表格行、选择行等)
原址:http://blog.csdn.net/orain/article/details/4386344
jqueryFirst.htm内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表格应用</title>
<script type='text/javascript' src="js/jquery-1.3.2.js"></script>
<style type='text/css'>
thead
{
font-size:12pt;
font-weight:bold;
color:#444;
}
tbody
{
font-size:10pt;
color:#444;
}
td,th
{
border:solid 1px #E6E6E6;
padding-left:3px;
}
th
{
background-color:#5B8;
}
.alternation
{
background-color:#D2FFD2;
}
.alternation3
{
background-color:#DDEEDD;
}
.mouseOver
{
background-color:#DFD;
}
.selected
{
background-color:#B3E1A3;
}
</style>
<script type='text/javascript'>
//<![CDATA[
/*
ORain: 2009-3-10
http://blog.csdn.net/orain
*/
$(function(){
//交替显示行
$('#alternation').click(function(){
$('tbody > tr:odd', $('#example')).toggleClass('alternation');
});
//三色交替显示行
$('#alternationThree').click(function(){
$('tbody > tr:nth-child(3n)', $('#example')).toggleClass('alternation');
$('tbody > tr:nth-child(3n+2)', $('#example')).toggleClass('alternation3');
});
//选择行
$('#selectTr').click(function(){
//为表格行添加选择事件处理
$('tbody > tr', $('#example')).click(function(){
$('.selected').removeClass('selected');
$(this).addClass('selected'); //this 表示引发事件的对象,但它不是 jquery 对象
}).hover( //注意这里的链式调用
function(){
$(this).addClass('mouseOver');
},
function(){
$(this).removeClass('mouseOver');
}
);
});
//增加排序功能
$('#sort').click(tableSort);
//获取排好序后的主键值
$('#getSequence').click(function(){
var sequence = [];
$('#content input[name=noticeSelect]').each(function(){
sequence.push(this.value);
});
alert(sequence.join(','));
});
//获取表格中已选择的复选框的值集合
$('#getSelected').click(function(){
var sequence = [];
$('#content input[name=noticeSelect]:checked').each(function(){
sequence.push(this.value);
});
alert(sequence.join(','));
});
//按日期降序排列
$('#dateDesc').click(descByDate);
});
//表格排序
function tableSort()
{
var tbody = $('#example > tbody');
var rows = tbody.children();
var selectedRow;
//压下鼠标时选取行
rows.mousedown(function(){
selectedRow = this;
tbody.css('cursor', 'move');
return false; //防止拖动时选取文本内容,必须和 mousemove 一起使用
});
rows.mousemove(function(){
return false; //防止拖动时选取文本内容,必须和 mousedown 一起使用
});
//释放鼠标键时进行插入
rows.mouseup(function(){
if(selectedRow)
{
if(selectedRow != this)
{
$(this).before($(selectedRow)).removeClass('mouseOver'); //插入
}
tbody.css('cursor', 'default');
selectedRow = null;
}
});
//标示当前鼠标所在位置
rows.hover(
function(){
if(selectedRow && selectedRow != this)
{
$(this).addClass('mouseOver'); //区分大小写的,写成 'mouseover' 就不行
}
},
function(){
if(selectedRow && selectedRow != this)
{
$(this).removeClass('mouseOver');
}
}
);
//当用户压着鼠标键移出 tbody 时,清除 cursor 的拖动形状,以前当前选取的 selectedRow
tbody.mouseover(function(event){
event.stopPropagation(); //禁止 tbody 的事件传播到外层的 div 中
});
$('#contain').mouseover(function(event){
if($(event.relatedTarget).parents('#content')) //event.relatedTarget: 获取该事件发生前鼠标所在位置处的元素
{
tbody.css('cursor', 'default');
selectedRow = null;
}
});
}
//按日期降序排列
function descByDate()
{
var descElements = $('#content > tr').get().sort(function(first, second){
var f = $('td:eq(4)', first).html(); //first = $('td:eq(4)', first).html();IE 下会有问题,FF 正常,下同
var s = $('td:eq(4)', second).html();
if(f < s)
return 1;
if(f == s)
return 0;
return -1;
});
$(descElements).appendTo('#content');
}
//]]>
</script>
</head>
<body>
<div id='contain' style="padding:5px;">
<table id='example' style="width:650px; border-collapse:collapse;">
<thead style="text-align:center;">
<tr><td colspan='5'>公告列表</td></tr>
<tr>
<th style="width:50px;">選擇</th>
<th style="width:50px;">序號</th>
<th style="width:300px;">標題</th>
<th style="width:100px;">關鍵詞</th>
<th style="width:150px;">發布日期</th>
</tr>
</thead>
<tbody id='content'>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='1' /></td>
<td style="text-align:center;">01</td>
<td>微軟在 VS 2008 中引入了 jquery</td>
<td>Microsoft</td>
<td>2009-01-02 10:30</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='2' /></td>
<td style="text-align:center;">02</td>
<td>Linux微软Sun将探讨操作系统的未来</td>
<td>Sun</td>
<td>2009-01-03 09:30</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='3' /></td>
<td style="text-align:center;">03</td>
<td>联想集团董事长柳传志:联想将在一年内成功</td>
<td>聯想</td>
<td>2009-01-05 14:30</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='4' /></td>
<td style="text-align:center;">04</td>
<td>美议员要求立法限制Google地球 违反将日罚25万</td>
<td>Google</td>
<td>2009-01-10 20:45</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='5' /></td>
<td style="text-align:center;">05</td>
<td>FireFox实验室提出新标签页理念并发布原始模型</td>
<td>FireFox</td>
<td>2009-01-14 17:58</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='6' /></td>
<td style="text-align:center;">06</td>
<td>向Ruby之父学程序设计</td>
<td>Ruby</td>
<td>2009-01-19 07:22</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='7' /></td>
<td style="text-align:center;">07</td>
<td>Apple智能手机市场份额翻番达10.7%</td>
<td>Apple</td>
<td>2009-01-21 10:44</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='8' /></td>
<td style="text-align:center;">08</td>
<td>联发科助力 Windows Mobile加入山寨大军</td>
<td>联发科</td>
<td>2009-01-22 16:37</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='9' /></td>
<td style="text-align:center;">09</td>
<td>Nokia的开源Qt开发工具4.5版发布</td>
<td>Nokia</td>
<td>2009-01-28 14:08</td>
</tr>
<tr>
<td style="text-align:center;"><input type='checkbox' name='noticeSelect' value='10' /></td>
<td style="text-align:center;">10</td>
<td>GCC将接受IBM代码支持自动平行优化</td>
<td>IBM</td>
<td>2009-02-01 21:14</td>
</tr>
</tbody>
</table>
</div>
<br />
<input type='button' id='alternation' value='交替显示' /> <input type='button' id='alternationThree' value='三色替换' /><br />
<input type="button" id='selectTr' value='选择行' /><br />
<input type='button' id='sort' value='排序' /> <input type='button' id='getSequence' value='获取值序列' /><br />
<input type='button' id='getSelected' value='获取表格中选取的值' /> <input type='button' id='dateDesc' value='按日期降序' />
</body>
</html>
JqGrid相关操作
根据jqGrid的文档,要想生成一个jqGrid,最直接的方法就是:
$("#grid_id").jqGrid(options);
也就是通过选择符得到一个table的jQuery对象,然后调用jqGrid(options),得到一个jqGrid对象。
重点就在传入的option选项上了,通过这些选项可以得到各种各样的Grid表格。
具体的options参考,可以访问jqGrid文档关于option的章节(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:options)。其中有几个是比较常用的,重点介绍一下:
url :jqGrid控件通过这个参数得到需要显示的数据,具体的返回值可以使XML也可以是Json。
- datatype :这个参数用于设定将要得到的数据类型。我最常用的是“json”,其余的类型还包括:xml、xmlstring、local、javascript、function。
- mtype : 定义使用哪种方法发起请求,GET或者POST。
- height :Grid的高度,可以接受数字、%值、auto,默认值为150。
- width :Grid的宽度,如果未设置,则宽度应为所有列宽的之和;如果设置了宽度,则每列的宽度将会根据shrinkToFit选项的设置,进行设置。
- shrinkToFit :此选项用于根据width计算每列宽度的算法。默认值为true。如果shrinkToFit为true且设置了width值,则每列宽度会根据width成比例缩放;如果shrinkToFit为false且设置了width值,则每列的宽度不会成比例缩放,而是保持原有设置,而Grid将会有水平滚动条。
- autowidth :默认值为false。如果设为true,则Grid的宽度会根据父容器的宽度自动重算。重算仅发生在Grid初始化的阶段;如果当父容器尺寸变化了,同时也需要变化Grid的尺寸的话,则需要在自己的代码中调用setGridWidth方法来完成。
- pager :定义页码控制条Page Bar
- sortname :指定默认的排序列,可以是列名也可以是数字。此参数会在被传递到Server端。
- viewrecords :设置是否在Pager Bar显示所有记录的总数。
- caption :设置Grid表格的标题,如果未设置,则标题区域不显示。
- caption :Grid的标题。如果设置了,则将显示在Grid的Header层。
- rowNum :用于设置Grid中一次显示的行数,默认值为20。正是这个选项将参数rows(prmNames中设置的)通过url选项设置的链接传递到Server。注意如果Server返回的数据行数超过了rowNum的设定,则Grid也只显示rowNum设定的行数。
- rowList :一个数组,用于设置Grid可以接受的rowNum值。例如[10,20,30]。
- colNames :字符串数组,用于指定各列的题头文本,与列的顺序是对应的。
- colModel :最重要的数组之一,用于设定各列的参数。(稍后详述)
- prmNames :这是一个数组,用于设置jqGrid将要向Server传递的参数名称。(稍后详述)
- jsonReader :这又是一个数组,用来设定如何解析从Server端发回来的json数据。(稍后详述)
特别推荐:怎样获取某一方某一列的值:
var rowdata=jQuery("#list").jqGrid('getRowData',num);
var emergencySencondMgrId = rowdata["emergencySencondMgrId"];//列名和jGrid定义时候的值一样
alert(emergencySencondMgrId);
1.获得当前列表行数:$("#gridid").getGridParam("reccount");
2.获取选中行数据(json):$("#gridid").jqGrid('getRowData', id);
3.刷新列表:$(refreshSelector).jqGrid('setGridParam', { url: ''), postData: ''}).trigger('reloadGrid');
4.选中行:$("#jqGrid").setSelection("1", true); (Toggles a selection of the row with id = rowid; if onselectrow is true (the default) then the event onSelectRow is launched, otherwise it is not.)//true:重新加载表格数据, false:不重新加载表格数据
5.重置选中行:$("#jqgrid").resetSelection(); //Resets (unselects) the selected row(s). Also works in multiselect mode.
6.清除:$("#jqgrid").clearGridData(); //Clears the currently loaded data from grid. If the clearfooter parameter is set to true, the method clears the data placed on the footer row.
7. $("#jqgrid").setCell(rowid,colname,nData,cssp,attrp);
//This method can change the content of particular cell and can set class or style properties. Where:
colname the name of the column (this parameter can be a number (the index of the column) beginning from 0
data the content that can be put into the cell. If empty string the content will not be changed
class if class is string then we add a class to the cell using addClass; if class is an array we set the new css properties via css
properties sets the attribute properies of the cell,
forceup If the parameter is set to true we perform update of the cell instead that the value is empty
8.获取选中行ID
var rowid = $("#jqgrid").jqGrid('getGridParam','selrow');
var rowid = $("#searchResultList").getGridParam("selrow");
var rowData = $("#searchResultList").getRowData(rowid); /根据行ID,获取选中行的数据(根据)
//获取选中的多行ID列表
var selectedIds = jQuery("#stationList").jqGrid("getGridParam","selarrrow"); 允许多行选择时使用
=================重点讲解================
1.1 prmNames选项
prmNames是jqGrid的一个重要选项,用于设置jqGrid将要向Server传递的参数名称。其默认值为:
prmNames : {
page:"page", // 表示请求页码的参数名称
rows:"rows", // 表示请求行数的参数名称
sort: "sidx", // 表示用于排序的列名的参数名称
order: "sord", // 表示采用的排序方式的参数名称
search:"_search", // 表示是否是搜索请求的参数名称
nd:"nd", // 表示已经发送请求的次数的参数名称
id:"id", // 表示当在编辑数据模块中发送数据时,使用的id的名称
oper:"oper", // operation参数名称(我暂时还没用到)
editoper:"edit", // 当在edit模式中提交数据时,操作的名称
addoper:"add", // 当在add模式中提交数据时,操作的名称
deloper:"del", // 当在delete模式中提交数据时,操作的名称
subgridid:"id", // 当点击以载入数据到子表时,传递的数据名称
npage: null,
totalrows:"totalrows" // 表示需从Server得到总共多少行数据的参数名称,参见jqGrid选项中的rowTotal
}
可以通过这个选项来自定义当向Server发送请求时,默认发送的参数名称。
这个参数很重要也很有用,正是通过这个参数,可以方便的改变默认的request的参数,以符合Server端的需要。比如在prmNames中search默认的值为"_search",这在Struts2的Action中不太方便命名成员变量和getter/ setter。因此可以使用 prmNames: {search: 'search'} 来改变这一默认值为"search",这在Struts2的Action对象中就很好设置getter/ setter了,即getSearch()和setSearch()。当然其他名字也是可以的。
1.2 jsonReader选项
jsonReader是jqGrid的一个重要选项,用于设置如何解析从Server端发回来的json数据。其默认值为:
jsonReader : {
root: "rows", // json中代表实际模型数据的入口
page: "page", // json中代表当前页码的数据
total: "total", // json中代表页码总数的数据
records: "records", // json中代表数据行总数的数据
repeatitems: true, // 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。
cell: "cell",
id: "id",
userdata: "userdata",
subgrid: {
root:"rows",
repeatitems: true,
cell:"cell"
}
}
可以这样理解,prmNames设置了如何将Grid所需要的参数传给Server,而jsonReader设置了如何去解析从Server端传回来的json数据。如果没有设置jsonReader的话,jqGrid将会根据默认的设置来解析json数据,并显示在表格里。但如果传回来的json数据,不太符合默认设置(比如内部的结构名不太一样),那么就有必要修改这一设置。比如:
jsonReader: {
root:"gridModel",
page: "page",
total: "total",
records: "record",
repeatitems : false
}
注1:据其他网友的文章,如果设置repeatitems为false,不但数据可以乱序,而且不用每个数据元素都要具备,用到哪个找到哪个就可以了。实验却是如此。
注2:cell、id在repeatitems为true时可以用到,即每一个记录是由一对id和cell组合而成,即可以适用另一种json结构。援引文档中的例子:
repeatitems为true时:
jQuery("#gridid").jqGrid({
...
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords"
},
...
});
json结构为:
{
"totalpages": "xxx",
"currpage": "yyy",
"totalrecords": "zzz",
"invdata" : [
{"id" :"1", "cell" :["cell11", "cell12", "cell13"]}, // cell中不需要各列的name,只要值就OK了,但是需要保持对应
{"id" :"2", "cell" :["cell21", "cell22", "cell23"]},
...
]
}
repeatitems为false时:
jQuery("#gridid").jqGrid({
...
jsonReader : {
root:"invdata",
page: "currpage",
total: "totalpages",
records: "totalrecords",
repeatitems: false,
id: "0"
},
...
});
json结构为:
{
"totalpages" : "xxx",
"currpage" : "yyy",
"totalrecords" : "zzz",
"invdata" : [
{"invid" : "1","invdate":"cell11", "amount" :"cell12", "tax" :"cell13", "total" :"1234", "note" :"somenote"}, // 数据中需要各列的name,但是可以不按列的顺序
{"invid" : "2","invdate":"cell21", "amount" :"cell22", "tax" :"cell23", "total" :"2345", "note" :"some note"},
...
]
}
2. colModel的重要选项
和jqGrid一样colModel也有许多非常重要的选项,在使用搜索、排序等方面都会用到。这里先只说说最基本的。
- name :为Grid中的每个列设置唯一的名称,这是一个必需选项,其中保留字包括subgrid、cb、rn。
- index :设置排序时所使用的索引名称,这个index名称会作为sidx参数(prmNames中设置的)传递到Server。
- label :当jqGrid的colNames选项数组为空时,为各列指定题头。如果colNames和此项都为空时,则name选项值会成为题头。
- width :设置列的宽度,目前只能接受以px为单位的数值,默认为150。
- sortable :设置该列是否可以排序,默认为true。
- search :设置该列是否可以被列为搜索条件,默认为true。
- resizable :设置列是否可以变更尺寸,默认为true。
- hidden :设置此列初始化时是否为隐藏状态,默认为false。
- formatter :预设类型或用来格式化该列的自定义函数名。常用预设格式有:integer、date、currency、number等(具体参见文档 )。
3. 第一个实例
3.1 服务器端
用于提供数据的Action。为了可以复用这种专门接受jqGrid传来参数的Action,我抽象出一个基本类。具体代码如下:
package cn.gengv.struts2ex.jqGrid;
import Java.util.Collections;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
@SuppressWarnings("serial")
public abstract class JqGridBaseAction<T> extends ActionSupport {
// 和jqGrid组件相关的参数属性
private List<T> gridModel = Collections.emptyList();
private Integer rows = 0;
private Integer page = 0;
private Integer total = 0;
private Integer record = 0;
private String sord;
private String sidx;
private String search;
public abstract int getResultSize();
public abstract List<T> listResults(int from, int length);
public String refreshGridModel() {
try {
List<T> results = Collections.emptyList();
record = this.getResultSize();
int from = rows * (page - 1);
int length = rows;
results = this.listResults(from, length);
this.setGridModel(results);
total = (int) Math.ceil((double) record / (double) rows);
return SUCCESS;
} catch (Exception e) {
e.printStackTrace();
this.addActionError(e.getMessage());
return ERROR;
}
}
public List<T> getGridModel() {
return gridModel;
}
public void setGridModel(List<T> gridModel) {
this.gridModel = gridModel;
}
public Integer getRows() {
return rows;
}
public void setRows(Integer rows) {
this.rows = rows;
}
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
public Integer getTotal() {
return total;
}
public void setTotal(Integer total) {
this.total = total;
}
public Integer getRecord() {
return record;
}
public void setRecord(Integer record) {
this.record = record;
}
public String getSord() {
return sord;
}
public void setSord(String sord) {
this.sord = sord;
}
public String getSidx() {
return sidx;
}
public void setSidx(String sidx) {
this.sidx = sidx;
}
public String getSearch() {
return search;
}
public void setSearch(String search) {
this.search = search;
}
}
说明:
- 其中的成员变量对应着jqGrid的prmNames和jsonReader中的设置。
| 成员变量 | 对应 prmNames | 对应 jsonReader | 注释 |
| rows | rows | - | 每页中现实的记录行数 |
| search | search | - | 是否是用于查询的请求 |
| sidx | sort | - | 用于排序的列名 |
| sord | order | - | 排序的方式 |
| page | page | page | 当前页码 |
| gridModel | - | root | 用于得到实际数据的数组名称 |
| total | - | total | 总页数 |
| record | - | records | 总记录数 |
- refreshGridModel()方法中,主要工作就是为gridModel、record、total赋值,这些值也将会传回客户端。
具体的一个实现类:
package cn.gengv.struts2ex.jqGrid;
import java.util.Collections;
import java.util.List;
@SuppressWarnings("serial")
public class ListContactsAction extends JqGridBaseAction<Contact> {
private ContactService contactService;
@Override
public String execute() {
return this.refreshGridModel();
}
@Override
public int getResultSize() {
return this.contactService.queryResultsCount();
}
@Override
public List<Contact> listResults(int from, int length) {
List<Contact> results = Collections.emptyList();
results = this.contactService.queryByPage(from, length);
return results;
}
public void setContactService(ContactService contactService) {
this.contactService = contactService;
