介绍
再leaflet中有中有经纬度(latitude、longtitude)和缩放级别(zoom level)来定义地图的尺寸。
缩放级别表示了地图会展示多少细节。
官方链接:leaflet
地图缩放级别
一般爱将,一整张切片地图的尺寸为256256像素,将当前尺寸的地球展示为一个正方形。当然这里涉及到一些投影的知识,本文就不在赘述。
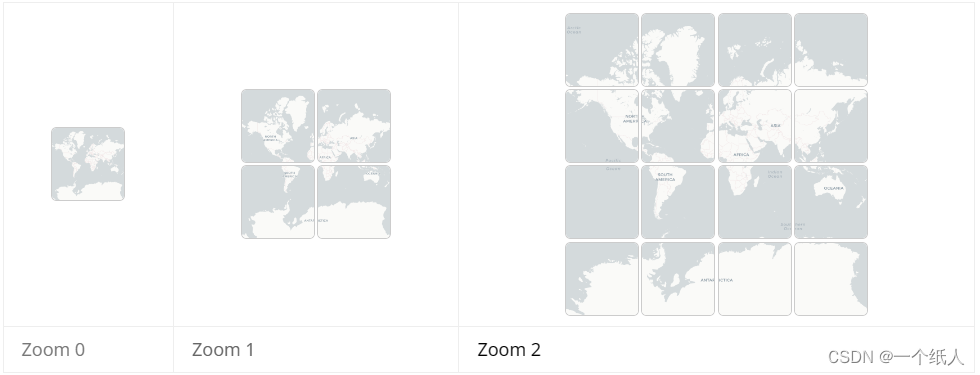
当我们将地图的缩放级别设为0的时候,地图会展示为全世界的地图,它的尺寸就是256256,当我们滑动齿轮(或其他方式)来讲缩放级别改为1的时候,这张地图就会变为四个相同尺寸的地图,显示出更加详细的信息。同理,当我们再缩放的时候,也会一直四等分下去。

对于地图的比例尺,由于地图投影的原因,在不同地区的比例尺也会有所不同。
比如我们在leaflet上经常使用的Web墨卡托投影,他是一个圆柱投影的方式,该方式投影的地图在高纬度地区会有较大的畸变,所以其在不同维度的比例尺也是不同的。
我们可以以一个例子验证一下
L.control.scale().addTo(map);
setInterval(function(){
map.setView([0, 0]);
setTimeout(function(){
map.setView([60, 0]);
}, 2000);
}, 4000);
为地图添加一个比例尺以及自动滑动的效果,就可以看到在不同唯独下比例尺的变化。
在leafelt中有很多种方法可以改变地图的zoom leavel,但是最常见的就是使用setZoom()方法了,它是map对象的方法,可以使用它直接改变地图的zoom level
setInterval(function(){
map.setZoom(0);
setTimeout(function(){
map.setZoom(1);
}, 2000);
}, 4000);
除此之外还有别的方法:
- setView(center,zoom):设置zoom的同时,还设置了地图的中心点。
- flyTo(center,zoom):类似setView,但是更加平滑。
- zoomIn()/zoomIn(delta):缩小一级zoom level,默认为1.
- zoomOut()/zoomOut(delta):放大一级zoom level,默认为1。
- setZoomAround(fixedPoint,zoom):围绕一个点进行zoom level的改变。
- futBound(bounds):将级别缩放到bounds最近的级别。
一般来讲,zoom level为0、1、2…这样,不会有小数的级别,但是在leaflet中可以自定义zoom的基准,通过为map设置zoomSnap属性
var map = L.map('map', {
zoomSnap: 0.25
});
这样在我们滑动齿轮的时候,map每次放大或缩小的值就是0.25了。
zoomSnap还可以被设置为0,这意味着缩放时将没有限制
var map = L.map('map', {
zoomDelta: 0.25,
zoomSnap: 0
});
结语
本章介绍了leaflet中的zoom level这一内容。






















 2372
2372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








