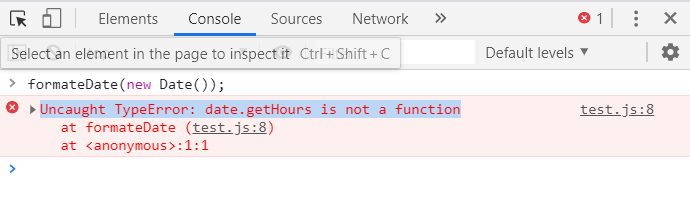
先上报错:

原本的代码:
function formateDate(date){
if(!date instanceof Date){
return ;
}
var year = date.getFullYear();
var month = date.getMonth() + 1;
var date = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
month > 10? month:'0' + month;
date > 10? date:'0' + date;
hour > 10? hour:'0' + hour;
minute > 10?minute:'0' + minute;
second > 10?second:'0' + second;
console.log(year + '/' + month +'/'+date+' '+hour+':'+minute+':'+second);
}
就是在var date哪一行报的错,一开始我不能理解为什么。
后来发现,我传进来的参数叫date,我在这里又var 了一个date并调用函数,但是,var的级别比传进来的参数的级别要高,所以这里会报这个问题。
本质原因:传进的参数与var的参数重名!
修改后的代码:
即将var的参数更改为另一个名字即可:
function formateDate(date){
if(!date instanceof Date){
return ;
}
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
month > 10? month:'0' + month;
dates > 10? dates:'0' + dates;
hour > 10? hour:'0' + hour;
minute > 10?minute:'0' + minute;
second > 10?second:'0' + second;
console.log(year + '/' + month +'/'+dates+' '+hour+':'+minute+':'+second);
}
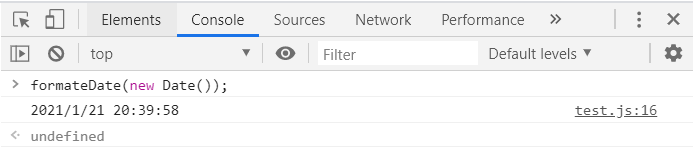
运行结果:

代码知识点:
if(!date instanceof Date){
return ;
}
这个if语句是判断date是否为Date类型,不是的话直接返回,是的话则继续往下执行。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