}
}
而在struts.xml中,应按如下设置配置action:
<action name="jqGrid01" class="cn.gengv.struts2ex.jqGrid.ListContactsAction">
<result name="success" type="json">
<param name="includeProperties">
^gridModel/[/d+/]/./w+,
rows, page, total, record
</param>
<param name="noCache">true</param>
<param name="ignoreHierarchy">false</param>
</result>
</action>
3.2 客户端(浏览器)
javascript部分:
$(function(){
// 配置jqGrid组件
$("#gridTable").jqGrid({
url: "jqGrid01.action",
datatype: "json",
mtype: "GET",
height: 350,
autowidth: true,
colModel: [
{name:"id",index:"id",label:"ID",width:40},
{name:"lastName",index:"lastName",label:"Last Name",width:80,sortable:false},
{name:"firstName",index:"firstName",label:"First Name",width:80,sortable:false},
{name:"email",index:"email",label:"E-mail",width:160,sortable:false},
{name:"telNo",index:"telNo",label:"Tel No",width:120,sortable:false}
],
viewrecords: true,
rowNum: 15,
rowList: [15,50,100],
prmNames: {search: "search"}, //(1)
jsonReader: {
root:"gridModel", // (2)
records: "record", // (3)
repeatitems : false // (4)
},
pager: "#gridPager",
caption: "联系人列表",
hidegrid: false
});
});
其中主要的选项在开头已经介绍过了,另外需要说明以下几点:
1、在位置(1)处,为了配合Server端的Action类中的成员变量命名,将prmNames中search对应的“_search”更改为“search”。
2、在位置(2)(3)处,为了配合Server端的Action类中的成员变量命名,将jsonReader中root对应的“rows”更改为“gridModel”,将records对应的“records”更改为“record”。
在后面的request和response解析中,就可以看到这些更改的作用。
html部分:
要想顺利的使用jqGrid,需要想页面中引入6个文件,其中4个js文件,2个css文件。它们分别是:
- jquery-ui-1.8.1.custom.css(jQuery UI界面的CSS文件)
- ui.jqgrid.custom.css(专用于jqGrid界面的CSS文件)
- jquery-1.4.2.min.js(jQuery的核心)
- jquery-ui-1.8.1.custom.min.js(用于支持jQuery UI界面)
- grid.locale-zh-CN.js(针对jqGrid的locale设置,根据locale不同,选择不同的尾缀)
- jquery.jqGrid.min.js(jqGrid的核心,可以到jqGrid网站,根据需求选择模块下载)
注 :jqGrid的官方包中原本针对中文的locale js文件是grid.locale-cn.js,但是里面的某些设置,并没有做到完全中文化,因此我从Struts2-jQuery插件中分离出grid.locale-zh-CN.js和jquery.ui.datepicker-zh-CN.min.js这两个文件以备后用。说起来这两个文件中,针对中文的设置还是不错的。
引入这6个文件后,创建jqGrid的工作就交给上面写的javascript代码来完成了。
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
<head>
<title>jqGrid01</title>
<link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/jquery-ui-1.8.1.custom.css" mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/ui.jqgrid.custom.css" mce_href="css/themes/aero/ui.jqgrid.custom.css" />
<mce:script type="text/javascript" src="../js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
<mce:script src="../js/jquery-ui-1.8.1.custom.min.js" mce_src="js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></mce:script>
<mce:script src="../js/i18n/grid.locale-zh-CN.js" mce_src="js/i18n/grid.locale-zh-CN.js" type="text/javascript"></mce:script>
<mce:script src="../js/jquery.jqGrid.min.js" mce_src="js/jquery.jqGrid.min.js" type="text/javascript"></mce:script>
<mce:script src="js/jqGrid01.js" mce_src="js/jqGrid01.js" type="text/javascript"></mce:script>
</head>
<body>
<h2>
jqGrid测试 01
</h2>
<div>
<table id="gridTable"></table>
<div id="gridPager"></div>
</div>
</body>
</html>
HTML中的代码,异常简洁。
3.3 整个流程
通过Firebug监测request和response就可以看出Server和浏览器之间的数据交互。当打开页面的时候,jqGrid初始化,会向Server发送url中定义的request,并传递参数。如下:
http://localhost:8085/Hare/jqGridTest/jqGrid01.action?search=false&nd=1278331032140&rows=15&page=1&sidx=&sord=asc
jqGrid会根据prmNames中的定义,向Server传递参数,例如将jqGrid选项中rowNum的值,作为参数rows传递到Server。
由于我将prmNames中的search设为“search”,所以参数里表中出现了这个参数;否则仍会根据原来的默认值,出现“_search”参数。
再看看response,Server发送来的json数据,格式是这样的:
{
"gridModel": [
{
"address": "ADDR-yjfrot4i008toqlrl4dfq9",
"email": "vl3@jv36.com",
"firstName": "FN-gn7po9c9m",
"fullName": "LN-3h6d1q FN-gn7po9c9m",
"id": 23016,
"idCardNo": "CARD-28ew6dekrv9g8dml4n",
"lastName": "LN-3h6d1q",
"nationality": "NAT-6z1xhty2",
"telNo":: "TEL-x3i4a625i"
},
{
"address": "ADDR-9zeiasrr",
"email": "wba@6ym4.com",
"firstName": "FN-8mwhw7n",
"fullName": "LN-yaontk FN-8mwhw7n",
"id": 23015,
"idCardNo": "CARD-gqqbd9s4zjexj05sus",
"lastName": "LN-yaontk",
"nationality": "NAT-0phliht",
"telNo":: "TEL-jf4c31"
},
{
"address": "ADDR-o4ml00d98j7xgktl",
"email": "m7j@dwy.com",
"firstName": "FN-etzsxbaq4",
"fullName": "LN-uedrek8 FN-etzsxbaq4",
"id": 23014,
"idCardNo": "CARD-md9bcyef7wvcc7om6b",
"lastName": "LN-uedrek8",
"nationality": "NAT-okbb5",
"telNo":: "TEL-pp0d00"
},
{
"address": "ADDR-obzar7v7z58uux",
"email": "sqj@44wfo.com",
"firstName": "FN-f1qnbw0x",
"fullName": "LN-20ug4vxfc FN-f1qnbw0x",
"id": 23013,
"idCardNo": "CARD-kzil6hhtpo68izim0b",
"lastName": "LN-20ug4vxfc",
"nationality": "NAT-dxidrf",
"telNo":: "TEL-eug8ydessk"
},
{
"address": "ADDR-r7954tumxw133a9os90l",
"email": "2in@tw7.com",
"firstName": "FN-pw1yl8ux",
"fullName": "LN-nk7qg6by FN-pw1yl8ux",
"id": 23012,
"idCardNo": "CARD-0cx02jpey6nivhkr29",
"lastName": "LN-nk7qg6by",
"nationality": "NAT-85tl0a",
"telNo":: "TEL-4aa404"
},
{
"address": "ADDR-jxmudykwu7kcu",
"email": "0um@ut9yh.com",
"firstName": "FN-cjxxxds3",
"fullName": "LN-3iviu7o FN-cjxxxds3",
"id": 23011,
"idCardNo": "CARD-9evl3ul16uldvjango",
"lastName": "LN-3iviu7o",
"nationality": "NAT-v2gnaa9",
"telNo":: "TEL-gzbn1w"
},
{
"address": "ADDR-9xsk62kmdidc",
"email": "cld@pnx.com",
"firstName": "FN-iqygy07ku",
"fullName": "LN-3mrxki FN-iqygy07ku",
"id": 23010,
"idCardNo": "CARD-ccypafwru43cqyjo62",
"lastName": "LN-3mrxki",
"nationality": "NAT-qjpvfa",
"telNo":: "TEL-2bqxde"
},
{
"address": "ADDR-t8dizyumbedgbd0u8ml",
"email": "dhk@yr8k.com",
"firstName": "FN-89xwf0",
"fullName": "LN-8wr6uiig3 FN-89xwf0",
"id": 23009,
"idCardNo": "CARD-7t09x2dw3i3y78z24e",
"lastName": "LN-8wr6uiig3",
"nationality": "NAT-9uu7xo",
"telNo":: "TEL-p8ym9rtwy"
},
{
"address": "ADDR-gupoe8jwcqwcjs2u01oa8",
"email": "gug@wqb.com",
"firstName": "FN-0amkpy2",
"fullName": "LN-i73kpz5nc FN-0amkpy2",
"id": 23008,
"idCardNo": "CARD-itgmrwwichkzan5220",
"lastName": "LN-i73kpz5nc",
"nationality": "NAT-k2aq2t",
"telNo":: "TEL-2wdhbs"
},
{
"address": "ADDR-gp9q73fzs68agav6",
"email": "jj3@rpwe.com",
"firstName": "FN-w42bd8y",
"fullName": "LN-utrnn25c FN-w42bd8y",
"id": 23007,
"idCardNo": "CARD-rrznb3ihqf94k2wjkv",
"lastName": "LN-utrnn25c",
"nationality": "NAT-gs3e9rk",
"telNo":: "TEL-g8j19nqz9"
},
{
"address": "ADDR-ja8w4gq485m3dn2gr66",
"email": "zt5@sy30t.com",
"firstName": "FN-dxfyd5m5m",
"fullName": "LN-li98bk FN-dxfyd5m5m",
"id": 23006,
"idCardNo": "CARD-indqfrmi13zfazly67",
"lastName": "LN-li98bk",
"nationality": "NAT-qglj9sx2",
"telNo":: "TEL-mzlpe3m"
},
{
"address": "ADDR-rm3r94qanvt1q4drp",
"email": "uct@ayg0.com",
"firstName": "FN-qkq3w1m",
"fullName": "LN-0j90sa FN-qkq3w1m",
"id": 23005,
"idCardNo": "CARD-8vc92wevyunbpl29c0",
"lastName": "LN-0j90sa",
"nationality": "NAT-mv2wzlt",
"telNo":: "TEL-ntkah0"
},
{
"address": "ADDR-u3gsxpq61e2",
"email": "7zr@k7du4.com",
"firstName": "FN-evno7jy",
"fullName": "LN-0fuix09 FN-evno7jy",
"id": 23004,
"idCardNo": "CARD-jgyf09by0rxboex8ut",
"lastName": "LN-0fuix09",
"nationality": "NAT-cw8cctzy",
"telNo":: "TEL-artsappc2"
},
{
"address": "ADDR-04kfdpp7",
"email": "qm6@9c2.com",
"firstName": "FN-zz0e74gvh",
"fullName": "LN-26u851 FN-zz0e74gvh",
"id": 23003,
"idCardNo": "CARD-wminx9rykz1sn7xsxz",
"lastName": "LN-26u851",
"nationality": "NAT-05uk2c93",
"telNo":: "TEL-9de2jt4oh",
},
{
"address": "ADDR-i18dy2cew6eizvmvgi0w",
"email": "r8x@n67mb.com",
"firstName": "FN-gt4aice1",
"fullName": "LN-db6vre9 FN-gt4aice1",
"id": 23002,
"idCardNo": "CARD-spwifyvehzkcfj5g7f",
"lastName": "LN-db6vre9",
"nationality": "NAT-osiionb",
"telNo":: "TEL-1vigb907",
}
],
"page": 1,
"record": 23013,
"rows": 15,
"total": 1535
}
jqGrid根据jsonReader中的设置,解析json数据。根据jsonReader中的root(我设置的是“gridModel”),得到数据记录数组;根据rows得到每页显示的行数;根据page设置当前页数;根据records(我设置的是“record”)得到所有记录数量;根据total得到所有页数。
由此,jqGrid完成一个request,并将得到的response,解析为所需的数据,显示到Grid表格中。
如何操作Grid表格及其数据。
jqGrid有很多方法函数,用来操作数据或者操作Grid表格本身。jqGrid的方法有两种调用方式:
$("#grid_id").jqGridMethod( parameter1,...,parameterN );
或者
$("#grid_id").jqGrid('method', parameter1,...,parameterN );
首先介绍一下jqGrid的几个最常用的方法函数,具体的方法API也可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods )
1. getGridParam
这个方法用来获得jqGrid的选项值。它具有一个可选参数name,name即代表着jqGrid的选项名,例如:
var id = $("#gridTable").jqGrid("getGridParam", "selrow");
即可获得当前选中的行的ID。
注:selrow是jqGrid选项之一,默认值是null。这是一个只读选项,代表最后选中行的ID。如果执行翻页或者排序后,此选项将被设为null。关于其他选项,后续会有介绍。
如果不传入name参数,则会返回jqGrid整个选项options。
2. getRowData
这个方法用来获得某行的数据。它具有一个rowid参数,jqGrid会根据这个rowid返回对应行的数据,返回的是name:value类型的数组。例如:
var getContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
var rowData = $("#gridTable").jqGrid("getRowData", selectedId);
alert("First Name: " + rowData.firstName);
};
如果rowid未能被找到,则返回一个空数组;如果未设置rowid参数,则以数组的形式返回Grid的所有行数据。
3. addRowData
这个方法用于向Grid中插入新的一行。执行成功返回true,否则返回false。它具有4个参数:
- rowid :新行的id号;
- data :新行的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;
- position :插入的位置(first:表格顶端;last:表格底端;before:srcrowid之前;after:srcrowid之后);
- srcrowid :新行将插入到srcrowid指定行的前面或后面。
例如:
var addContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
var dataRow = {
id : 99,
lastName : "Zhang",
firstName : "San",
email : "zhang_san@126.com",
telNo : "0086-12345678"
};
if (selectedId) {
$("#gridTable").jqGrid("addRowData", 99, dataRow, "before", selectedId);
} else {
$("#gridTable").jqGrid("addRowData", 99, dataRow, "first");
}
};
这个方法可以一次性插入多行,data参数必须是[{name1:value1,name2: value2…}, {name1:value1,name2: value2…}]这样的数组形式,而且rowid参数也应该设为data参数对象中代表id的field名称。不过,此时的rowid不用必须是colModel中的一部分。
例如:
var addContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
var dataRow = [{
id : 99,
lastName : "Zhang",
firstName : "San",
email : "zhang_san@126.com",
telNo : "0086-12345678"
},
{
id : 100,
lastName : "Li",
firstName : "Si",
email : "li_si@126.com",
telNo : "0086-12345678"
},
{
id : 101,
lastName : "Wang",
firstName : "Wu",
email : "wang_wu@126.com",
telNo : "0086-12345678"
}];
if (selectedId) {
$("#gridTable").jqGrid("addRowData", "id", dataRow, "before", selectedId);
} else {
$("#gridTable").jqGrid("addRowData", "id", dataRow, "first");
}
};
注:我测试了一下,一次插入多行的情况下,用于设置插入位置的后两个参数,似乎没有起作用。插入的几行数据都被置于Grid的底端。
4. setRowData
这个方法用于为某行数据设置数据值。执行成功返回true,否则返回false。它具有3个参数:
- rowid :更新数据的行id;
- data :更新的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;这个数据对象,不必设置完全,需要更新哪列,就设置哪列的name:value对;
- cssprop :如果cssprop为String类型,则会使用jQuery的addClass为行增加相应名称的CSS类;如果为object类型,则会使用html的css属性,为行添加样式。如果只想增加css样式而不更新数据,可以将data参数设为false。
例如:
var updateContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
var dataRow = {
lastName : "Li",
firstName : "Si",
email : "li_si@126.com"
};
var cssprop = {
color : "#FF0000"
};
$("#gridTable").jqGrid('setRowData', selectedId, dataRow, cssprop);
};
5. delRowData
这个方法用于删除某行数据。执行成功返回true,否则返回false。具有一个参数rowid,代表要删除的行id。例如:
var deleteContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
$("#gridTable").jqGrid('delRowData', selectedId);
};
6. setGridParam
这个方法与getGridParam对应,用于设置jqGrid的options选项。返回jqGrid对象。参数为{name1:value1,name2: value2…}形式的对象(name来自jqGrid的options选项名)。某些选项在设置之后需要trigger("reloadGrid"),才能显示出效果。
例如:
var changeGridOptions = function() {
$("#gridTable").jqGrid("setGridParam", {
rowNum: 50,
page: 16
}).trigger('reloadGrid');
};
注:我测试了一下,这个方法对于设置jqGrid的caption选项似乎无效。大概因此有了setCaption方法。
7. setGridWidth
为Grid动态地设定一个新的宽度。两个参数:
- new_width :以px为单位的新宽度值;
- shrink :作用与jqGrid的shrinkToFit选项相同;如果此参数未设置,则沿用jqGrid的shrinkToFit选项的值。
8. trigger("reloadGrid")
根据当前设置,重新载入Grid表格,即意味着向Server发送一个新的请求。此方法只能用于已经构建好的Grid。此外,此方法不会使对colModel所做出的改变生效。应该使用gridUnload来重新载入对colModel的新
9. 其他方法
除了以上介绍的的方法外,jqGrid还有其他有用的方法,例如:
addJSONData、clearGridData、hideCol、resetSelection、setCaption、setGridHeight、setLabel、showCol等
以及增强模块提供的方法,例如:
filterGrid、GridDestroy、GridUnload、setColProp等。
这些方法的具体用法,或浅显易懂,或不是非常常用。都可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods ),得到具体指示。
10. 额外的考虑
在上面介绍的增删改数据行的操作中,jqGrid实际上完成的只是客户端的操作,主要是DOM的更改工作。但是如果传到Server的请求失败了,或者没有得到想要的返回结果,那jqGrid的处理还继续吗?会不会和Server端的数据不同步了呢?
这个问题在下一篇中再讨论吧。
注: 本篇中介绍的方法在jqGrid的Demo中也有介绍,但是我觉得还是自己的实例看起来更直观,更适合自己理解。
附上代码:
javascript部分:
$(function(){
// 配置jqGrid组件
$("#gridTable").jqGrid({
url: "jqGrid01.action",
datatype: "json",
mtype: "GET",
height: 350,
width: 600,
colModel: [
{name:"id",index:"id",label:"编码",width:40},
{name:"lastName",index:"lastName",label:"姓",width:80,sortable:false},
{name:"firstName",index:"firstName",label:"名",width:80,sortable:false},
{name:"email",index:"email",label:"电子邮箱",width:160,sortable:false},
{name:"telNo",index:"telNo",label:"电话",width:120,sortable:false}
],
viewrecords: true,
rowNum: 15,
rowList: [15,50,100],
prmNames: {search: "search"},
jsonReader: {
root:"gridModel",
records: "record",
repeatitems : false
},
pager: "#gridPager",
caption: "联系人列表",
hidegrid: false,
shrikToFit: true
});
});
var echoSelRow = function() {
var id = $("#gridTable").jqGrid("getGridParam", "selrow");
alert("当前选中行ID:" + id);
};
var getContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
var rowData = $("#gridTable").jqGrid("getRowData", selectedId);
alert("First Name: " + rowData.firstName);
};
var addContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
var dataRow = {
id : 99,
lastName : "Zhang",
firstName : "San",
email : "zhang_san@126.com",
telNo : "0086-12345678"
};
if (selectedId) {
$("#gridTable").jqGrid("addRowData", 99, dataRow, "before", selectedId);
} else {
$("#gridTable").jqGrid("addRowData", 99, dataRow, "first");
}
};
var updateContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
var dataRow = {
lastName : "Li",
firstName : "Si",
email : "li_si@126.com"
};
var cssprop = {
color : "#FF0000"
};
$("#gridTable").jqGrid('setRowData', selectedId, dataRow, cssprop);
};
var deleteContact = function() {
var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
$("#gridTable").jqGrid('delRowData', selectedId);
};
var changeGridOptions = function() {
$("#gridTable").jqGrid("setGridParam", {
rowNum: 50,
page: 16
}).trigger('reloadGrid');
$("#gridTable").jqGrid("setCaption", "Contact List").trigger('reloadGrid');
alert($("#gridTable").jqGrid("getGridParam", "caption"));
alert($("#gridTable").jqGrid("getGridParam", "rowNum"));
};
var resetWidth = function() {
$("#gridTable").jqGrid("setGridWidth", 300, false);
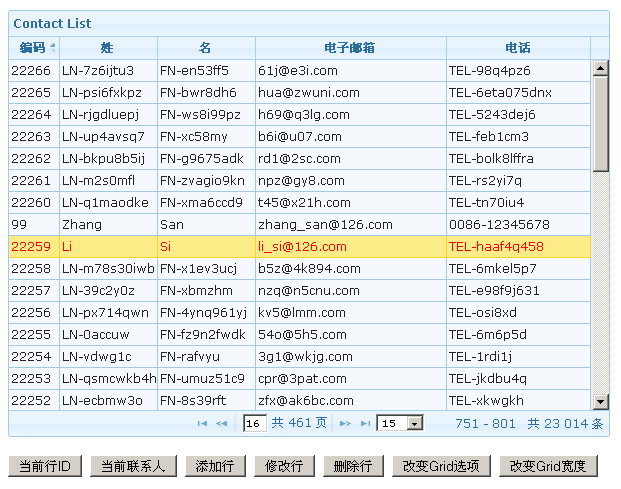
};
html部分:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
<head>
<title>jqGrid02</title>
<link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/jquery-ui-1.8.1.custom.css" mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/ui.jqgrid.custom.css" mce_href="css/themes/aero/ui.jqgrid.custom.css" />
<mce:script type="text/javascript" src="../js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
<mce:script src="../js/jquery-ui-1.8.1.custom.min.js" mce_src="js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></mce:script>
<mce:script src="../js/i18n/grid.locale-zh-CN.js" mce_src="js/i18n/grid.locale-zh-CN.js" type="text/javascript"></mce:script>
<mce:script src="../js/jquery.jqGrid.min.js" mce_src="js/jquery.jqGrid.min.js" type="text/javascript"></mce:script>
<mce:script src="js/jqGrid02.js" mce_src="js/jqGrid02.js" type="text/javascript"></mce:script>
</head>
<body>
<h3>
jqGrid测试 02
</h3>
<div>
<table id="gridTable"></table>
<div id="gridPager"></div>
</div>
<br />
<div>
<button οnclick="echoSelRow()">当前行ID</button>
<button οnclick="getContact()">当前联系人</button>
<button οnclick="addContact()">添加行</button>
<button οnclick="updateContact()">修改行</button>
<button οnclick="deleteContact()">删除行</button>
<button οnclick="changeGridOptions()">改变Grid选项</button>
<button οnclick="resetWidth()">改变Grid宽度</button>
</div>
</body>
</html>

jqGrid动态改变列的解决方案
项目中使用了jqGrid列表控件,碰到“通过选择不同的日期段,出现该日期段中每一天的统计数据”这样的需求。因为之前对这个列表控件不是很熟悉,网上的资料显示和列相关的两个属性:colName、colModel都是不可更改的。
所以这个办法行不通,也就退而求其次,想通过重新加载的方法,为这两个列重新设置值。但是,这仍然没有成功。中文社区中,也没有很有效的解决方案。后来同事在英文社区,给找到了相应的解决方案。在重新加载之前,得先调用——gridunload 这样一个方法。然后重新为colName和colModel设置属性值,重新加载就可以动态改变列了。
也就是说,通常情况下你得为此准备两个方法:firstLoad()、reLoad().两个方法中都需要定义形如: $("#list4″).jqGrid({});的加载方法。在reload方法中,你首先调用$("#list4″).GridUnload();就可以动态改变列了。
当然,我觉得作为一个很常用且普遍的需求,jqGrid应该内置到API中,而不是采用这样不直观的方法。
jQuery("#grid_id").setGridParam().showCol("colname").trigger("reloadGrid");
jQuery("#grid_id").setGridParam().hideCol("colname").trigger("reloadGrid");
1 jqGrid动态增加列,
目前还没有这样的方法
只能先卸载Grid再进行重绘,才能达到改变列的目的。
- jQuery('#grid1').GridUnload();
用这个方法 卸载jqgrid
然后重新设置吧
- jQuery('#grid1').jqGrid({
- colNames:...,
- colModel:...,
- ...
- });
2 用本地 数据 修改表格
这个必须先把数据类型改成local
- $('#lgrid-1').jqGrid().clearGridData();
- $('grid-1').jqGrid('setGridParam',
- { datatype:local,
- rowNum:data.length,
- data:data
- }
- ).trigger('reloadGrid', [{page:1}]);
一旦用本地数据 分页功能就不好用了,因为不会再去查后台了
3 修改多条 同时提交后台
- var savedRow = null;
- var savedCol = null;
- // 修正
- $('#lgrid-3').setGridParam({
- beforeEditCell : function(rowid, cellname, value, iRow, iCol) {
- // 记录修改的表格
- savedRow = iRow;
- savedCol = iCol;
- }
- });
- // 向后台发送数据前 保存表格的修改
- if (savedRow && savedCol) {
- jQuery('#grid-3').jqGrid('saveCell', savedRow, savedCol);
- }
- // 取得表格的数据 全部
- var data = $('#grid-3').jqGrid().getRowData();
4 隐藏列
- jQuery('#grid_id').hideCol('somecol').trigger('reloadGrid');
- 显示用 showCol
5 可以多选的情况下 默认选中
- $('#list').jqGrid().setSelection(1);
如果已经被选中 则是 反选
6 数据绑定前检查
- ajaxGridOptions:
- {dataFilter:
- function(data,dataType){ // preprocess the data
- if ( $(data).find("code").text() == 'problem' ) { // check for an error in the result
- $("#list").jqGrid('GridUnload');
- $("#errormsg").text( $(data).find("description").text() );
- }else{
- return data;
- }
- }
- }
有很多客户会有这样的需求,在参数模板上有一个多选的选择框,选择框里是一个人员的所有信息,要求通过选择框选择相应信息,并动态的在报表中展示出来。
这个需求的解决方法是,先把这些选择到的信息作为列名动态传递给报表,报表先把所有的数据都展示出来,然后在通过参数里的值进行判断,将没有选中的列进行隐藏,这样就能实现动态控制不同列的显示了。下面用一个例子展示一下,
新建报表,如图

新建参数,参数类型为字符串组。并在每列都写上对应的隐藏列条件
在A列写隐藏列:if("EMPID" in list(@arg1),false,true)
在B列写隐藏列:if("EMPNAME" in list(@arg1),false,true)
在C列写隐藏列:if("BIRTHDAY" in @arg1,false,true)
在D列写隐藏列:if("SEX" in list(@arg1),false,true)
在E列写隐藏列:if("DEGREE" in list(@arg1),false,true)
在F列写隐藏列:if("BONUS" in list(@arg1),false,true)
然后设计参数模板,

B1的填报属性为:编辑风格为下拉列表框,
相应的设置为

这样报表就设计好了,发布浏览为;

修改浏览项,

这样就实现了列的动态展现了,也可以多设置一些参数,添加其他条件,将筛选结果变得更细致。
jqgrid 增加自定义列
这里 以按钮为例、
gridComplete: function(){
var ids = $("#list").jqGrid('getDataIDs');
for(var i=0;i < ids.length;i++){
var cl = ids[i];
be = "<input style='width:40px;' type='button' value='编辑' οnclick='editdata("+cl+")'/>";
$("#list").jqGrid('setRowData',cl,{act:be});
}
}
其他的大同小异
jqGrid JS下载及简单实例:
转自:http://blog.csdn.net/ly115176236/article/details/6829642
从http://www.trirand.com/blog/?page_id=6 jqgrid的官网下载jqGrid,可以自定义,选择需要的插件,不会的同学可以全选,使用jqGrid的min版。
想看源码的话 jqgrid Git https://github.com/tonytomov/jqGrid ,可以从git下载,git下载的源码是分开的
[html] view plaincopyprint?
- <!DOCTYPE HTML>
- <html lang="en-US">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <!-- jqgrid 依赖于 jqueryui ,对应的主题需要自己从jqueryui的网上下载。 -->
- <link rel="stylesheet" type="text/css" href="css/custom-jqgird/jquery-ui-1.8.16.custom.css" media="all"/>
- <!-- ui.jqgrid.css 在下载的jqGrid包里 -->
- <link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" media="all"/>
- </head>
- <body>
- <div class="tab-con">
- <div class="result-table">
- <table id="hrCalendar"></table> <div id="phrCalendar"></div>
- </div>
- <!--pagger 在这里我没有使用默认的分页,而是自己另外写的。-->
- <div class="digg ar">
- <a href="#2" target="_self" page="2" class=""><<</a>
- <a href="#2" target="_self" page="2" class="">上一页</a>
- <span><span class="digg-font">第</span><a href="#2" target="_self" page="2" class="">1</a>/<span id="totalNum">15</span><span class="digg-font">页</span></span>
- <a href="#2" target="_self" page="2" class="">下一页</a>
- <a href="#2" target="_self" page="2" class="">>></a>
- </div>
- </div>
- <!-- js -->
- <script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
- <!-- jqGrid de iln8 语言包,中文环境下必须安装grid.locale-cn.js,其他环境需要装对应的语言包 -->
- <script type="text/javascript" src="js/grid.locale-cn.js"></script>
- <!-- jqGrid的所有的压缩版。 -->
- <script type="text/javascript" src="js/jquery.jqGrid.min.js"></script>
- <!-- js 以上这些在你下载的压缩包都有。-->
- <!--jquery.tablednd.js 这个不属于jqGrid,这是另外一个jquery的插件,用来实现行间的拖动 -->
- <script type="text/javascript" src="js/jquery.tablednd.js"></script>
- <script type="text/javascript">
- //js
- </script>
- <!-- js -->
- </body>
- </html>
- <!DOCTYPE HTML>
- <html lang="en-US">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <!-- jqgrid 依赖于 jqueryui ,对应的主题需要自己从jqueryui的网上下载。 -->
- <link rel="stylesheet" type="text/css" href="css/custom-jqgird/jquery-ui-1.8.16.custom.css" media="all"/>
- <!-- ui.jqgrid.css 在下载的jqGrid包里 -->
- <link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" media="all"/>
- </head>
- <body>
- <div class="tab-con">
- <div class="result-table">
- <table id="hrCalendar"></table> <div id="phrCalendar"></div>
- </div>
- <!--pagger 在这里我没有使用默认的分页,而是自己另外写的。-->
- <div class="digg ar">
- <a href="#2" target="_self" page="2" class=""><<</a>
- <a href="#2" target="_self" page="2" class="">上一页</a>
- <span><span class="digg-font">第</span><a href="#2" target="_self" page="2" class="">1</a>/<span id="totalNum">15</span><span class="digg-font">页</span></span>
- <a href="#2" target="_self" page="2" class="">下一页</a>
- <a href="#2" target="_self" page="2" class="">>></a>
- </div>
- </div>
- <!-- js -->
- <script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
- <!-- jqGrid de iln8 语言包,中文环境下必须安装grid.locale-cn.js,其他环境需要装对应的语言包 -->
- <script type="text/javascript" src="js/grid.locale-cn.js"></script>
- <!-- jqGrid的所有的压缩版。 -->
- <script type="text/javascript" src="js/jquery.jqGrid.min.js"></script>
- <!-- js 以上这些在你下载的压缩包都有。-->
- <!--jquery.tablednd.js 这个不属于jqGrid,这是另外一个jquery的插件,用来实现行间的拖动 -->
- <script type="text/javascript" src="js/jquery.tablednd.js"></script>
- <script type="text/javascript">
- //js
- </script>
- <!-- js -->
- </body>
- </html>
- /*
- jqGrid 如何开始工作 (how jqGrid works )
- jqGrid依赖于jqueryui的css和主题包,
- 从 www.jqueryui.com 下载 jquery-ui-custom.css和对应的主题包。
- 从http://www.trirand.com/blog/?page_id=6 jqgrid的官网下载jqGrid,可以自定义,选择需要的插件,不会的同学可以全选,使用jqGrid的min版。
- 想看源码的话 jqgrid git https://github.com/tonytomov/jqGrid ,可以从git下载,git下载的源码是分开的。
- */
- var customOperate = {
- "url":"",
- customEdit:function(url, rowId){
- this.url = this.url || "www.baidu.com"
- //console.log("编辑",url, rowId);
- return false;
- },
- customRedoPub:function(url, rowId){
- //console.log("撤销",url, rowId);
- return false;
- },
- customDel:function(url, rowId){
- //console.log("删除",url, rowId);
- return false;
- }
- };
- jQuery(function(){
- /*
- jquery.tablednd.js 初始化拖动插件
- */
- jQuery("#hrCalendar").tableDnD({
- scrollAmount:100,
- topIndex:3,
- startIndex:0,
- onDrop:function(a, b){
- //a 为 table,b为拖动的行
- },
- onDragStart:function(a, b){
- //a 为 table,b为拖动的行
- this.startIndex = $(b).index() ;
- },
- /*
- @parm a:拖动的行
- @parm b:释放鼠标左键时的行
- @return boolean 是否可以拖动
- */
- onAllowDrop:function(a, b){
- var $b = $(b), $bIndex = $b.index() ;
- if( this.startIndex > this.topIndex && $bIndex > this.topIndex && $bIndex !== 0 ){
- return true;
- }else if( this.startIndex <= this.topIndex && $bIndex <= this.topIndex && $bIndex !== 0) {
- return true;
- }else{
- return false;
- }
- }
- });
- /*jqGrid
- 1、options 初始化参数
- */
- jQuery("#hrCalendar").jqGrid({
- url:'data/a.json', //请求数据格式url
- datatype: "json", //返回的数据类型
- colNames:['主显月份', '主题', '起始时间','结束时间','状态','执行操作'], //header,表头显示的name
- colModel:[ //定义每列值的属性,具体的可以参见 colModel Options http://www.trirand.com/jqgridwiki/doku.php?id=wiki:colmodel_options
- {name:'id',index:'id', align:"center",width:50},
- {name:'',index:'', align:"center"},
- {name:'',index:'', align:"center"},
- {name:'',index:'', align:"center"},
- {name:'',index:'', align:"center"},
- {name:'note',index:'note', sortable:false, align:"center"}
- ],
- rowNum:10,
- autowidth:true, //width:auto;
- multiselect:true, //true,第一列添加checkbox,可以全选
- multiselectWidth:51, //checkbox 列宽
- height: 'auto', //与width不同,设置height:auto,
- pagerpos:"right", //是用默认分页的时候,分页页码在nav上的位置。
- hoverrows: false, //鼠标经过行时hover样式,true,增加hover状态。
- altRows:true, //是否隔行换色,
- altclass:"ui-state-highlight-hover", //隔行换色的class。
- sortname: 'invdate',
- iewrecords: true,
- sortorder: "desc",
- beforeSelectRow:function(){ //事件:在选中行之前,返回true,选中行,返回false,不选中。
- return false;
- },
- //@parm data:返回的json对象
- loadComplete:function(data){ //加载完数据时,在回调函数中,生成分页。
- $.customPager({
- "page": data.page, //当前页
- "total": data.total, //总页数
- "records": data.records //总记录数
- })
- },
- gridComplete: function() { //表格生成完成后的回调函数。
- $("#_empty","#hrCalendar").addClass("nodrag nodrop");
- jQuery("#hrCalendar").tableDnDUpdate(); //更新jquery.tablednd.js插件的方法。
- var rowIds = jQuery("#hrCalendar").jqGrid('getDataIDs'); //返回当前grid里所有数据的id
- for(var i=0;i < rowIds.length;i++){
- var rowId = rowIds[i];
- var content = ['<a href="#" class="bluelink" οnclick="customOperate.customEdit(\'\',' + rowId + ')">编辑内容</a>|',
- '<a href="#" class="redlink" οnclick="customOperate.customRedoPub(\'\',' + rowId + ')">撤销发布</a>| ',
- '<a href="#" class="redlink" οnclick="customOperate.customDel(\'\',' + rowId + ')">删除</a> '].join("");
- //根据rowid来设定指定列的值。
- jQuery("#hrCalendar").setCell(rowId,"note", content, "", { title:" "} );
- }
- }
- });
- $.customPager = function(options){
- var op = $.extend({
- "page": 1, //当前页
- "total": 2, //总页数
- "records": 14 //总记录数
- }, options);
- $("#totalNum").text(op.total);
- var arr = $(".digg").find("a");
- var first = arr[0],
- last = arr[4],
- prev = arr[1],
- next = arr[3],
- cur = arr[2];
- $(first).attr("page", 1);
- $(last).attr("page", op.total);
- $(cur).attr("page", op.page).text(op.page);
- //上一页和第一页
- if( op.page <= 1 ){
- $(prev).hide();
- }else{
- $(prev).attr("page", op.page - 1);
- $(prev).show();
- }
- //下一页和最后一页
- if( op.page >= op.total ){
- $(next).hide();
- }else{
- $(next).attr("page", op.page + 1);
- $(next).show() ;
- }
- arr.click(function(){
- var page = $(this).attr("page");
- $("#hrCalendar").setGridParam({ "page": page }); //这个是用自己的分页很方便,只要设一下jqgrid的参数page就可以了。
- $("#hrCalendar").trigger("reloadGrid"); //页数变了,然后重新加载grid。
- })
- }
- })
- /*
- jqGrid 如何开始工作 (how jqGrid works )
- jqGrid依赖于jqueryui的css和主题包,
- 从 www.jqueryui.com 下载 jquery-ui-custom.css和对应的主题包。
- 从http://www.trirand.com/blog/?page_id=6 jqgrid的官网下载jqGrid,可以自定义,选择需要的插件,不会的同学可以全选,使用jqGrid的min版。
- 想看源码的话 jqgrid git https://github.com/tonytomov/jqGrid ,可以从git下载,git下载的源码是分开的。
- */
- var customOperate = {
- "url":"",
- customEdit:function(url, rowId){
- this.url = this.url || "www.baidu.com"
- //console.log("编辑",url, rowId);
- return false;
- },
- customRedoPub:function(url, rowId){
- //console.log("撤销",url, rowId);
- return false;
- },
- customDel:function(url, rowId){
- //console.log("删除",url, rowId);
- return false;
- }
- };
- jQuery(function(){
- /*
- jquery.tablednd.js 初始化拖动插件
- */
- jQuery("#hrCalendar").tableDnD({
- scrollAmount:100,
- topIndex:3,
- startIndex:0,
- onDrop:function(a, b){
- //a 为 table,b为拖动的行
- },
- onDragStart:function(a, b){
- //a 为 table,b为拖动的行
- this.startIndex = $(b).index() ;
- },
- /*
- @parm a:拖动的行
- @parm b:释放鼠标左键时的行
- @return boolean 是否可以拖动
- */
- onAllowDrop:function(a, b){
- var $b = $(b), $bIndex = $b.index() ;
- if( this.startIndex > this.topIndex && $bIndex > this.topIndex && $bIndex !== 0 ){
- return true;
- }else if( this.startIndex <= this.topIndex && $bIndex <= this.topIndex && $bIndex !== 0) {
- return true;
- }else{
- return false;
- }
- }
- });
- /*jqGrid
- 1、options 初始化参数
- */
- jQuery("#hrCalendar").jqGrid({
- url:'data/a.json', //请求数据格式url
- datatype: "json", //返回的数据类型
- colNames:['主显月份', '主题', '起始时间','结束时间','状态','执行操作'], //header,表头显示的name
- colModel:[ //定义每列值的属性,具体的可以参见 colModel Options http://www.trirand.com/jqgridwiki/doku.php?id=wiki:colmodel_options
- {name:'id',index:'id', align:"center",width:50},
- {name:'',index:'', align:"center"},
- {name:'',index:'', align:"center"},
- {name:'',index:'', align:"center"},
- {name:'',index:'', align:"center"},
- {name:'note',index:'note', sortable:false, align:"center"}
- ],
- rowNum:10,
- autowidth:true, //width:auto;
- multiselect:true, //true,第一列添加checkbox,可以全选
- multiselectWidth:51, //checkbox 列宽
- height: 'auto', //与width不同,设置height:auto,
- pagerpos:"right", //是用默认分页的时候,分页页码在nav上的位置。
- hoverrows: false, //鼠标经过行时hover样式,true,增加hover状态。
- altRows:true, //是否隔行换色,
- altclass:"ui-state-highlight-hover", //隔行换色的class。
- sortname: 'invdate',
- iewrecords: true,
- sortorder: "desc",
- beforeSelectRow:function(){ //事件:在选中行之前,返回true,选中行,返回false,不选中。
- return false;
- },
- //@parm data:返回的json对象
- loadComplete:function(data){ //加载完数据时,在回调函数中,生成分页。
- $.customPager({
- "page": data.page, //当前页
- "total": data.total, //总页数
- "records": data.records //总记录数
- })
- },
- gridComplete: function() { //表格生成完成后的回调函数。
- $("#_empty","#hrCalendar").addClass("nodrag nodrop");
- jQuery("#hrCalendar").tableDnDUpdate(); //更新jquery.tablednd.js插件的方法。
- var rowIds = jQuery("#hrCalendar").jqGrid('getDataIDs'); //返回当前grid里所有数据的id
- for(var i=0;i < rowIds.length;i++){
- var rowId = rowIds[i];
- var content = ['<a href="#" class="bluelink" οnclick="customOperate.customEdit(\'\',' + rowId + ')">编辑内容</a>|',
- '<a href="#" class="redlink" οnclick="customOperate.customRedoPub(\'\',' + rowId + ')">撤销发布</a>| ',
- '<a href="#" class="redlink" οnclick="customOperate.customDel(\'\',' + rowId + ')">删除</a> '].join("");
- //根据rowid来设定指定列的值。
- jQuery("#hrCalendar").setCell(rowId,"note", content, "", { title:" "} );
- }
- }
- });
- $.customPager = function(options){
- var op = $.extend({
- "page": 1, //当前页
- "total": 2, //总页数
- "records": 14 //总记录数
- }, options);
- $("#totalNum").text(op.total);
- var arr = $(".digg").find("a");
- var first = arr[0],
- last = arr[4],
- prev = arr[1],
- next = arr[3],
- cur = arr[2];
- $(first).attr("page", 1);
- $(last).attr("page", op.total);
- $(cur).attr("page", op.page).text(op.page);
- //上一页和第一页
- if( op.page <= 1 ){
- $(prev).hide();
- }else{
- $(prev).attr("page", op.page - 1);
- $(prev).show();
- }
- //下一页和最后一页
- if( op.page >= op.total ){
- $(next).hide();
- }else{
- $(next).attr("page", op.page + 1);
- $(next).show() ;
- }
- arr.click(function(){
- var page = $(this).attr("page");
- $("#hrCalendar").setGridParam({ "page": page }); //这个是用自己的分页很方便,只要设一下jqgrid的参数page就可以了。
- $("#hrCalendar").trigger("reloadGrid"); //页数变了,然后重新加载grid。
- })
- }
- })
json 数据格式
- {
- "page": 2,
- "total": 5,
- "records": 14,
- "rows": [{
- "id": "14",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- },{
- "id": "13",
- "cell": ["2011年8月1日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "12",
- "cell": ["2011年8月1日", "休假规则", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "11",
- "cell": ["2011年5月1日", "年度调薪", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "10",
- "cell": ["2011年4月1日", "个人晋升", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "9",
- "cell": ["2010年5月1日", "公司福利", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "8",
- "cell": ["2011年8月1日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "7",
- "cell": ["2011年3月1日", "休假规则", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "6",
- "cell": ["2010年8月1日", "公司福利", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "5",
- "cell": ["2011年8月1日", "个人晋升", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "4",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- },{
- "id": "3",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- },{
- "id": "2",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- },{
- "id": "1",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- }]
- }
- {
- "page": 2,
- "total": 5,
- "records": 14,
- "rows": [{
- "id": "14",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- },{
- "id": "13",
- "cell": ["2011年8月1日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "12",
- "cell": ["2011年8月1日", "休假规则", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "11",
- "cell": ["2011年5月1日", "年度调薪", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "10",
- "cell": ["2011年4月1日", "个人晋升", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "9",
- "cell": ["2010年5月1日", "公司福利", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "8",
- "cell": ["2011年8月1日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "7",
- "cell": ["2011年3月1日", "休假规则", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "6",
- "cell": ["2010年8月1日", "公司福利", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "5",
- "cell": ["2011年8月1日", "个人晋升", "2011年8月1日", "2011年8月1日", "已发布", null]
- }, {
- "id": "4",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- },{
- "id": "3",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- },{
- "id": "2",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- },{
- "id": "1",
- "cell": ["2012年8月6日", "职称评定", "2011年8月1日", "2011年8月1日", "已发布", null]
- }]
- }
jqgrid form 形式的增删操作
Form Editing编辑模式主要的方法有几个,分别是editGridRow——用来修改记录,editGridRow函数,传递一个'new'的参数就表示新增记录;viewGridRow查看记录详情;delGridRow删除记录。
这几个方法的调用方式,和jqGrid的其它函数调用方式一样。(可以采用new API的调用方式,把函数名称作为第一个参数来调用)需要注意的地方是,各个函数调用内容的options参数有一些差异,具体可以参考文档;另外就是,各个函数提交到服务端的数据和格式有所差异。这里以editGridRow为例来说明一下。
editGridRow的调用方式如下:
- jQuery("#grid_id").editGridRow( rowid, properties );
- 或者是如下的方式
- jQuery("#grid_id").jqGrid('editGridRow', rowid, properties );
- jQuery("#grid_id").editGridRow( rowid, properties );
- 或者是如下的方式
- jQuery("#grid_id").jqGrid('editGridRow', rowid, properties );
其中rowid指定是编辑那一行,properties是一个包含各种属性以及事件的数组。(具体的属性和事件,请参考文档,这里就不翻译了。)调用之后,提交到服务器上去的数据都是一些什么数据呢?
提交的数据主要包括:
1.各个编辑"字段:值"的对。这个不好理解,其实的意思就是,相当于用POST的方式提交一些数据,数据的名称就是我们定义在colModel中的name属性,值就是我们在弹出窗口录入的值。(当然,这就要求我们在Server端的Action定义这些变量并封装到Pojo对象中去进行处理。)
2.包含一个"id:rowid"的值,用来表明是哪一个id关键字的记录被修改(新增记录的时候,id=_empty);
3.包含一个"oper:edit"的值,用来指示是编辑还是新增记录(新增记录的时候,oper=add)
4.其它高级情况,比如使用了editData对象或者实现了onclickSubmit事件之后的处理。比较复杂,暂时没有详细研究这种情况下提交数据的格式。
如果是要新增记录,那么editGridRow的调用方式如下:
- jQuery("#grid_id").editGridRow( "new", properties );
- jQuery("#grid_id").editGridRow( "new", properties );
好了,接下来我们来看看我们在jsp文件中是如何实现的吧。
首先说明一下,这个例子和前一篇文章中的例子有很多变化。主要包括,在jqGrid中新增了一个列,用来作为操作列,同时增加了两个操作:编辑和删除。增加了一个导出查询结果为csv的按钮(自定义按钮),但是具体的后台服务器功能没有实现;把查询和新增功能单独作为一个按钮显示在jqGrid的后面。具体的差异,大家可以看看本人另外一篇文章《jqGrid的多字段查询》中的例子。
$().ready(function(){
$("#grid").jqGrid({
url:'queryAllBrand.action',
datatype: "json",
mtype: 'POST',
colNames:['操作','品牌ID','品牌代码', '品牌名称', '是否可用','最后修改时间'],
colModel:[
{name:'act',index:'act',width:110,search:false,sortable:false,editable:false},
{name:'brandId',index:'brandId', width:90,editable:false},
{name:'code',index:'code', width:110,
editable:true,
edittype:'text',
editoptions:{size:10,maxlength:15},
editrules:{required:true},
formoptions:{elmprefix:'(*)'}
},
{name:'brandName',index:'brandName', width:100,
editable:true,
edittype:'text',
editoptions:{size:10,maxlength:15},
editrules:{required:true},
formoptions:{elmprefix:'(*)'}
},
{name:'status',index:'status', width:80,
editable:true,
edittype:'checkbox',
editoptions:{value:"1:0"},
editrules:{required:true},
formoptions:{elmprefix:'(*)'}
},
{name:'lastModifiedDatetime',index:'lastModifiedDatetime', width:100,editable:false}
],
rowNum:30,
rowList:[30,40,50],
pager: '#nav',
sortname: 'brandId',
viewrecords: true,
width: 500,
height: 400,
sortorder: "ASC",
gridComplete: function(){
var ids = $("#grid").getDataIDs();//jqGrid('getDataIDs');
for(var i=0;i<ids.length;i++){
var cl = ids[i];
be = "<input style='height:22px;width:40px;' type='button' value='编辑' οnclick=\"jQuery('#grid').jqGrid('editGridRow','"+cl+"',{checkOnSubmit:true,checkOnUpdate:true,closeAfterEdit:true,closeOnEscape:true});\" />";
de = "<input style='height:22px;width:40px;' type='button' value='删除' οnclick=\"jQuery('#grid').jqGrid('delGridRow','"+cl+"',{closeOnEscape:true});\" />";
jQuery("#grid").jqGrid('setRowData',ids[i],{act:be+de});
}
},
jsonReader: {
repeatitems : false,
id: "brandId"
},
editurl:'modifyBrand.action',//注意默认有表格删除/修改/新增都会调用此URL,只是参数OPER值不同.其实分页下面的批量删除/修改/新增也是调用这个.
caption: "品牌信息"
}).navGrid('#nav',{edit:false,add:false,del:false})
.navButtonAdd('#nav',{position:'first',title:'导出为Excel文件',caption:'',onClickButton:exportCsv});
$("#btnAdd").click(function(){
jQuery("#grid").jqGrid('editGridRow','new',{height:280,reloadAfterSubmit:true,closeOnEscape:true,addedrow:first});
});
$('#btnSearch').click(function(){
$('#grid').searchGrid({multipleSearch:true,closeOnEscape:true});
});
});
function exportCsv(){
alert("正在导出为CSV文件......请稍等");
}
同时,在jsp文件中,增加了两个按钮,btnSearch和btnAdd。
服务器端Action类中的代码如下:
首先在Action类中定义几个属性字段(代码示例中申略了getter和Setterprivate String id;
- private String oper;
- private String code;
- private String brandName;
- private String status;
- ......
- private String oper;
- private String code;
- private String brandName;
- private String status;
- ......
然后定义我们的编辑URL所指定的Action类方法:
- public String modifyBrand()
- {
- String result = "success";
- try
- {
- MProductBrand mpb = new MProductBrand();
- mpb.setBrandName(brandName);
- mpb.setCode(code);
- mpb.setStatus(status);
- mpb.setLastModifiedDatetime(new Timestamp(System.currentTimeMillis()));
- if(oper != null && oper.equals("edit")){ //编辑
- mpb.setBrandId(new Integer(id));
- this.brandService.modifyBrand(mpb);
- }
- else if (oper != null && oper.equals("add")){ //新增
- MProductBrand mproductbrand1 = this.brandService.locateByBrandcode(mpb
- .getCode().toString().trim().toUpperCase());
- MProductBrand mproductbrand2 = this.brandService.locateByBrandName(mpb
- .getBrandName().toString().trim());
- if (mproductbrand1.getBrandId() == null && mproductbrand2.getBrandId() == null) //检查是否存在
- {
- this.brandService.addBrand(mpb);
- }
- else
- {
- log.warn("品牌代码或品牌名称已经存在");
- result = "error";
- }
- }
- }
- catch (Exception ex)
- {
- ex.printStackTrace();
- result = "error";
- }
- return null;
- }
- public String modifyBrand()
- {
- String result = "success";
- try
- {
- MProductBrand mpb = new MProductBrand();
- mpb.setBrandName(brandName);
- mpb.setCode(code);
- mpb.setStatus(status);
- mpb.setLastModifiedDatetime(new Timestamp(System.currentTimeMillis()));
- if(oper != null && oper.equals("edit")){ //编辑
- mpb.setBrandId(new Integer(id));
- this.brandService.modifyBrand(mpb);
- }
- else if (oper != null && oper.equals("add")){ //新增
- MProductBrand mproductbrand1 = this.brandService.locateByBrandcode(mpb
- .getCode().toString().trim().toUpperCase());
- MProductBrand mproductbrand2 = this.brandService.locateByBrandName(mpb
- .getBrandName().toString().trim());
- if (mproductbrand1.getBrandId() == null && mproductbrand2.getBrandId() == null) //检查是否存在
- {
- this.brandService.addBrand(mpb);
- }
- else
- {
- log.warn("品牌代码或品牌名称已经存在");
- result = "error";
- }
- }
- }
- catch (Exception ex)
- {
- ex.printStackTrace();
- result = "error";
- }
- return null;
- }
基本上,这样就可以了。

自定义表单对话框编辑Grid数据 .
首先看一下服务器端的代码,我将查看行数据和操作行数据放在了两个Action类里面:ViewContactAction和ContactConsoleAction
- package cn.gengv.struts2ex.jqGrid;
- import java.util.List;
- import com.byzl.hare.model.Contact;
- import com.byzl.hare.model.PatentCase;
- import com.byzl.hare.service.ContactService;
- import com.opensymphony.xwork2.ActionSupport;
- @SuppressWarnings("serial")
- public class ViewContactAction extends ActionSupport {
- private Contact contact;
- private List<PatentCase> patentCases;
- private ContactService contactService;
- private String ajaxResult;
- public String viewContact() {
- int id = contact.getId();
- contact = contactService.queryById(contact.getId());
- if (contact == null) {
- ajaxResult = "未能找到ID为 " + id + " 的联系人";
- return ERROR;
- }
- ajaxResult = SUCCESS;
- return SUCCESS;
- }
- public Contact getContact() {
- return contact;
- }
- public void setContact(Contact contact) {
- this.contact = contact;
- }
- public String getAjaxResult() {
- return ajaxResult;
- }
- public void setAjaxResult(String ajaxResult) {
- this.ajaxResult = ajaxResult;
- }
- public void setContactService(ContactService contactService) {
- this.contactService = contactService;
- }
- public List<PatentCase> getPatentCases() {
- return patentCases;
- }
- public void setPatentCases(List<PatentCase> patentCases) {
- this.patentCases = patentCases;
- }
- }
- package cn.gengv.struts2ex.jqGrid;
- import com.byzl.hare.model.Contact;
- import com.byzl.hare.service.ContactService;
- import com.opensymphony.xwork2.ActionSupport;
- @SuppressWarnings("serial")
- public class ContactConsoleAction extends ActionSupport {
- private ContactService contactService;
- private Contact contact;
- private String ajaxResult;
- // 创建新的Contact
- public String createContact() {
- try {
- contact.setId(this.contactService.addNew(contact));
- ajaxResult = SUCCESS;
- return SUCCESS;
- } catch (Exception e) {
- e.printStackTrace();
- this.addActionError(e.getMessage());
- ajaxResult = "创建新联系人失败!" + e.getMessage();
- return ERROR;
- }
- }
- // 更新Contact信息
- public String updateContact() {
- try {
- this.contactService.update(contact);
- } catch (Exception e) {
- e.printStackTrace();
- this.addActionError(e.getMessage());
- ajaxResult = "更新联系人信息失败!" + e.getMessage();
- return ERROR;
- }
- ajaxResult = SUCCESS;
- return SUCCESS;
- }
- // 删除Contact
- public String deleteContact() {
- try {
- this.contactService.delete(contact);
- } catch (Exception e) {
- e.printStackTrace();
- this.addActionError(e.getMessage());
- ajaxResult = "删除联系人失败!" + e.getMessage();
- return ERROR;
- }
- ajaxResult = SUCCESS;
- return SUCCESS;
- }
- public Contact getContact() {
- return contact;
- }
- public void setContact(Contact contact) {
- this.contact = contact;
- }
- public String getAjaxResult() {
- return ajaxResult;
- }
- public void setAjaxResult(String ajaxResult) {
- this.ajaxResult = ajaxResult;
- }
- public void setContactService(ContactService contactService) {
- this.contactService = contactService;
- }
- }
说明:
- 因为客户端会和Server进行ajax交互,所以我在类里面加入了一个成员变量ajaxResult,用来保存操作实际的结果。当action产生json类型的result时,这个成员变量也会被串行化进json结果中,发送到客户端。客户端的javascript代码会解析这个值,以执行相应操作。
- 这两个类都是用了Object-backed Action的方式来传递数据(关于Object-backed Action可以参考《Struts2 in Action》一书的3.4节)。
在配置文件中,按如下配置Action:
- <action name="viewContact"
- class="cn.gengv.struts2ex.jqGrid.ViewContactAction" method="viewContact">
- <result name="success" type="json">
- <param name="includeProperties">
- contact.*, ajaxResult
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- <param name="excludeNullProperties">true</param>
- </result>
- </action>
- <action name="createContact"
- class="cn.gengv.struts2ex.jqGrid.ContactConsoleAction" method="createContact">
- <result name="success" type="json">
- <param name="includeProperties">
- contact/.id, ajaxResult
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- </result>
- </action>
- <action name="updateContact"
- class="cn.gengv.struts2ex.jqGrid.ContactConsoleAction" method="updateContact">
- <result name="success" type="json">
- <param name="includeProperties">
- contact/.id, ajaxResult
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- </result>
- </action>
- <action name="deleteContact"
- class="cn.gengv.struts2ex.jqGrid.ContactConsoleAction" method="deleteContact">
- <result name="success" type="json">
- <param name="includeProperties">
- contact/.id, ajaxResult
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- </result>
- </action>
说明:
- 请注意result的类型为json,而且includeProperties属性中包括ajaxResult这个成员变量名;
- 由于添加contact时,id属性值是由后台自动生成的,因此需要将这个值传回客户端作为Grid的行id值。
服务器端的代码似乎没有什么更多需要说明的地方了,应该一目了然。
- <!DOCTYPE html
- PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
- <head>
- <title>jqGrid03</title>
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/jquery-ui-1.8.1.custom.css" mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css" />
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/ui.jqgrid.custom.css" mce_href="css/themes/aero/ui.jqgrid.custom.css" />
- <link href="../css/genericFormTable.css" mce_href="css/genericFormTable.css" rel="stylesheet" type="text/css" />
- <mce:script type="text/javascript" src="../js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
- <mce:script src="../js/jquery-ui-1.8.1.custom.min.js" mce_src="js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></mce:script>
- <mce:script src="../js/i18n/grid.locale-zh-CN.js" mce_src="js/i18n/grid.locale-zh-CN.js" type="text/javascript"></mce:script>
- <mce:script src="../js/jquery.jqGrid.min.js" mce_src="js/jquery.jqGrid.min.js" type="text/javascript"></mce:script>
- <mce:script src="js/jqGrid03.js" mce_src="js/jqGrid03.js" type="text/javascript"></mce:script>
- </head>
- <body>
- <h3>
- jqGrid测试 03
- </h3>
- <div>
- <table id="gridTable"></table>
- <div id="gridPager"></div>
- </div>
- <br />
- <div>
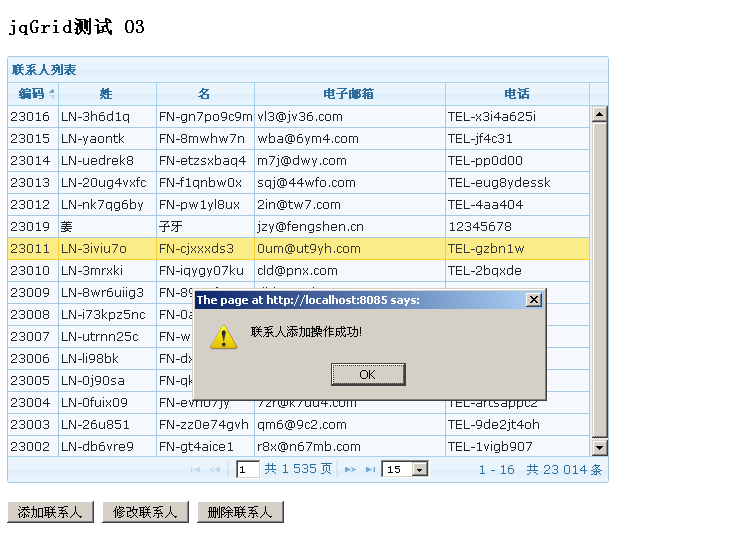
- <button onclick="openDialog4Adding()">添加联系人</button>
- <button onclick="openDialog4Updating()">修改联系人</button>
- <button onclick="openDialog4Deleting()">删除联系人</button>
- </div>
- <div id="consoleDlg">
- <div id="formContainer">
- <form id="consoleForm">
- <input type="hidden" id="selectId"/>
- <table class="formTable">
- <tr>
- <th>姓:</th>
- <td>
- <input type="text" class="textField" id="lastName" name="lastName" />
- </td>
- </tr>
- <tr>
- <th>名:</th>
- <td>
- <input type="text" class="textField" id="firstName" name="firstName" />
- </td>
- </tr>
- <tr>
- <th>国籍:</th>
- <td>
- <input type="text" class="textField" id="nationality" name="nationality" />
- </td>
- </tr>
- <tr>
- <th>身份证号:</th>
- <td>
- <input type="text" class="textField" id="idCardNo" name="idCardNo" />
- </td>
- </tr>
- <tr>
- <th>电子邮箱:</th>
- <td>
- <input type="text" class="textField" id="email" name="email" />
- </td>
- </tr>
- <tr>
- <th>电话:</th>
- <td>
- <input type="text" class="textField" id="telNo" name="telNo" />
- </td>
- </tr>
- <tr>
- <th>地址:</th>
- <td>
- <input type="text" class="textField" id="address" name="address" />
- </td>
- </tr>
- </table>
- </form>
- </div>
- </div>
- </body>
- </html>
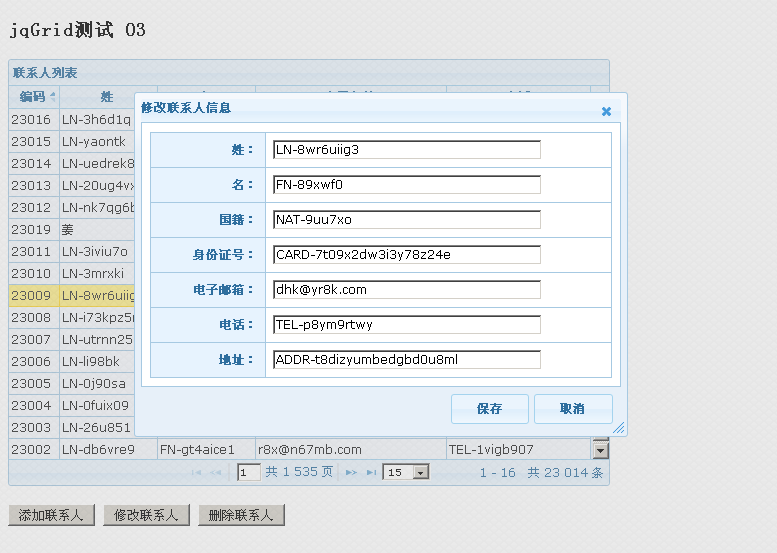
这个例子最重要的变化是添加了一个id为consoleDlg的<div>块。在javascript的页面初始化部分我将使用jQuery UI的API将这个div生成为一个模态对话框,用作编辑数据的界面。
虽然jqGrid也提供了表单格式的编辑数据的界面,但是我个人感觉那个界面太基础,适用于简单的数据编辑情况,对于复杂的情况,可能还是自己写点代码更加灵活
上面的“对话框”div中,有一个form,其中有一个<input type="hidden" id="selectId"/>(当准备修改或者删除一行记录的时候,这行的id将被保存在这里,以备后用),以及若干个<input type="text">。
再来看看javascript部分,javascript部分主要功能分成几块:
- 初始化表格;
- 初始化对话框;
- 添加记录时打开对话框;
- 执行添加操作;
- 载入行数据到对话框;
- 修改记录时打开对话框;
- 执行修改操作;
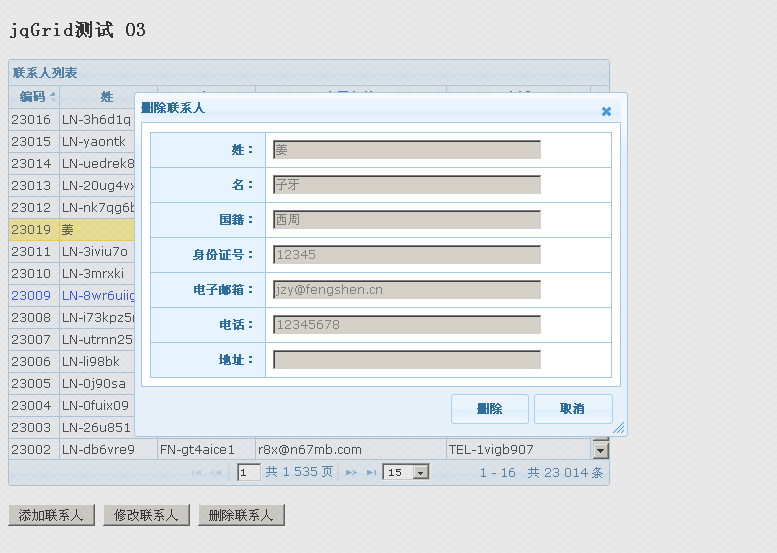
- 删除记录时打开对话框;
- 执行删除操作。
先看一下完整代码,然后逐块分析:
- $(function(){
- // 配置jqGrid组件
- $("#gridTable").jqGrid({
- url: "jqGrid03.action",
- datatype: "json",
- mtype: "GET",
- height: 350,
- width: 600,
- colModel: [
- {name:"id",index:"id",label:"编码",width:40},
- {name:"lastName",index:"lastName",label:"姓",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"名",width:80,sortable:false},
- {name:"email",index:"email",label:"电子邮箱",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"电话",width:120,sortable:false}
- ],
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"},
- jsonReader: {
- root:"gridModel",
- records: "record",
- repeatitems : false
- },
- pager: "#gridPager",
- caption: "联系人列表",
- hidegrid: false,
- shrikToFit: true
- });
- // 配置对话框
- $("#consoleDlg").dialog({
- autoOpen: false,
- modal: true, // 设置对话框为模态(modal)对话框
- resizable: true,
- width: 480,
- buttons: { // 为对话框添加按钮
- "取消": function() {$("#consoleDlg").dialog("close")},
- "创建": addContact,
- "保存": updateContact,
- "删除": deleteContact
- }
- });
- });
- var openDialog4Adding = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled").val("");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('创建')").show();
- consoleDlg.dialog("option", "title", "创建新联系人").dialog("open");
- };
- var openDialog4Updating = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('保存')").show();
- consoleDlg.dialog("option", "title", "修改联系人信息");
- loadSelectedRowData();
- }
- var openDialog4Deleting = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").attr("disabled", true);
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('删除')").show();
- consoleDlg.dialog("option", "title", "删除联系人");
- loadSelectedRowData();
- }
- var loadSelectedRowData = function() {
- var selectedRowId = $("#gridTable").jqGrid("getGridParam", "selrow");
- if (!selectedRowId) {
- alert("请先选择需要编辑的行!");
- return false;
- } else {
- var params = {
- "contact.id" : selectedRowId
- };
- var actionUrl = "viewContact.action";
- // 从Server读取对应ID的JSON数据
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- // 如果读取结果成功,则将信息载入到对话框中
- var rowData = data.contact;
- var consoleDlg = $("#consoleDlg");
- consoleDlg.find("#selectId").val(rowData.id);
- consoleDlg.find("#lastName").val(rowData.lastName);
- consoleDlg.find("#firstName").val(rowData.firstName);
- consoleDlg.find("#certificateNo").val(rowData.certificateNo);
- consoleDlg.find("#email").val(rowData.email);
- consoleDlg.find("#telNo").val(rowData.telNo);
- consoleDlg.find("#address").val(rowData.address);
- consoleDlg.find("#idCardNo").val(rowData.idCardNo);
- consoleDlg.find("#nationality").val(rowData.nationality);
- // 根据新载入的数据将表格中的对应数据行一并更新一下
- var dataRow = {
- id : rowData.id,
- lastName : rowData.lastName,
- firstName : rowData.firstName,
- email : rowData.email,
- telNo : rowData.telNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow);
- // 打开对话框
- consoleDlg.dialog("open");
- }
- });
- }
- };
- var addContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "createContact.action"
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if(data.ajaxResult == "success") {
- var dataRow = {
- id : data.contact.id, // 从Server端得到系统分配的id
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- var srcrowid = $("#gridTable").jqGrid("getGridParam", "selrow");
- if(srcrowid) {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "before", srcrowid);
- } else {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "first");
- }
- consoleDlg.dialog("close");
- alert("联系人添加操作成功!");
- } else {
- alert("添加操作失败!");
- }
- }
- });
- };
- var updateContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.id" : pId,
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "updateContact.action";
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- var dataRow = {
- id : data.contact.id,
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow, {color:"#FF0000"});
- alert("联系人信息更新成功!");
- consoleDlg.dialog("close");
- } else {
- alert("修改操作失败!");
- }
- }
- });
- };
- var deleteContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var params = {
- "contact.id" : pId
- };
- var actionUrl = "deleteContact.action";
- $.ajax({
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- $("#gridTable").jqGrid("delRowData", pId);
- consoleDlg.dialog("close");
- alert("联系人删除成功!");
- } else {
- alert("删除操作失败!");
- }
- }
- });
- };
1. 初始化Grid表格:
这一部分的代码,和上一篇中的例子完全相同,不再赘述。
2. 初始化对话框:
- $("#consoleDlg").dialog({
- autoOpen: false,
- modal: true, // (1) 设置对话框为模态(modal)对话框
- resizable: true,
- width: 480,
- buttons: { // (2) 为对话框添加按钮
- "取消": function() {$("#consoleDlg").dialog("close")},
- "创建": addContact,
- "保存": updateContact,
- "删除": deleteContact
- }
- });
说明:
(1)处将modal属性设为true,即将对话框设置为“模态”,当对话框打开状态时,下层的Grid表格式不能被编辑的(注意z-Index的值);
(2)处为对话框添加了4个按钮,因为增、删、查都共用一个对话框,所以添加4个按钮是比较方便的,只要控制它们不同状态下的显隐状态就OK了。点击每个按钮都会执行各自对应的函数。
注:jQuery UI的dialog方法可以详细参考jQuery UI的文档。
3. 添加记录时打开对话框:
- var openDialog4Adding = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane"); // (1)
- consoleDlg.find("input").removeAttr("disabled").val(""); // (2)
- dialogButtonPanel.find("button:not(:contains('取消'))").hide(); // (3)
- dialogButtonPanel.find("button:contains('创建')").show(); // (4)
- consoleDlg.dialog("option", "title", "创建新联系人").dialog("open"); // (5)
- };
说明:
(1)处先获得对话框按钮的父元素;
(2)将所有的input元素解除disabled状态(在打开删除对话框时,会diable这些input元素);
(3)(4)处调整对话框按钮的显示隐藏状态;
(5)更新对话框标题。
4. 执行添加操作:
- var addContact = function() {
- var consoleDlg = $("#consoleDlg");
- // (1)
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "createContact.action"
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) { // (2)
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) { // (3)
- if(data.ajaxResult == "success") { // (4)
- var dataRow = {
- id : data.contact.id, // (5) 从Server端得到系统分配的id
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- var srcrowid = $("#gridTable").jqGrid("getGridParam", "selrow"); // (6)
- if(srcrowid) {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "before", srcrowid); // (7)
- } else {
- $("#gridTable").jqGrid("addRowData", data.contact.id, dataRow, "first"); // (8)
- }
- consoleDlg.dialog("close");
- alert("联系人添加操作成功!");
- } else { // (9)
- alert("添加操作失败!");
- }
- }
- });
- };
说明:
(1)从对话框的表单中读取各个输入项的值;
(2)在$.ajax()方法遇到error时,会提示错误(从而让jqGrid不再继续后面的Grid操作);
(3)如果$.ajax()成功,则执行回调函数,但是应当注意这里的“success”,是指ajax请求成功得到response,而不是Struts2 Action的“success”。当Action的result的name为“error”、“input”、“login”等的时候,只要它能够给客户端返回一个格式正确的json数据(我们这里定义了需要的是json),那么都会被认为是“success”;
(4)因此通过传回来的json数据中的ajaxResult项的值,来判断逻辑事务操作是否成功;(在正式项目中,我为不同的Action result定义了不同的ajaxResult值,以方便客户端判断,执行相应后续操作。这里为了演示简便,只定义了success一种,Action配置文件中也只定义了success结果,即使出现error或input等其他结果,Struts2也会因为找不到其他result配置,而抛出异常,也就不会向客户端发送json数据。客户端也就认为ajax请求失败了,从而执行$.ajax()中error项定义的回调方法。)
(5)如果执行成功,则根据Action配置文件的定义,json数据中会包括"contact.id":value这段数据;而jqGrid也就应该继续后续操作,更新Grid表格内的数据;
(6)获得最后选中行的行id;
(7)(8)如果最后选中行的行id不为null,则将新数据行插入到这行上面;否则将新数据加入到Grid的顶端;
(9)如果ajaxResult的值不为success,即逻辑实务操作没有成功,jqGrid不再进行后续操作,同时向用户提示操作失败。

5. 载入行数据到对话框:
当修改或者删除某行数据的时候,通常需要先打开这行记录,让用户看到并确认操作。这就需要将行数据载入到对话框中。
- var loadSelectedRowData = function() {
- var selectedRowId = $("#gridTable").jqGrid("getGridParam", "selrow");
- if (!selectedRowId) { // (1)
- alert("请先选择需要编辑的行!");
- return false;
- } else {
- var params = {
- "contact.id" : selectedRowId
- };
- var actionUrl = "viewContact.action";
- // 从Server读取对应ID的JSON数据
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- // 如果读取结果成功,则将信息载入到对话框中
- var rowData = data.contact;
- var consoleDlg = $("#consoleDlg");
- // (2)
- consoleDlg.find("#selectId").val(rowData.id);
- consoleDlg.find("#lastName").val(rowData.lastName);
- consoleDlg.find("#firstName").val(rowData.firstName);
- consoleDlg.find("#certificateNo").val(rowData.certificateNo);
- consoleDlg.find("#email").val(rowData.email);
- consoleDlg.find("#telNo").val(rowData.telNo);
- consoleDlg.find("#address").val(rowData.address);
- consoleDlg.find("#idCardNo").val(rowData.idCardNo);
- consoleDlg.find("#nationality").val(rowData.nationality);
- // (3) 根据新载入的数据将表格中的对应数据行一并更新一下
- var dataRow = {
- id : rowData.id,
- lastName : rowData.lastName,
- firstName : rowData.firstName,
- email : rowData.email,
- telNo : rowData.telNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow);
- consoleDlg.dialog("open"); // (4)
- }
- });
- }
- };
说明:
(1)如果没有行被选中,则提示用户;
(2)如果成功地从Server得到行数据,则将行数据的内容置入对话框表单中;
(3)根据新载入的数据将表格中的对应数据行一并更新一下;
(4)数据载入完毕后,打开对话框。
注:其实(3)是可选的部分,我的考虑是既然已经将最新的数据从Server取回来了,干脆就将Grid表格中的数据也更新一下。不论修改或删除操作是否被用户提交,更新一下数据总是好的,也不太费事。既然用户选择了这行数据,说明这行应该是用户关心的,有可能用户打开Grid页面一段时间了,而这行数据实际已经被其他用户更新了。当前用户通过打开对话框,也能得到最新的数据,即便没有修改或者删除,也不算无“功”而返啊。这主要也是从用户体验的角度出发。

6. 修改记录时打开对话框:
- var openDialog4Updating = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").removeAttr("disabled");
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('保存')").show();
- consoleDlg.dialog("option", "title", "修改联系人信息");
- loadSelectedRowData(); // (1)
- }
说明:
前几行的代码与添加记录是打开对话框时的过程相似,不再赘述;(1)处即在打开对话框之前,将对应行数据载入对话框。
7. 执行修改操作:
- var updateContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var pLastName = $.trim(consoleDlg.find("#lastName").val());
- var pFirstName = $.trim(consoleDlg.find("#firstName").val());
- var pEmail = $.trim(consoleDlg.find("#email").val());
- var pTelNo = $.trim(consoleDlg.find("#telNo").val());
- var pAddress = $.trim(consoleDlg.find("#address").val());
- var pIdCardNo = $.trim(consoleDlg.find("#idCardNo").val());
- var pNationality = $.trim(consoleDlg.find("#nationality").val());
- var params = {
- "contact.id" : pId,
- "contact.lastName" : pLastName,
- "contact.firstName" : pFirstName,
- "contact.email" : pEmail,
- "contact.telNo" : pTelNo,
- "contact.address" : pAddress,
- "contact.idCardNo" : pIdCardNo,
- "contact.nationality" : pNationality
- };
- var actionUrl = "updateContact.action";
- $.ajax( {
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- var dataRow = {
- id : data.contact.id,
- lastName : pLastName,
- firstName : pFirstName,
- email : pEmail,
- telNo : pTelNo
- };
- $("#gridTable").jqGrid("setRowData", data.contact.id, dataRow, {color:"#FF0000"}); // (1)
- alert("联系人信息更新成功!");
- consoleDlg.dialog("close");
- } else {
- alert("修改操作失败!");
- }
- }
- });
- };
说明:参考执行添加操作的说明,这段应该很好理解。(1)处更新Grid中对应行的数据,并添加CSS样式。
8. 删除记录时打开对话框:
- var openDialog4Deleting = function() {
- var consoleDlg = $("#consoleDlg");
- var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
- consoleDlg.find("input").attr("disabled", true); // (1)
- dialogButtonPanel.find("button:not(:contains('取消'))").hide();
- dialogButtonPanel.find("button:contains('删除')").show();
- consoleDlg.dialog("option", "title", "删除联系人");
- loadSelectedRowData();
- }
说明:(1)处将所有input全部disable掉,使之不能输入内容。

9. 执行删除操作:
- var deleteContact = function() {
- var consoleDlg = $("#consoleDlg");
- var pId = $.trim(consoleDlg.find("#selectId").val());
- var params = {
- "contact.id" : pId
- };
- var actionUrl = "deleteContact.action";
- $.ajax({
- url : actionUrl,
- data : params,
- dataType : "json",
- cache : false,
- error : function(textStatus, errorThrown) {
- alert("系统ajax交互错误: " + textStatus);
- },
- success : function(data, textStatus) {
- if (data.ajaxResult == "success") {
- $("#gridTable").jqGrid("delRowData", pId);
- consoleDlg.dialog("close");
- alert("联系人删除成功!");
- } else {
- alert("删除操作失败!");
- }
- }
- });
- };
以上就是实际应用中,使用自定义表单对话框编辑Grid数据的过程。
jqgrid行编辑
- ondblClickRow: function(id){
- if(id && id !== lastsel){
- var rowData = $("#jqGridId").jqGrid("getRowData", id);
- $('#jqGridId').jqGrid('restoreRow',lastsel);
- $('#jqGridId').jqGrid('editRow',id,{
- keys : true, //这里按[enter]保存
- url: s2web.appURL + "jq/save.action",
- mtype : "POST",
- restoreAfterError: true,
- extraparam: {
- "ware.id": rowData.id,
- "ware.warename": $("#"+id+"_name").val(),
- "ware.createDate": $("#"+id+"_date").val(),
- "ware.number": $("#"+id+"_amount").val(),
- "ware.valid": $("#"+id+"_type").val()
- },
- oneditfunc: function(rowid){
- console.log(rowid);
- },
- succesfunc: function(response){
- alert("save success");
- return true;
- },
- errorfunc: function(rowid, res){
- console.log(rowid);
- console.log(res);
- }
- });
- }
- }
- ondblClickRow: function(id){
- if(id && id !== lastsel){
- var rowData = $("#jqGridId").jqGrid("getRowData", id);
- $('#jqGridId').jqGrid('restoreRow',lastsel);
- $('#jqGridId').jqGrid('editRow',id,{
- keys : true, //这里按[enter]保存
- url: s2web.appURL + "jq/save.action",
- mtype : "POST",
- restoreAfterError: true,
- extraparam: {
- "ware.id": rowData.id,
- "ware.warename": $("#"+id+"_name").val(),
- "ware.createDate": $("#"+id+"_date").val(),
- "ware.number": $("#"+id+"_amount").val(),
- "ware.valid": $("#"+id+"_type").val()
- },
- oneditfunc: function(rowid){
- console.log(rowid);
- },
- succesfunc: function(response){
- alert("save success");
- return true;
- },
- errorfunc: function(rowid, res){
- console.log(rowid);
- console.log(res);
- }
- });
- }
- }
- jQuery("#grid_id").jqGrid('editRow',rowid, keys, oneditfunc, succesfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);
- jQuery("#grid_id").jqGrid('editRow',rowid, keys, oneditfunc, succesfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);
- jQuery("#grid_id").jqGrid('editRow',rowid, {
- "keys" : false,
- "oneditfunc" : null,
- "successfunc" : null,
- "url" : null,
- "extraparam" : {},
- "aftersavefunc" : null,
- "errorfunc": null,
- "afterrestorefunc" : null,
- "restoreAfterError" : true,
- "mtype" : "POST"
- });
- jQuery("#grid_id").jqGrid('editRow',rowid, {
- "keys" : false,
- "oneditfunc" : null,
- "successfunc" : null,
- "url" : null,
- "extraparam" : {},
- "aftersavefunc" : null,
- "errorfunc": null,
- "afterrestorefunc" : null,
- "restoreAfterError" : true,
- "mtype" : "POST"
- });
- rowid:当前编辑的rowid
- succesfunc:如果定义了改函数,将会在请求成功调用后立即返回,该函数签名包括server返回的数据。同时该函数需要返回tue/false
- url: 如果定义了改值,将会覆盖jqGrid中的editurl(当然,如果没有url和editurl是会报错的)。
- cellSubmit="clientArray" 那么就不会向server端触发请求,可在后期手动调用修改
- extraparam:请求参数列表{name:value, name:value},将会append到requestData中向server端发送
- aftersavefunc:如果定义了改函数,将会在数据向server端保存后立即调用,该函数接受rowid、response参数。同样如果是上面的url="clientArray"该函数同样执行
- errorfunc:如果定义了改函数,将会在数据向server端保存后调用,该函数接受rowid、response参数
- afterrestorefunc:如果定义了改函数,将在restoreRow后调用,接受rowid作为参数
saveRow //用户不需要调用该方法,在edit时会自动调用
restoreRow //回滚当前editRow
addRow //新增row
inlineNav
- $("#addBtn").bind("click", function() {
- $("#jqGridId").jqGrid('addRow',{
- rowID : "new_row",
- initdata : {},
- position :"first",
- useDefValues : true,
- useFormatter : true,
- addRowParams : {extraparam:{
- }}
- });
- //当前新增id进入可编辑状态
- $('#jqGridId').jqGrid('editRow','new_row',{
- keys : true, //这里按[enter]保存
- url: s2web.appURL + "jq/save.action",
- mtype : "POST",
- restoreAfterError: true,
- extraparam: {
- },
- oneditfunc: function(rowid){
- console.log(rowid);
- },
- succesfunc: function(response){
- alert("save success");
- return true;
- },
- errorfunc: function(rowid, res){
- console.log(rowid);
- console.log(res);
- }
- });
- });
- $("#addBtn").bind("click", function() {
- $("#jqGridId").jqGrid('addRow',{
- rowID : "new_row",
- initdata : {},
- position :"first",
- useDefValues : true,
- useFormatter : true,
- addRowParams : {extraparam:{
- }}
- });
- //当前新增id进入可编辑状态
- $('#jqGridId').jqGrid('editRow','new_row',{
- keys : true, //这里按[enter]保存
- url: s2web.appURL + "jq/save.action",
- mtype : "POST",
- restoreAfterError: true,
- extraparam: {
- },
- oneditfunc: function(rowid){
- console.log(rowid);
- },
- succesfunc: function(response){
- alert("save success");
- return true;
- },
- errorfunc: function(rowid, res){
- console.log(rowid);
- console.log(res);
- }
- });
- });
jqGrid自定义列的样式
1、自定义的为一个超链接样式
2、点击链接时,会执行指定的方法,而不是跳转到某页面
3、点击编辑时,是原始的数据格式,而不是重新定义的样式
作法,扩展formatter的值
/*扩展自定义格式*/ jQuery.extend($.fn.fmatter, { userLinkFmatter: function (cellvalue, options, rowdata) { var op = { onclick: options.onclick }; var onclick = ""; if (!isUndefined(options.colModel.formatoptions)) { op = $.extend({}, op, options.colModel.formatoptions); } if (op.onclick) { onclick = 'οnclick="' + op.onclick + '(/'' + cellvalue + '/',/'' + rowdata + '/')"'; } if (!isEmpty(cellvalue)) { return "<a href='javascript:' " + onclick + ">" + cellvalue + "</a>"; } else { return $.fn.fmatter.defaultFormat(cellvalue, options); } } });
/*去掉自定义的样式,返回的是原始的数据格式*/
jQuery.extend($.fn.fmatter.userLinkFmatter, {
unformat: function (cellvalue, options) {
var valNum = cellvalue.toString().indexOf(">");
if (valNum >= 0) {
var html = cellvalue.substring(valNum + 1);
valNum = html.toString().indexOf("<");
html = html.substring(0, valNum);
return html;
}
else {
return cellvalue;
}
}
调用示例:
colModel: [
{ name: 'UnitName', index: 'UnitName', align: "center", editable: true,
editrules: { required: true }, formatter: 'userLinkFmatter',
formatoptions: { onclick: "formatUnit" }
},
formatUnit为一个自己写的js方法示例:
function formatUnit(cellvalue, rowdata) {
//自已的事件代码
alert(cellvalue);
}
效果如下:

编辑时,是原始的数据格式:

动态修改 jqgrid 提交的参数
setGridParam
object
jqGrid对象
设置grid的参数。有些参数的修改必须要重新加载grid才可以生效,这个方法可以覆盖事件
Js代码
userName = $( '#userName' ).val( ); // input 的值
userCode = $( '#userCode' ).val( ); // input 的值
jQuery('#grid_user').appendPostData( { userName :userName , userCode :userCode }
6.
7.这样,刷新 grid 数据时,提交到服务器的数据将包含这 userName 和 userCode两项
var param = {};
param["userName"] = $( '#userName' ).val( );
param["userCode"] = $( '#userCode' ).val( );
$(grid_user).jqGrid('setGridParam', { url: 'newurl', postData: param});
这样表格刷新时,在ACTION就能得到参数userName和userCode.如果这两个字段在ACTION中是一个对象的字段
则应该如下赋值才行:
var param = {};
param["user.userName"] = $( '#userName' ).val( );
param["user.userCode"] = $( '#userCode' ).val( );
注意ACTION有一个对象变量为user(有userName和userCode字段),并提供SET/GET方法.
JS中的表格模型也可以ACTION返回到JS中,必须是JSON数据.即在ACTION中定义一个LIST的集合其元素为一
个列对象,有列相关的字段,比如:name,label等
jQuery(NOMBRE_GRID).jqGrid({
//url: '/Idiomas/DatosGrid/',
//datatype: 'json',
//可以用下面的方式替代,即表格数据可以外面传进来,但在ONPAGEING事件中需要更新表格数据
datatype:function(){
addJSONData(tableData);//tableData从外面得到.
},
onPaging(){//点击翻页按钮填充数据之前触发此事件,同样当输入页码跳转页面时也会触发此事件
addJSONData(tableData);
},
mtype: 'GET',
height: 'auto',
multiselect: true,
autowidth: true,
colNames: ['Id', 'Nombre'],
colModel: [
{ name: 'id_idioma', index: 'id_idioma', width: 100, align: 'left', 20. formatter: 'showlink', formatoptions: { baseLinkUrl: '/Idiomas/', showAction: 'Edit', addParam: '' }
{ name: 'nombre', index: 'nombre', width: 100, align: 'left' } ],
pager: jQuery(NOMBRE_AREA_PAGINACION),
rowNum: tamanoPagina,
rowList: [5, 10, 15, 20],
sortname: 'nombre',
sortorder: “asc”,
viewrecords: true,
caption: 'Idiomas'
}).navGrid(NOMBRE_AREA_PAGINACION, { edit: false, add: false, del: false, refresh: false, search: false });
});
jqgrid问题
所谓问题可能不是jqgrid本身问题,而是浏览器或应用的特殊需要而产生的问题。
01.单元格内的文本自动换行 :
加入样式:
.ui-jqgrid tr.jqgrow td {
white-space: normal !important;
height:auto;
vertical-align:text-top;
padding-top:2px;
}
具体说明可参阅: http://blog.qumsieh.ca/2009/12/03/jqgrid-textword-wrapping/
02.保持显示垂直滚动条和水平滚动条
在IE中记录比较少的时候,默认情况下不显示垂直滚动条,会出现标题行与数据行位置对不齐的情况,通过保持显示垂直滚动条可以解决这个问题( 目前使用jqgrid3.6似乎没有这样的问题 )。
$( pGridId ).closest(".ui-jqgrid-bdiv").css({ 'overflow-y' : 'scroll' });
需要保持水平滚动条,则:
$( pGridId ).closest(".ui-jqgrid-bdiv").css({ 'overflow-x' : 'scroll' });
在目前使用的 jqgrid 3.6 版本中,当 IE 浏览器中网格宽度超过容器的水平宽度时,高度即使设置为 auto,也会同时出现水平滚动条和垂直滚动条,感觉非常难受。此时,只要保持水平滚动条,即可解决这个问题。使用前后的效果见下图:
03.控制列的水平宽度
当表字段比较多时,如果按照colModel指定的宽度,整个jqGrid宽度会太宽,我们通常希望控制一下grid的宽度,并同时保持各列的指定宽度。
可以指定jgrid的参数 shrinkToFit:false 。shrinkToFit属性用来说明当初始化列宽度时候的计算类型,如果为ture,则按比例初始化列宽度。如果为false,则列宽度使用colModel指定的宽度。同时需要控制jqgrid的宽度。通过autowidth:true属性可以达到目地。
04. 高度随记录数自动变化.
使用 height: 'auto' 参数 .
不理想的是,在IE6中,当字段比较多并出现水平滚动条时,感觉会比较难受。参考保持垂直滚动条的办法,保持一个水平滚动条,高度是对了。( 使用的Firefox3.6没发现这个问题, 所以说IE比较烂并不是空穴来风 )
Js代码
1.if($.browser.msie) {
2. // 保持垂直滚动条
3. // $( pGridId ).closest(".ui-jqgrid-bdiv").css({ 'overflow-y' : 'scroll' });
4. // 保持水平滚动条
5. $( pGridId ).closest(".ui-jqgrid-bdiv").css({ 'overflow-x' : 'scroll' });
6.}
05. jqgrid 和 validation 插件一起使用的问题
在提交表单的时候,会报错:'settings' is null or not an object. 'setting'为空或不是对象.
http://www.trirand.com/blog/?page_id=393/help/jqgrid-validation-plugin-issue/ 有这样的问题报告,
目前还是有这样的问题。
06. 动态修改 jqgrid 提交的参数
具体的说明可以参考 http://www.trirand.com/jqgridwiki/doku.php?id=wiki:post_data_module 这里举个例子:当你需要根据用户的输入过滤 jqgrid 的显示数据,可以这样实现,
Js代码
1.userName = $( '#userName' ).val( ); // input 的值
2.
3.userCode = $( '#userCode' ).val( ); // input 的值
4.
5.jQuery('#grid_user').appendPostData( { userName :userName , userCode :userCode }
6.
7.这样,刷新 grid 数据时,提交到服务器的数据将包含这 userName 和 userCode两项。
07. Editing form 提交时,动态添加数据项
在以 Form Editing 方式添加或修改数据,如何在提交时动态的添加或修改一些项目呢?
一个典型的例子是添加文章记录时,在提交的数据中添加当前时间这个项目。
参考 http://www.trirand.com/jqgridwiki/doku.php?id=wiki:form_editing 可以知道:
在表单提交前,将触发事件 beforeSubmit , 所以我们可以在这个事件里做些事情。
Js代码
1.// 提交前
2.fn_beforeSubmit = function( postdata, formid ) {
3. // 添加或修改 postdata 项目值
4. postdata[ 'uploadDate' ] = new Date().format("yyyy/MM/dd") ;
5. postdata[ 'uploadTime' ] = new Date().format("hh:mm:ss") ;
6.
7. return[true,'']; // 提交
8.
9.};
10.
11.// 添加记录 options
12.Options_add = {
13. width:500,
14. height:290,
15. reloadAfterSubmit:true,
16. jqModal:true,
17. beforeSubmit: fn_beforeSubmit,
18. ......
19.}
20.
21.// 配置 jqgrid nav
22.jQuery( pGridId ).jqGrid('navGrid',pPageId, {edit:true,add:true,del:true,search:false,refresh:true,view:true,addtext:'添加',edittext:'修改',deltext:'删除' }, //options
23. {height:290,reloadAfterSubmit:false, jqModal:true, closeOnEscape:true, bottominfo:"标记有*的字段不能为空"}, // edit options
24. Options_add, // add options
25. {reloadAfterSubmit:false,jqModal:true, closeOnEscape:true }, // del options
26. {closeOnEscape:true}, // search options
27. {height:250,jqModal:false,closeOnEscape:true} // view options
28. );
08. Editing form 中上传文件
待续 ......
09. 不显示中间的分页器或右边的记录信息
通过 FireBug可以发现 jqgrid pager中各部分的命名规则: pager id + _left/_center/_right。
pPageId = '#pager_grid' ;
$( pPageId + "_center" ).remove( ); // 删除中间分页器
另外,也可以通过控制 css 实现。
参考:
jqgrid Tips, Tricks and Hacks - To use the nav bar for buttons but hide the pager, using CSS
10 JQGrid Tips learned from my experience - tip5,tip6
10. 取得记录行序号
jqGrid提供的方法一般只能取得记录的 id 号。使用 $('#jqgrid1').jqGrid('getDataIDs') 方法可以获得各行的id数组,此数组相应元素的索引号就是记录行序号了(从0开始)。
可以参考:
http://www.trirand.com/blog/?page_id=393/help/to-get-the-rowid-of-the-nth-row-of-the-grid/
Found the answer using $('#gridmain').jqGrid('getDataIDs');
It will return an array of ids for the visible grid.
So to get the nth rowid, i use:
var rids = $('#gridmain').jqGrid('getDataIDs');
var nth_row_id = rids[n-1]; //bec the row array starts from zero.
Hope it will help others, if interested.
其他参考:
10 JQGrid Tips learned from my experience
http://veechand.wordpress.com/2009/07/13/10-jqgrid-tips-learned-from-my-experience/
jqGrid and JQuery UI tabs showing grids expanded only on primary tab (div)
http://stackoverflow.com/questions/2117687/jqgrid-and-jquery-ui-tabs-showing-grids-expanded-only-on-primary-tab-div
预览文章: jqGrid 问题笔记
永久链接: http://forestkqq.javaeye.com/blog/602944
所谓问题可能不是jqgrid本身问题,而是浏览器或应用的特殊需要而产生的问题。
11. UI Tab中显示jqGrid,只是首个标签中的宽度可以自动扩展
解决的办法是在各标签显示的时候才初始化 jqgrid 。下面是 Stack Overflow 中的一段示例:
Js代码
1.jQuery(document).ready(function() {
2. var initialized = [false, false];
3.
4.// 原文格式 jQuery('#tabs').tabs({show: function(event, ui) 没反应
5.// 改为 .bind 格式
6.
7. jQuery('#tabs').bind('tabsshow', function(event, ui) {
8. if (ui.index == 0 && !initialized[0]){
9. // Initialize grid on second tab page here...
10. jQuery(NOMBRE_GRID).jqGrid({
11. url: '/Idiomas/DatosGrid/',
12. datatype: 'json',
13. mtype: 'GET',
14. height: 'auto',
15. multiselect: true,
16. autowidth: true,
17. colNames: ['Id', 'Nombre'],
18. colModel: [
19. { name: 'id_idioma', index: 'id_idioma', width: 100, align: 'left', 20. formatter: 'showlink', formatoptions: { baseLinkUrl: '/Idiomas/', showAction: 'Edit', addParam: '' }
21. },
22. { name: 'nombre', index: 'nombre', width: 100, align: 'left' }
23. ],
24. pager: jQuery(NOMBRE_AREA_PAGINACION),
25. rowNum: tamanoPagina,
26. rowList: [5, 10, 15, 20],
27. sortname: 'nombre',
28. sortorder: “asc”,
29. viewrecords: true,
30. caption: 'Idiomas'
31. }).navGrid(NOMBRE_AREA_PAGINACION, { edit: false, add: false, del: false, refresh: false, search: false });
32. });
33.
34.
35. } else if (ui.index == 1 && !initialized[1]){
36. // Initialize grid on second tab page here...
37. jQuery(NOMBRE_GRID_SELECCIONADOS).jqGrid({
38. url: '/Idiomas/DatosGrid/',
39. datatype: 'json',
40. mtype: 'GET',
41. height: 'auto',
42. multiselect: true,
43. autowidth: true,
44. colNames: ['Id', 'Nombre'],
45. colModel: [
46. { name: 'id_idioma', index: 'id_idioma', width: 100, align: 'left',
47. formatter: 'showlink', formatoptions: { baseLinkUrl: '/Idiomas/', showAction: 'Edit', addParam: '' }
48. },
49. { name: 'nombre', index: 'nombre', width: 100, align: 'left' }
50. ],
51. sortname: 'nombre',
52. sortorder: “asc”,
53. viewrecords: true,
54. caption: 'Idiomas'
55. });
56.
57. initialized[ ui.index ] = true;
58.});
12. 动态切换 jqgrid multiselect 行多选 选项 :
原先以为通过修改 multiselect 选项可以实现,后来发现行不通。现在的办法是先允许多选,在需要切换的时候,直接隐藏 multiselect 列。如果需要在装入时即不显示 multiselect 列,可以在 loadComplete 事件中根据需要隐藏此列。
Js代码
1.// -----------------------------------------------------
2.// jqgrid 重置 multiselect
3.// -----------------------------------------------------
4.function jqgrid_reset_multiselect( jqGrid, opt_multiselect )
5.{
6. // jqGrid.setGridParam( { multiselect: opt_multiselect } );
7. if ( opt_multiselect ) {
8. jqGrid.jqGrid('showCol', 'cb');
9. } else {
10. jqGrid.jqGrid('hideCol', 'cb');
11. }
12. // jqGrid.trigger( 'reloadGrid' );
13.
14.}
需要说明的是,jqgrid 的 multiselect 需要先初始化为 true,才可以在以后动态切换。
参考:
stackoverflow: jqGrid with multiselect on, how to turn off checkbox checking when row is selected stackoverflow: jqGrid with multiselect how to check all checkboxes and top one at load?
13. 如何识别和控制自定义按钮 :
下面的代码通过在分页器上添加一个按钮,切换行多选/单选。同时展示了如何识别和动态改变新添加的导航按钮属性。
Js代码
1.// 新增一个按钮,设置 id ,以便click事件中识别。
2.pjqGrid.jqGrid('navButtonAdd',pPageId,{caption:"多行",title:"行单选", buttonicon :'ui-icon-close',<SPAN style="TEXT-DECORATION: underline"><STRONG>id:'multiselect'</STRONG>
8.</SPAN>
14., onClickButton:function( )
15. {
16. var title = $( '#multiselect',pPageId ).attr( 'title' );
17. if ( title == '行多选' ) {
18. // 切换按钮图标
19. $( 'span.ui-icon-check', '#multiselect',pPageId ).removeClass().addClass( 'ui-icon ui-icon-close' );
20. $( '#multiselect',pPageId ).attr( 'title', '行单选' );
21. // 调用“问题12”中的函数
22. jqgrid_reset_multiselect( pjqGrid, true )
23. } else {
24. $( 'span.ui-icon-close', '#multiselect',pPageId ).removeClass().addClass( 'ui-icon ui-icon-check' );
25. $( '#multiselect',pPageId ).attr( 'title', '行多选' );
26. jqgrid_reset_multiselect( pjqGrid, false )
27. }
28. }
29.});
30.
31.
关键的是在 navButtonAdd 命令中设定可选的 id 参数。因为这样的按钮是动态添加在 pager 里的,所以可以通过 jQuery 选择器 $( '#multiselect',pPageId ) 找到它。自定义按钮的具体的Html代码可以通过 FireBug查看出来:
Html代码
1.<div id="..." ... >
2....
3.<td class="ui-pg-button ui-corner-all" id="multiselect" title="行单选" style="cursor: pointer;">
4. <div class="ui-pg-div">
5. <span class="ui-icon ui-icon-close"></span>多行
6. </div>
7.</td>
8....
9.</div>
选择器 $( 'span.ui-icon-check', '#multiselect',pPageId ) 表示 pager 中id=multiselect的元素中包含class='ui-icon-check'的 span 标签。由此可以看出,了解按钮的代码结构对于编写jQuery选择器是少不了的。
14. 使用 setGridParam 动态重载事件 ( 实现数据选择器 ) :
使用 jqgrid 是 setGridParam 方法,可以动态的设置 jqgrid 参数,也可以动态重载定义的事件处理函数。
比如,我们可以 jqgrid 作为数据记录选择器,在双击行的时候表示选中了当前记录。具体实现可以将 jqgrid 显示在一个 dialog 中,双击行时记录当前记录,并关闭 dialog 。或者通过触发一个自定义事件,由自定义事件的绑定者接收选中的记录。下面我们介绍下如何动态重载事件:
Js代码
1.// --------------------------------------
2.// jqgrid 加载后的回调函数
3.// --------------------------------------
4.function callback_grid_after_loaded( currGrid, ppagerId )
5.{
6. var jqgridId = currGrid.attr( 'id' ); // jqgrid 的 id
7.
8. currGrid.jqGrid(
9. 'setGridParam',
10. { ondblClickRow: function( id ) { // 重载 ondblClickRow 事件
11. var rowdata = currGrid.getRowData( id ); // 行数据
12.
13. // 触发自定义事件
14. $( '#obj1' ).trigger(
15. "selected_jqgrid_CRUD",
16. { jqgridId:jqgridId, selectedId:id }
17. );
18. }}
19. );
20.
21.}
需要注意的是,对于要重载的事件,在初始化 jqgrid 的时候,需要定义事件参数:
Js代码
1.var jqOption = {
2.
3. height: "auto",
4.
5. ....,
6. ondblClickRow : function(id){ } // 定义事件
7. };
8.
9.
10.var currGrid = jQuery("#jqgrid1").jqGrid( jqOption );
11.......
12.
13.callback_grid_after_loaded( currGrid, '#pagerId' );
参考:
setGridParam 方法
jqGrid dynamic event
15. 设定 jqgrid 数据行高度 :
通过重新定义 jqgrid(3.6.4) 样式可以设定数据行的高度:
Css代码
1. .ui-jqgrid tr.jqgrow td {
2. height:30px; /* row 高度 */
3.}
16. UI dialog 中使用 jqgrid 时 jqmodal 被遮盖 :
在 UI dialog 中使用 jqgrid(3.6.4) , 调用 jqgrid.setColumns( { jqModal:true } ) ,即显示 jqModal 对话框,此时 jqModal 对话框将被 dialog 遮盖(见下图)。
出现这种情况自然是因为 z-index 的问题,通过 firefox 可以看出 dialog 的z-index为 1002, 而 jqmodal 的为 950。我们可以修改 grid.common.js 中设定的值:
Js代码
1.// 原来为 950, 但在 UI dialog 中使用 jqmodal setColumns 时,z-index 较小
2.if(!p.zIndex) {p.zIndex = 1950;}
可编辑下拉框
第一种方法:js动态生成
<html>
<head>
<title> 可编辑下拉框 </title>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</head>
<body>
<table border="1" style="border-collapse:collapse ">
<tr>
<td width="300">
<select name=test1>
<option value="可编辑下拉框1" selected>可编辑下拉框1</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<input type="button" value="获取编辑框1的值" οnclick="alert(document.getElementById('username').value)">
</td>
<td width="109">
<select name=test2>
<option value="可编辑下拉框2">可编辑下拉框25555555</option>
<option value="1">4</option>
<option value="2" selected>5</option>
<option value="3">6</option>
</select>
</td>
<td width="343">
<input type="button" value="获取编辑框2的值" οnclick="alert(document.getElementById('password').value)">
</td>
</tr>
</table>
<script language="javascript">
var a=new combox("username","test1");
//参数1为新生成输入框的名称
//参数2为原来的select对象名称
a.init(a);
var b=new combox("password","test2");
b.init(b);
function combox(_inpuObjName,_controlSelectName) {
this.inpuObjName=_inpuObjName;//生成的输入框对象名称
this.inputbox=null;//生成的输入框对象
this.controlSelect=document.getElementById(_controlSelectName);//原来的下拉框对象
//初始化对象
//_comboxObj:combox对象,须指向自己
this.init=function(_comboxObj) {
this.inputbox=document.createElement("input");
this.inputbox.id=this.inpuObjName;
this.inputbox.comboxObj=_comboxObj;
this.inputbox.οnchange=function() {
this.comboxObj.find();
}
with(this.inputbox.style) {
width=this.controlSelect.offsetWidth-16;
height=this.controlSelect.offsetHeight;
}
this.controlSelect.insertAdjacentElement("beforeBegin",this.inputbox);
_span=document.createElement("span");
_span.style.width=18;
this.controlSelect.insertAdjacentElement("beforeBegin",_span);
_span.appendChild(this.controlSelect);
_container=document.createElement("span");
this.inputbox.insertAdjacentElement("beforeBegin",_container);
_container.appendChild(this.inputbox);
_container.appendChild(_span);
_container.style.width=this.inputbox.offsetWidth+18;
_width=this.controlSelect.offsetWidth-18;
with (this.controlSelect.style) {
margin="0 0 0 -"+_width;
}
this.controlSelect.comboxObj=_comboxObj;
this.controlSelect.οnchange=function() {
this.comboxObj.change();
}
this.change();
}
//当搜索到输入框的值时,下拉框自动定位/
this.find=function() {
with (this.controlSelect) {
for(i=0;i<options.length;i++)
if(options[i].text.indexOf(this.inputbox.value)==0) {
selectedIndex=i;
this.change();
break;
}
}
}
//定义下拉框的onchange事件
this.change=function() {
this.inputbox.value=this.controlSelect.options[this.controlSelect.selectedIndex].text;
with (this.inputbox) {
select();
focus();
}
}
}
/**
* 定位函数,获取控件绝对坐标
*/
function getLeftPos(e) {
var left=e.offsetLeft;
while (e=e.offsetParent) {
left+=e.offsetLeft;
}
return left;
}
function getTopPos(e) {
var top=e.offsetTop;
while (e=e.offsetParent) {
top+=e.offsetTop;
}
return top;
}
</script>
</BODY>
</HTML>
第二种方法:样式设置
<html>
<head>
<title> 可编辑下拉框2 </title>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</head>
<body>
<table border="1" style="border-collapse:collapse ">
<tr>
<td>
<div style="position:relative;">
<span id="spanfindvalue1" style="margin-left:200px;width:18px;overflow:hidden;"> <select id="selectfindvalue1" class="text" style="width:218px;margin-left:-200px" οnchange="this.parentNode.nextSibling.value=this.value">
<option value="可编辑下拉框" selected>可编辑下拉框</option>
<option value="456">456</option>
<option value="123">123</option>
<option value="456">456</option>
</select>
</span><input name="findValue" id="findValue1" class="text" style="width:200px;position:absolute;left:0px;" οnclick="">
</div>
</td>
</tr>
</table>
</BODY>
</HTML>
jqGrid表头锁列及排序功能细节
一、jqGrid添加列的大标题
如图所示:jqGrid表格中可以为任意几列添加共同的标题头部

实现代码:
jQuery("#grid_id").jqGrid('setGroupHeaders',{//显示报表头部信息
useColSpanStyle: false,
groupHeaders:[
{startColumnName: 'name',numberOfColumns:2, titleText: '<em>个人基本信息</em>'},
{startColumnName: 'address',numberOfColumns: 1, titleText: '个人住址信息'}
]
});
属性解释:useColSpanStyle:此属性为false时,标题头会占一正行,没有表头则空着。为true时当为空时,下面的额列标题会占用,如下图:

{startColumnName:'name', numberOfColumns:2, titleText:
'<个人基本信息'},
其中,startColumnName:表示开始的列名,numberOfColumns:规定从startColumnName开始往后的几列都共用一个大标题。titleText:表示大标题显示的名称
二、jqGrid锁定列
只有在jqGrid4.1.2版本以上的jqGrid图表支持表的列锁定功能
1、主要效果,如图

在拉动横向滚动条的时候前两列的内容样式不会变动,只有后面没有被锁定的列变动。
2、实现
在jqGrid的colModel:属性中,有一个属性为frozen,当其为true时表示要锁定该列,默认为false。当需要是需要自己手工配置为true.注意:被锁定的列必须要是连续的。然后需要用jqGrid的'setFrozenColumns'方法进行应用。
代码:colModel:[ {name:'name',index:'name', sorttype:"string", ,frozen:true}]
jQuery("#grid_id").jqGrid('setFrozenColumns');
注意:使用列锁定的功能的时候,jqGrid的sortable属性必须要为false,否则无效
-
顶
- 0
-
踩
- 0
我的同类文章
- •JAVA URL相关类介绍2014-12-20
- •openssl签名配置tomcat7单双向SSL2014-09-27
- •Nginx使用总结2014-09-09
- •JAVA Applet 了解2014-03-26
- •web处理事务2013-12-28
- •struts拦截器和异常处理及web.xml 加载顺序了解2013-11-24
- •WebService(包括CXF)JAVA介绍2014-11-30
- •Tomcat配置https与http自动跳转和tomcat单双向SSL配置及IE访问HTTPS下载文件失败2014-09-27
- •轻量级WEB服务器Nginx介绍2014-09-09
- •Jquery的跨域调用和HttpClient入门2014-02-19
- •WEB跨站脚本和cookie(httponly-cookie设置)安全了解2013-11-24
参考知识库
核心技术类目
- 个人资料
-
- 访问:224370次
- 积分:2829
- 等级:

- 排名:第10659名
- 原创:43篇
- 转载:107篇
- 译文:0篇
- 评论:23条
- 文章搜索
- 文章分类
- java(45)
- swing(25)
- eclipse(5)
- poi&jxl&Jacob(6)
- web(39)
- mysql(10)
- ant(2)
- jfreechat(3)
- tomcat&Nginx(7)
- SSH(3)
- webservice&amp;rmi&cxf(6)
- 工具类(21)
- jni&jna(2)
- 安全&加密签名(5)
- ibatis&mybatis(2)
- other(5)
- webservice&(1)
- amp(1)
- rmi&(1)
- cxf(1)
- 阅读排行
- 静态代码检查工具 FindBugs(7134)
- JQuery 操作表格和JqGrid了解(6758)
- POI操作Microsoft Office(Word、Excel、PowerPoint)全面了解(6129)
- java操作Excel(Jakarta_POI)以及java调用office宏(4735)
- UML类图关系和StarUML使用说明(4514)
- poi操作word文档总结(4132)
- Jacob处理Word文档总结以及Java操作Office2007(3664)
- Jfreechart中文API及画双Y坐标的折线图(3654)
- 轻量级WEB服务器Nginx介绍(3523)
- 英文系统中文乱码的解决(3473)
- 评论排行
- 推荐文章
- 最新评论
- JQGRID格式化/合并单元格/滚动条问题和多重子表介绍及datepicker参数使用详解(jqgrid表格中应用)
qq_35981713:博主你好,请问我把合并单元格那块代码拷进去也修改了字段但是没有显示(顶级表头和二级表头那块)
- Jacob处理Word文档总结以及Java操作Office2007
liaoranli:如果文档中有一页需要横版,,其它都是竖版,,如何单独改。。求解
- 浏览器兼容性和HTTP状态了解
吴士龙:感谢分享,很细致,学习了。
- mysql 数据库连接超时总结和mysql数据库编码了解
weiwei_cc:非常感谢
- HTML基础和JSP了解及JSP中代码加载顺序
harrisoncui:真的不错真的不错
- poi操作PPT文档总结
zxue_16:你好,冒昧的给你发信息请见谅,我现在在做一个功能碰到了问题;用poi合并多个pptx文件到一个新建的...
- java之native及jni生成dll总结
小高同学:java引用dll和将java代码生成dll从语义上有区别,可能是我的老师没教好吧,反正我无法看出你...
- poi操作word文档总结
stblcat2:请问,对于docx, 如何获得XWPFPciture的纵横比(aspect ratio)? 在poi...
- swing实现树表
hbzhdy:这个树形表格有个严重缺陷:如果需要显示表格边框,这个控件就会变得十分丑陋。所以在有特定需求的环境下,...
- JQuery 操作表格和JqGrid了解
丹青妙笔:nice,很好,很详细。








 目录视图
目录视图 摘要视图
摘要视图 订阅
订阅




























 4531
4531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?









1楼 丹青妙笔2013-10-20 20:49发表 [回复]-

-
nice,很好,很详细。